使用CSS替代JS實現幾種常見的特效
本文介紹用CSS代替JS來實現我們頁面中所需要的幾種常見效果。包括導航高亮,下拉選單等。
1. 導航高亮
導航高亮是一種很常見的問題,包括當前頁面的導航在選單裡面高亮和hover時高亮。你可以用js控制,但是用一點CSS技巧就可以達到這個目的,不需要使用JS。
在正常態時,每個導航的預設樣式為:
nav li{
opacity: 0.5; /*正常態透明度為0.5*/
}當前頁面的導航透明度為1. 為了實現這個目的:
首先通過body給不同的頁面新增不同的類,用來標誌不同的頁面
<!-- 新增body class -->
<!-- home.html -->
<body class="home"></body>
<!-- buy.html -->
<body class="buy"></body>所有的li也用class標誌,為了有一個一一對應的關係:
<li class="home">home</li>
<li class="buy">buy</li>/*通過body和li的一一對應關係*/
body.home nav li.home,
body.buy nav li.buy{
opacity: 1;
}body.home na li.home這條規則生效,home的導航將高亮
這個技藝在《精通CSS》這種書裡面有提及。如果你用js控制,那麼在指令碼載入好之前,當前頁面是不會高亮的,而指令碼載入好之後突然就高亮了。所以用js吃力不討好。
hover時的高亮,可以用css的:hover選擇器:
加上/*hover*/ nav li:hover{ opaciy: 1; }
:hover選擇器的優先順序將會高於原本的,滑鼠hover的時候將會覆蓋預設樣式,即高亮。
你也可以用mouse事件,mouseover的時候新增一個類,mouseleave的時候移除掉這個類,這樣就變複雜了,用CSS甚至可以相容不支援JS的瀏覽器,使用者可能把瀏覽器的js禁掉了。我一個純展示的靜態頁面,為啥要寫js呢,是吧。
注意這個hover選擇器特別好用,幾乎適用於所有需要用滑鼠懸浮時顯示的場景。
2. 滑鼠懸浮時顯示
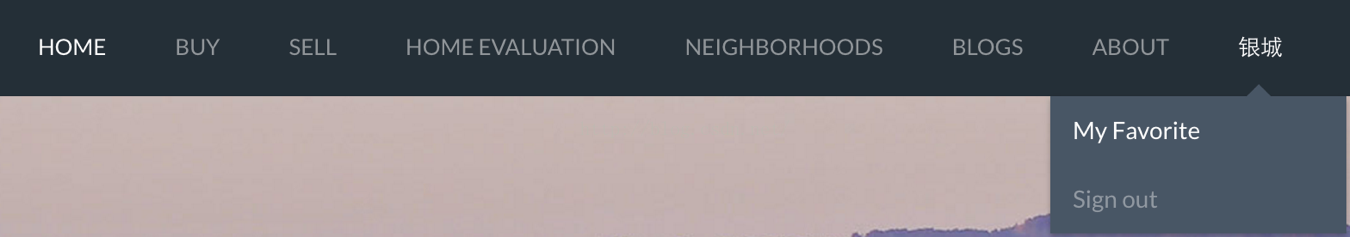
滑鼠懸浮的場景十分常見,例如導航的選單:
