五十七、檢視、模板配合使用,缺一不可、MVT綜合案例
一、檢視函式的使用
注意:檢視函式必須有一個引數request,進行處理之後,需要返回一個HttpResponse的類物件,
hello python就是返回給瀏覽器顯示的內容。
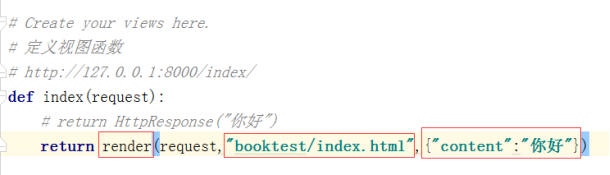
1、在專案的views.py 檔案中寫入函式
2、進行url配置:建立url地址和檢視的對應關係
在應用中建立urls.py檔案,下面是一個urls.py檔案中基本的程式碼,
裡面的程式碼可以從專案test1中的urls.py檔案中得到:複製過來
3、在專案test1的urls.py檔案中引入應用的urls.py檔案:
4、在應用的urls.py引用檢視函式
5、專案跑起來:
6、在位址列輸入地址:例如127.0.0.1:8000/index/
二、模板的使用(可傳參,在裡寫html、css 、js檔案都行)
1、建立模板資料夾
在應用中建立一個資料夾:最好叫templates 後期好配置
2、配置模板目錄
3、使用模板檔案
在templates 檔案下建立booktest 資料夾,在裡建立html js cs檔案
4、傳參:在views.py檔案裡傳引數,
給模板檔案傳遞資料:
使用變數使用:{{ 模板變數名 }}
模板程式碼段:{% 程式碼段 %}
for迴圈:
{% for i in list %}
{% endfor %}
傳多個引數,後面的list轉化成了列表
5、在index.html檔案裡接收引數:用{{ }}
for迴圈最好在<ul> li裡寫
6、瀏覽器效果圖:
三、MVT綜合案例
以下為案例中的簡單設計過程:
完成圖書資訊的展示:
① 設計url,通過瀏覽器訪問 http://127.0.0.1:8000/books/ 時,顯示圖書資訊頁面。
② 設計url對應的檢視函式show_books。
查詢出所有圖書的資訊,將這些資訊傳遞給模板檔案。
③ 編寫模板檔案show_books.html
遍歷顯示出每一本圖書的資訊。
完成點選某本圖書時,顯示出圖書裡所有英雄資訊的頁面:
① 設計url,通過訪問 http://127.0.0.1:8000/books/數字時,顯示對應的英雄資訊頁面。
地址上的數字是指點選的圖書的id。
② 設計對應的檢視函式detail。
接收圖書的id,根據id查詢出相應的圖書資訊,然後,查詢出圖書中的所有英雄資訊。
③ 編寫模板檔案detail.html
1、匯入模型類:在views.py裡寫入
2、定義檢視函式:
3、配置url
由於test1前面都配置了,在這隻配置應用裡的urls.py
應用裡的urls.py
4、Html檔案顯示如下:
(2)下面開始連結:
1、在show_books.html裡連結書名:
2、決定走這個路徑之後,配置路由
django會自動的將()括號裡面的傳遞給檢視中的引數,也就是使用()括住的內容才可以被提取出來。
3、接著在views.py裡寫個函式:
4、detail.html裡如下:
5、執行效果如下:
點選西遊記這本書連結,跳轉到對應的英雄頁面:
點選天龍八部,對應顯示出來: