半透明邊框
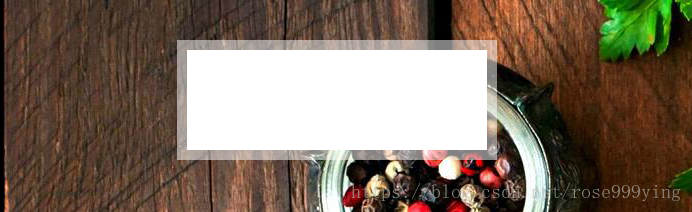
1、假設我們給一個容器設定一層白色的背景和一道半透明白色框:
那麼首先我們可能會這麼做:
background-color: #fff;
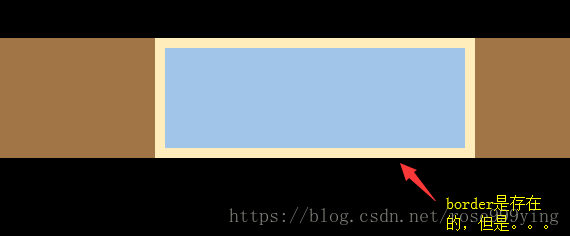
border: 10px solid hsla(0, 0%, 100%, .5);然而,效果卻不理想:
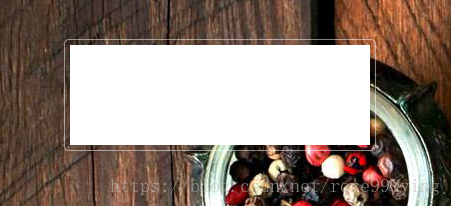
但是幸好有css3:只要加一條background-clip:padding-box;就可以實現效果;
延伸:
上面效果的實現,則是要將background-clip的值設定為:content-box;
並且要給容器一定值的padding;
.main { width: 300px; height: 100px; margin: 0 auto; padding: 5px; background: #fff; border: 1px solid hsla(0, 0%, 100%, .5); background-clip: content-box; border-radius: 5px; }
相關推薦
《css揭秘》學習(一)半透明邊框
sla class 代碼 原因 什麽 alt sat spa 運行 1. 知識點HSLA顏色:HSLA(H,S,L,A),取值:H:Hue(色調)。0(或360)表示紅色,120表示綠色,240表示藍色,也可取其他數值來指定顏色。取值為:0 – 360;S:Saturati
半透明邊框與background-clip
width 結合 包括 回退 img 16px pre ng- 取值 在開始本章之前,我們要先簡單介紹CSS中的半透明顏色。自2009年後,網頁工作者們開始使用半透明顏色,如rgba()、hsla()。前者相信大家都很熟悉,不難理解其中將有四個參數,第四個參數則為透明度
半透明邊框
1、假設我們給一個容器設定一層白色的背景和一道半透明白色框: 那麼首先我們可能會這麼做: background-color: #fff; border: 10px solid hsla(0, 0%, 100%, .5); 然而,效果卻不理想: 但是幸好有css3:只要加一條ba
CSS整理半透明邊框
1.半透明邊框 問題: 如果我們要為一個容器設定紅色背景和一道黑色半透明邊框,我們可能會這樣寫:border: 20px solid rgba(0,0,0,0.5); background: red; 但是效果卻是這樣的(圖1-1.png);我們的半透明顏色怎麼沒有實
Qt實現半透明、無邊框、可自由移動、不規則的窗體
先出示效果圖一張,如果不是讀者需要的,讀者可以看完效果圖之後就關閉本網頁啦。 功能要點 視窗無邊框 可自由拖動 背景透明度自定義 邊框可設定為異形 實現步驟 第1步:新建一個QWidget的子類,這裡命名為BaseWidge
四周半透明陰影邊框的窗體要怎麼做
一.spring的資料訪問哲學 1. Srping的目標之一就是允許我們在開發應用程式的時候,能夠遵循面向物件(Object Oriented,OO)原則中的"針對介面式程式設計"; 講道理現在市面上的所有專案都離不開介面,針對介面是面向物件的重要特徵之一,而spring的最
QT實現無邊框半透明窗體
很簡單,兩行程式碼: setWindowFlags(Qt::Window|Qt::FramelessWindowHint| Qt::WindowStaysOnTopHint|Qt::Tool|Qt::X11BypassWindowManagerHint); this-&
bootstrap輪播圖 兩側半透明陰影
class 搜索 cit spa 再看 0.00 line rst one 用bootstrap輪播圖:Carousel插件,圖片兩側影音實在礙眼,想去掉,首先發現有css裏由opacity: 0.5這個東西來控制,全部改成opacity: 0.0,發現指示箭頭也看不見了。
MFC + CxImage 實現自繪半透明按鈕
processor 專用 win dword ssa ont false set 技術 btn.h [cpp] view plain copy #pragma once // CBtn #include "ximage
半透明彈出框pUpWINDOW
透明 andro hao123 http 半透明 彈出框 android list com aNDROID%E4%BB%BF%E6%94%AF%E4%BB%98%E5%AE%9D%E9%A5%BC%E5%9B%BE%E6%95%88%E6%9E%9C http://musi
如何使用GDI繪制半透明矩形
func spa ets ctx nbsp rec offset 如何 cti [cpp] view plain copy /*使用GDI繪制半透明矩形*/ void CDirectXDraw::DrawHalfOpacityRect(HDC
html、css和js原生寫一個模態彈出框,順便解決父元素半透明子元素不透明效果
script javascrip z-index htm index 彈出 rgb 特性 radi 模態框: html部分: <!-- 按鈕 --> <button id="box" onclick="pop_box()">彈出框</
安卓 按鈕等 半透明設置
ble adding article 透明度 lsp class 參考 設置 csdn 格式: android:background="#XXxxxxxx"(顏色可以寫在color中) 說明:半透明顏色值不同於平時使用的顏色,半透明顏色值共8位,前2位是透明度,後6位是
css3基礎 color:rgba 文字顏色半透明 簡單示例
學習 logs school con har win src 文字顏色 www 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
權重、半透明、定位以及層級問題
nbsp ack size 負數 內容 bottom 優點 font 1.4 1.1 權重問題 left比right,權重高。有left又有right的時候,執行left的值。 top比bottom,權重高。有top又有bottom的時候,執行top的值。 1.2
CSS - 背景半透明
內容 一句話 pre eight red wid gree back head 就一句話 background: rgba(0, 0, 0, .2); body { background-color: pink; } div {
半透明混合中美術術語和程序術語的區別對照表
變亮 one 疊加 max alpha 半透明 end tco dst 疊加 Blend SrcAlpha OneMinusSrcAlpha 柔和相加 Blend OneMinuseDstColor One 正片疊加 Blend DstColor Zero 兩倍相乘 Ble
【Unity Shader】(五) ------ 透明效果之半透明效果的實現及原理
pic sele 不同的 %20 分享圖片 渲染 select fall 就是 筆者使用的是 Unity 2018.2.0f2 + VS2017,建議讀者使用與 Unity 2018 相近的版本,避免一些因為版本不一致而出現的問題 【Unity Shader學習筆記
基於模板測試實現半透明多邊形運算
多邊形常見操作 android api sample中的region 操作如下圖: 本文基於opengl 的stencil buffer 實現這幾種多邊形運算。 OpenGL 模板測試實現 如下圖: