Axure RP7.0製作Tab選項卡
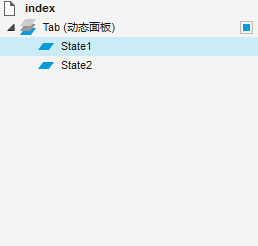
1.建立一個命名為Tab的動態面板,新增兩個state
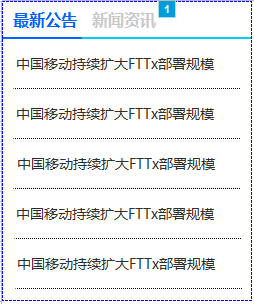
2.在state1中新增如下圖元件,並且在“新聞資訊”的按鈕上新增事件,設定動態面板狀態為state2。為了區分,將按鈕樣式要設定不一樣。
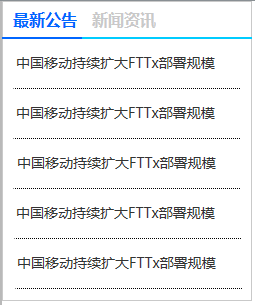
3.在state2中新增如下圖元件,並且在“最新公告”的按鈕上新增事件,設定動態面板狀態為state1
4.執行效果如下:
相關推薦
Axure RP7.0製作Tab選項卡
1.建立一個命名為Tab的動態面板,新增兩個state 2.在state1中新增如下圖元件,並且在“新聞資訊”的按鈕上新增事件,設定動態面板狀態為state2。為了區分,將按鈕樣式要設定不一樣。 3.在state2中新增如下圖元件,並且在“最新公告”的按鈕上新增事件,設
Axure實現Tab選項卡切換功能
這幾天用Axure畫原型圖的過程中,需要實現Tab選項卡切換的效果,但Axure中並沒有類似於Tab控制元件的部件,所以可以用Axure中的動態面板(Dynamic Panel)來實現
用angular中的ng-repeat和ng-show來實現tab選項卡
new angular lis content padding col ora ack 顯示 雖然我們可以用angular中的路由來做tab選項卡,但是那會讓我們建立很多的頁面來引入,或者建立 <script type="text/ng-template" id="n
自創簡易CSS Tab 選項卡
選中 dem top ive load fun .cn click 綜合 前段時間我註冊了 w3c.run域名,打算做一個W3C相關技術在線試驗工具。沒錯,就是在線編寫html、css、js代碼然後在線運行,查看效果。 在設計首頁時,我打算首頁提供三個代碼編輯器,介於界面大
原生JS畫的tab選項卡
記錄 bsp back height 原生js .class lis get function 記錄一下原生js寫的tab選項卡 鼠標滑入可以切換圖片 離開之後自動切換 <!DOCTYPE html> <html lang="en"> &l
Tab選項卡 自動切換效果js實現
one asc hidden abs 公告 turn get 實現 pla try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <
Tab選項卡 延遲切換效果js實現
ext 0ms 分享 規則 .get 內容 char out try try.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t
一個頁面多個tab選項卡效果
結果 菜鳥 提升 ref -a 搜索引擎 flow .cn www. 新整理同一個頁面多個tab選項卡,由於不會自己些代碼,只能從網上找現成的來改。留著備用。 共3部分,HTML、CSS、JS 暫時沒有演示地址和下載地址,以後會補上。 HTML部分 <!DOCTY
使用jq實現tab選項卡
選項卡 mov 選項 function spa color fun () dex jq代碼 $(‘#fenlei_title span‘).click(function() { $("#fenlei_title span").eq($(this).
tab選項卡動態滑動效果
ref nav css引入 選項 important script 滑動效果 tab選項卡 port css引入:style.css 樣式可自己更改 html 結果和class: <div class="navBar"> <ul
layui 的Tab選項卡
申請 www. yui TE http bbr -s pre clas http://www.layui.com/doc/element/tab.html <#--start--> <div class="layui-tab layui-tab-
AxureRP分頁簽 / Tab選項卡切換功能~
info 雙擊 加背景 編輯 alt idt 拖動 選項卡切換 調整 最終結果圖如下: 實現過程: 1、從元件庫中拖一個動態面板,調整所需大小,接下來的步驟都通過雙擊動態面板來完成。 2、雙擊動態面板,彈出框“面板狀態管理”,新建狀態並命名。此處新建了TAB1、TAB2、T
vue tab選項卡
border ear cti cdn none box line use port <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
Tab選項卡
message mes 分享 present data tab選項卡 選項 ria tin <div> <ul class="nav nav-tabs" role="tablist"> <li role="presentation"
DOM操作相關案例 模態對話框,簡易留言板,js模擬選擇器hover,tab選項卡,購物車案例
order 選擇器 點擊 ttr 選擇 this 鼠標懸停 pos 清空 1.模態框案例 需求: 打開網頁時有一個普通的按鈕,點擊當前按鈕顯示一個背景圖,中心並彈出一個彈出框,點擊X的時候會關閉當前的模態框 代碼如下: <!DOCTYPE html> &l
layui從子iframe打開父iframe的tab選項卡
link script frame manage ++ name 父iframe jquer con 數據表格字段: {field: ‘novelId‘, title: ‘小說ID‘,width:100,templet: ‘<div><a href="ja
JavaScript插件制作-tab選項卡
++ doctype 500px clear win remove 制作 getattr hover JavaScript插件制作練習-鼠標劃過選項卡切換圖片 <!DOCTYPE html> <html> <head>
layui學習--tab選項卡
var element; var $; layui.use(['element','jquery'],function(){ element = layui.element, $ = layui.jquery; //監聽左側選單點選 element.on(
微信小程式-滾動Tab選項卡
前言:今天呢 給大家詳細講解一下滾動Tab選項卡:左右可滑動切換的效果,希望對大家做專案時候有用! 以前也遇到過這個,但是沒有做記錄。轉載來源於:https://www.jianshu.com/p/94849f9c2ff2 一、wxml結構 tab標題因一排八個,所以使用 scroll
小程式tab選項卡
造輪子啦 ! 造輪子啦!!造輪子啦!!!重要的事情說三遍!!!! wxml: <view class='tab'> <view class='{{tag == index?"true":"false"}}' wx:for='{{4}}'