bootstrap中container和container-fluid區別
阿新 • • 發佈:2018-10-31
‘container ’demo
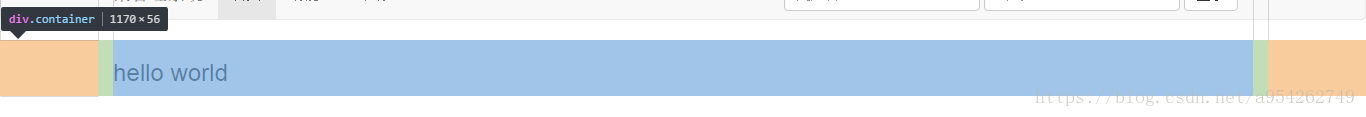
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello World</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> </head> <body> <div class="container"> <h3>hello world</h3> </div> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> </body> </html>
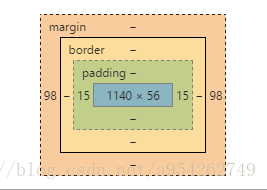
寫完之後開啟瀏覽器,f12後發現container容器不止有15px的padding,還有一個會隨著瀏覽器寬度變化而變化的margin,如圖

上圖的盒模型為我在滿屏時的數值,對瀏覽器進行縮放會有增加或減少的變化,具體請自己試驗,實踐出真知嘛。
container-fluid demo
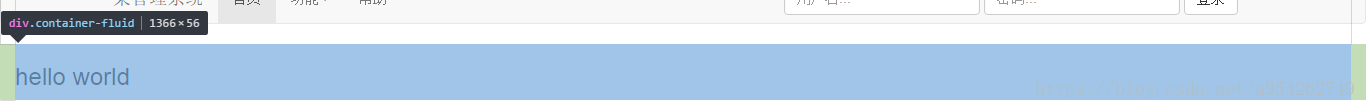
當把類換成container-fluid之後,你會發現頁面有明顯的變化
,如圖

你會發現這次整個容器就只有固定的15px的padding,並沒有再加margin。
結論
container 類和container-fluid類的區別體現在是否有隨視口寬度改變的margin存在。
container類所謂的自適應也是通過margin的改變來完成,container-fluid類的百分百寬度是指在固有的15px的padding前提下寬度總是當前視口的寬度。
---------------------
作者:螢火蟲塔莉
來源:CSDN
原文:https://blog.csdn.net/sinat_27088253/article/details/50985432
版權宣告:本文為博主原創文章,轉載請附上博文連結!