CSS position詳解
阿新 • • 發佈:2018-10-31
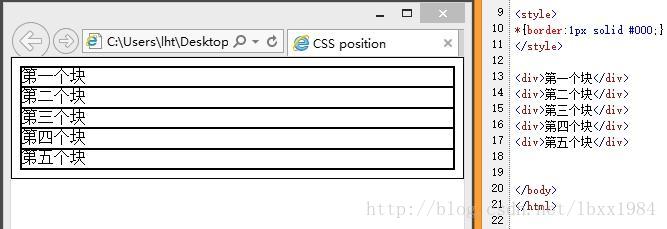
1.首先必須說明的,是瀏覽器渲染DOM的原理。瀏覽器根據html中的順序依次渲染,對文字圖片等進行分塊,一個塊接一個塊渲染。

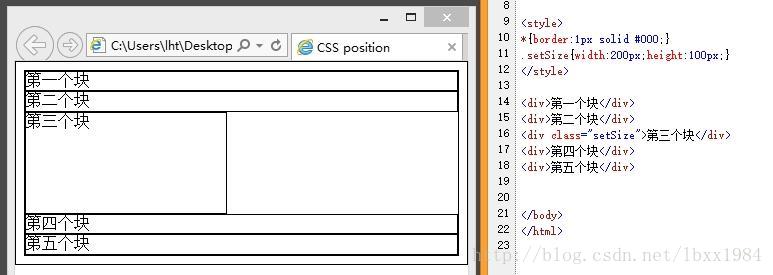
2.接下來,要說明的是,可以設定塊的大小。

3.然後看一下position, position屬性有四個值,static、relative、absolute、fixed。
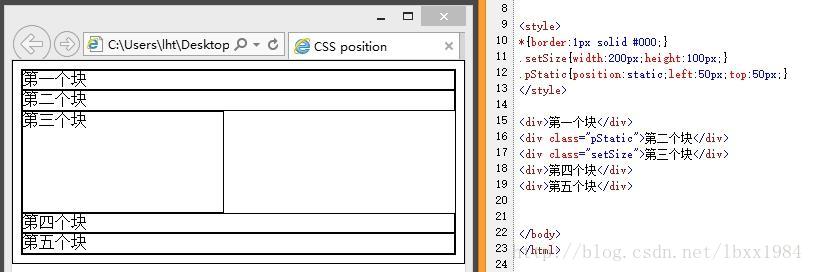
A.static:這個值表示預設,讓瀏覽器按照沒有position屬性去渲染塊,從下圖就能看出來,加了position:static和沒加是一樣的。

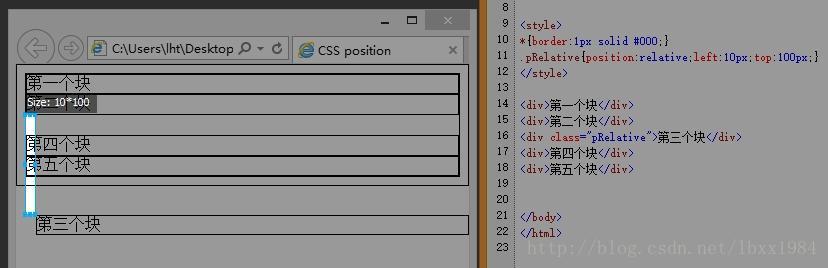
B.relative: 在static基礎上進行偏移;如往左偏20畫素,position:relative;left:-20px;;這裡用英文“相對”,指的是相對自己的static位置;而且偏移後,static位置保留空白;偏移後可能與其他框重疊,重疊後的層次是渲染層次(後渲染的框在上面)。

C.absolute:簡單的說,absolute與relative的區別是,relative在原來的static位置留白,而absolute不留白。

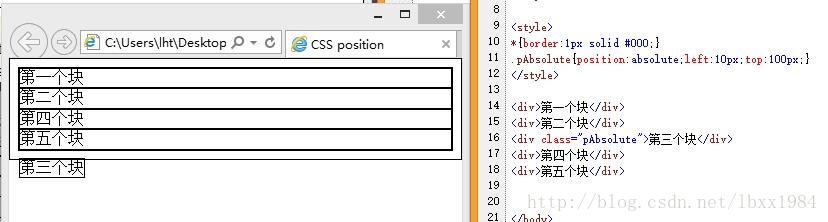
然後是一個比較複雜的問題,relative是相對於static位置的左上角進行偏移;可absolute的static位置已經被清理了, 它相對於哪裡偏移?答案是相對於“離自己最近的非static祖先”的左上角。可能不好理解,直接上例子1,注意塊三的位置,偏移原點是body的左上角,這是因為塊三的祖先容器依次為:塊二、body,而塊二的position沒有規定,預設為static,再向上就是body了(body再向上沒有了)。

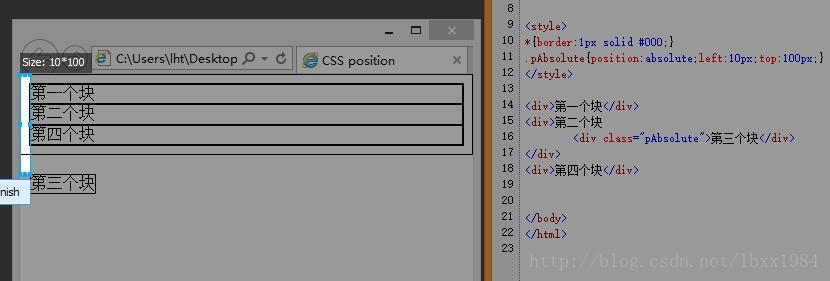
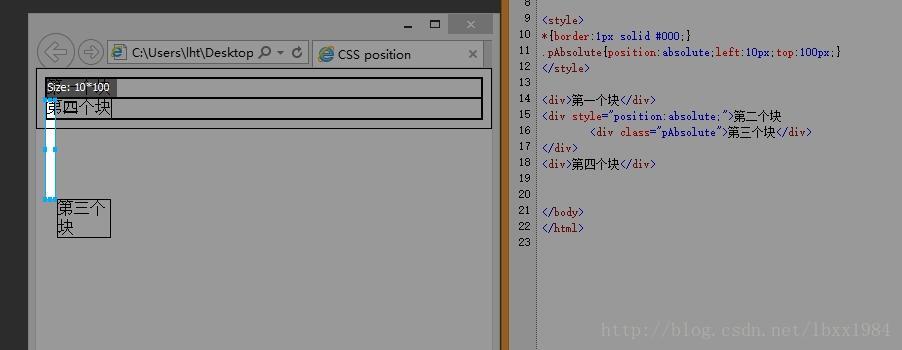
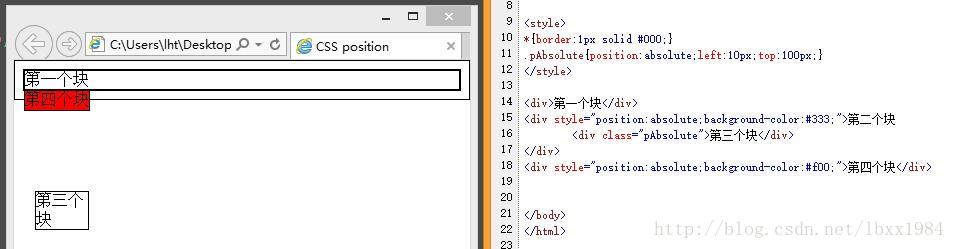
再看這個,和上一圖區別是,我們給塊二直接內嵌了一個position:absolute,顯示結果完全不一樣。首先解釋塊二,由static變成了absolute,但並沒有給出偏移量,所以偏移為0,停留在原來的static位置。再看塊四,由於塊二是absolute,因此塊二的原來的static位置被清空了,塊四要代替塊二,出現在塊一的下方,這就是看上去塊二和塊四重疊了。至於塊三,根據偏移原則,塊三的祖先序列是塊二、body,而塊二就是非static的(注意,如果塊二是relative也可以,區別是不會塊二塊四重疊現象,這裡不再上圖,請讀者自行去驗證),所以偏移是相對塊二的左上角而言的。

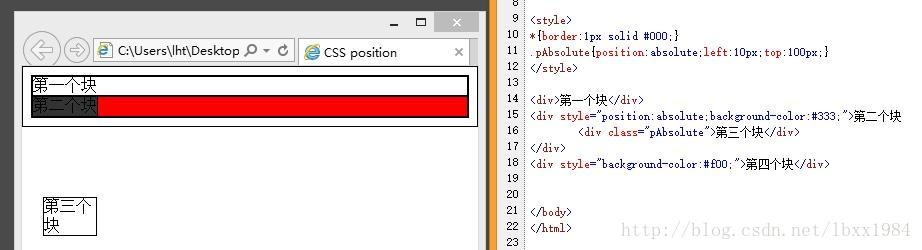
然後還有一個問題,塊二和塊四究竟誰在上面,誰壓誰呢,按照html順序,應該是四在上面,二在下面。為方便觀察,我們新增背景色,塊二是灰色,塊四是紅色。可以看出,二在上面。

為了找出渲染順序,給塊四也加上position:absolute,這回塊四在上面。因此,可以總結出,瀏覽器渲染塊,是先渲染所有,然後再依次渲染非static塊,後渲染的塊在上面。

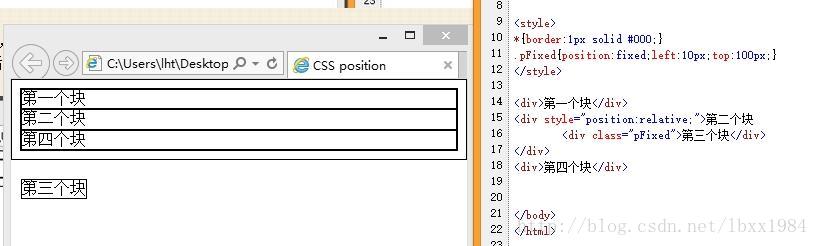
D.fixed:跟absolute相似,區別是fixed的塊,偏移原點始終是window的左上角。也就是說,即便滾動條發生變化,fixed的元素,也不會隨著滾動條來回移動

4.總結,瞭解這麼多後,提示一個小技巧,相對於body的absolute是很可怕的,設計完的頁面很容易亂。我們多數時候,想讓塊在一個相對的空間內進行absolute偏移,因此,這個相對的起點可以設成relative的,相當於一個錨。