一般要把隱藏的東西如選單作為hover目標的子元素或者相鄰元素,才方便用css控制,例如上面的選單,是把menu當作導航的一個相鄰元素:
<!--menu為相鄰的li-->
<li class="user">使用者</li>
<li class="menu">
<ul>
<li>賬戶設定</li>
<li>登出</li>
</ul>
</li>.menu{
display: none;
}/*使用相鄰選擇器和hover*/
.user:hover + .menu{
display: list-item;
}注意這裡使用了一個相鄰選擇器,這也是上面說的為什麼要寫成相鄰的元素。menu的位置可以用absolute定位。
同時menu自已本身hover的時候也要顯示,否則滑鼠一離開導航的時候,選單就消失了:
.menu:hover{
display: list-item;
}
可以用before/after偽類用absoute定位實現:
ul.menu:before{
content: "";
position: absolute;
left: 0;
top: -20px;
width: 100%;
height: 20px;
/*background-color: rgba(0,0,0,0.2);*/
}第二種場景,使用子元素,這個更簡單。把hover的目標和隱藏的物件當作同一個父容器的子元素,然後hover寫在這個父容器上面就可以了,不用像上面那樣,隱藏元素也要寫個hover:
.marker-container .detail-info{
display: none
}
.marker-container:hover .detail-info{
display: block
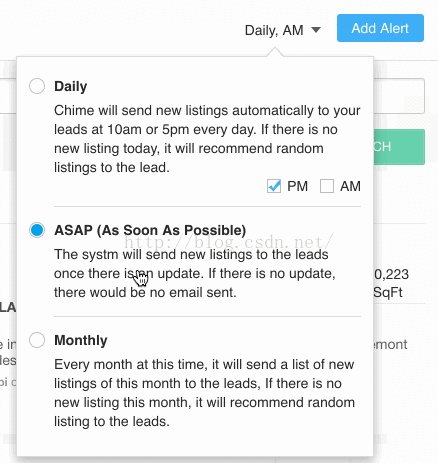
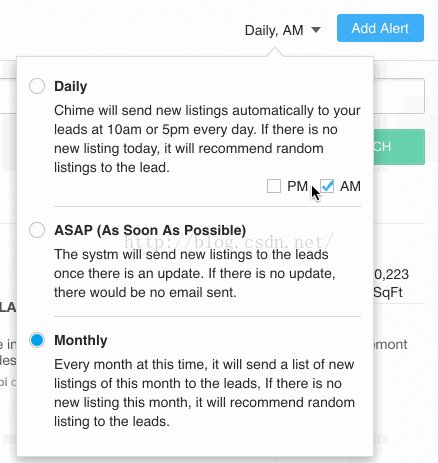
}2. 自定義radio/checkbox的樣式
我們知道,使用原生的radio/checkbox是不可以改變它的樣式的,得自己用div/span去畫,然後再去監聽點選事件。但是這樣需要自己去寫邏輯控制,例如radio只能選一個的功能,另一個是沒有辦法使用change事件。就是沒有用原生的方便。
