仿微信未讀RecyclerView平滑滾動定位效果
阿新 • • 發佈:2018-10-31

效果圖有紅點的地方表示有未讀訊息,依次雙擊首頁圖示定位,然後定位到某個未讀在手動下滑一點距離在次點選定位效果
用過 RecyclerView 的人都知道,自帶有幾個滾動到item下標的方法,但是不靠譜,靠譜的又沒有平滑效果,所以還是得自己寫,主要是模仿了微信的一些定位邏輯
首先,要滾動到指定的座標出,可以借用recyclerview自帶的幾個方法,但是無論哪個方法首先得需要指定position,所以第一件事情就是先把position找準確了

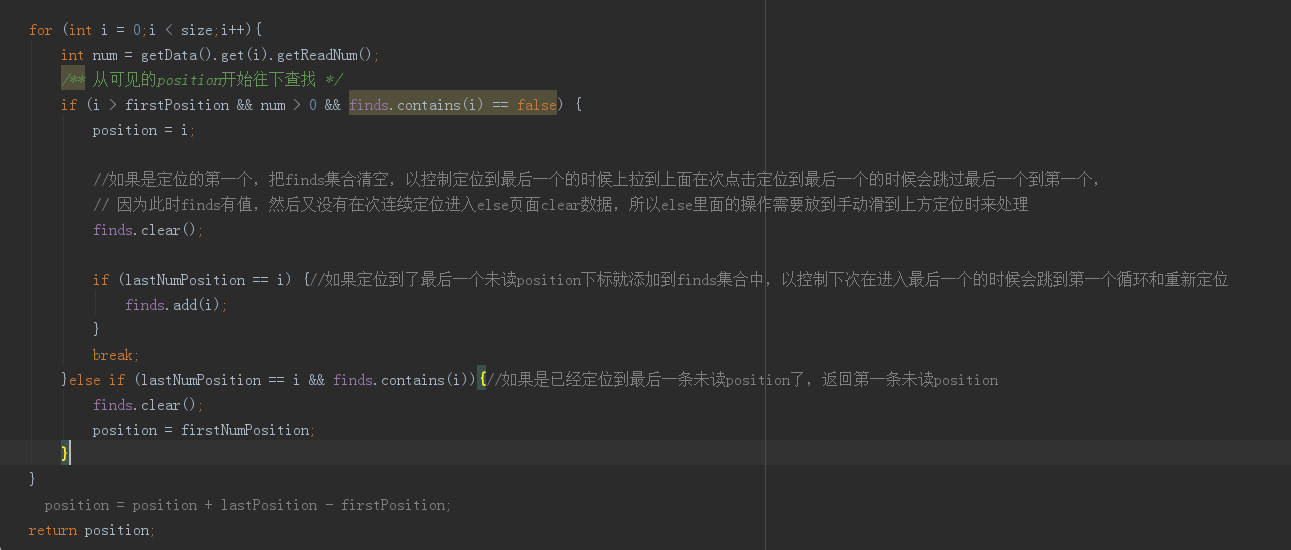
上面程式碼就是查詢出可見條目開始最近的一條未讀item的position,finds是用於控制定位到最後一條的時候返回第一條
接下來就是直接平滑滾動定位到未讀的item條目了,這裡就需要用到兩個方法了, smoothScrollToPosition 這個方法是有平滑效果的,但是隻能從下往上的時候才是我們想要的效果,所以我們還需要用另外的方法用於從上往下平滑滾動
這裡用 smoothScrollBy 來滾動,smoothScrollBy方法需要一個top座標,而不是position,所以這個需要先獲取到定位item的top座標,這裡recyclerview也都有自帶的方法,所以最後的方法如下

到這裡就可以達到上面效果圖的效果了