這個主要是藉助了CSS3提供的一個偽類:checkd,只要radio/checkbox是選中狀態,這個偽類就會生效,因此可以利用選中和非選中的這兩種狀態,去切換不同的樣式。如下把一個checkbox和一個用來自定義樣式的span寫在一個label裡面,checkbox始終隱藏:
<!--checkbox-->
<style>
input[type=checkbox]{
display: none;
}
/*未選中的checkbox的樣式*/
.checkbox{
}
</style>
<label>
<input type="checkbox">
<span class="checkbox"></span>
</label>input[type=checkbox]:checked + .checkbox{
}:checked相容性還是比較好的,只要你不用相容IE8就可以使用,或者說只要你可以用nth-of-type,就可以用:checked
4. 多列等高
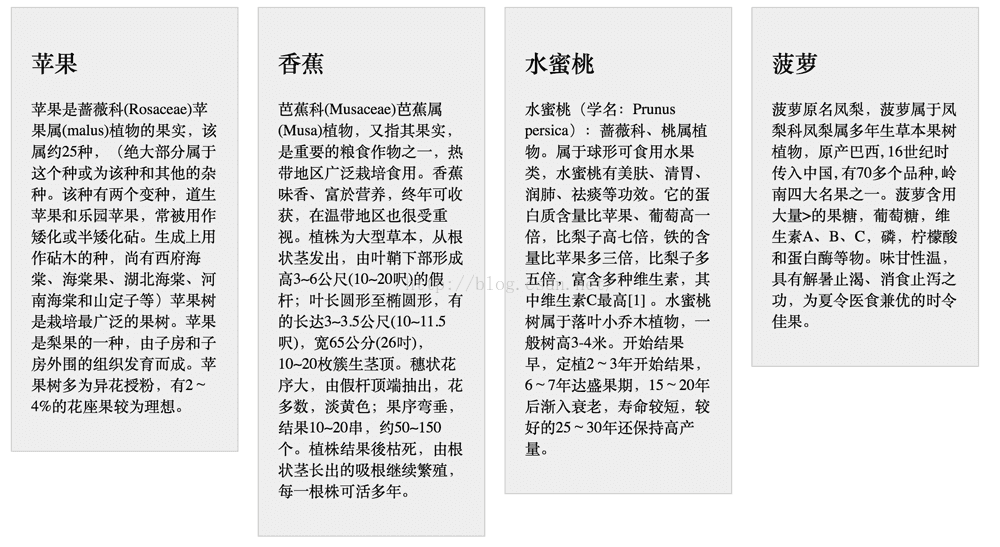
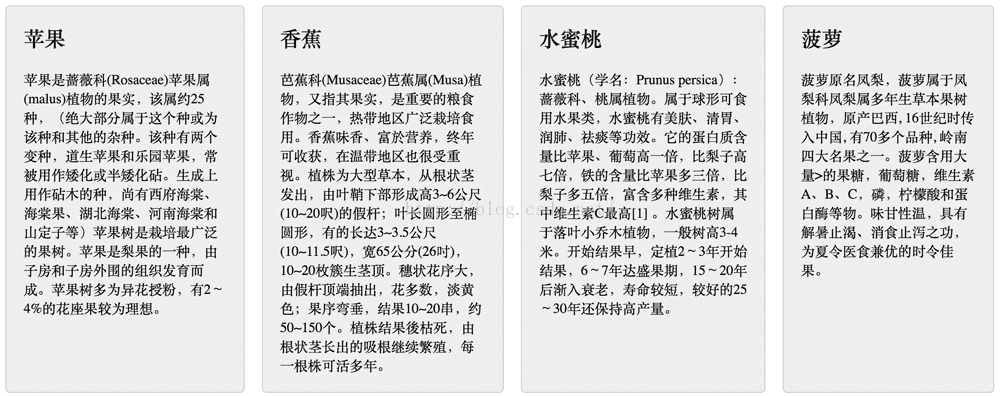
多列等高的問題是這樣的,排成一行的幾列由於內容長短不一致,導致容器的高度不一致:
你可以用js算一下,以最高的一列的高度去設定所有列的高度,然而這個會造成頁面閃動,剛開始開啟頁面的時候高度不一致,然後發現突然又對齊了。這個解決辦法主要有兩種:
第一種是每列來一個很大的padding,再來一個很大的負的margin值矯正回去,就對齊了,如下:
<!--藉助margin/padding等高對齊-->
<style>
.wrapper > div{
float: left;
padding-bottom: 900px;
margin-bottom: -880px;
background-color: #ececec;
border: 1px solid #ccc;
}
</style>
<div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
<div>column 4</div>
</div>
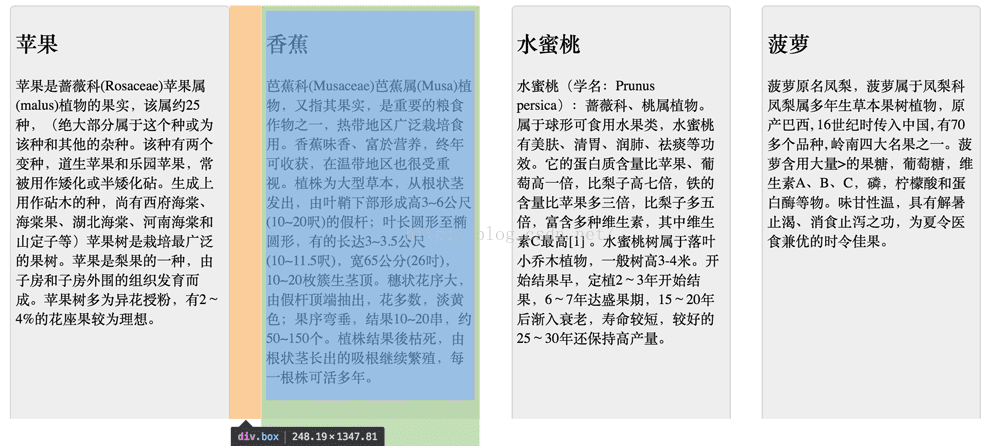
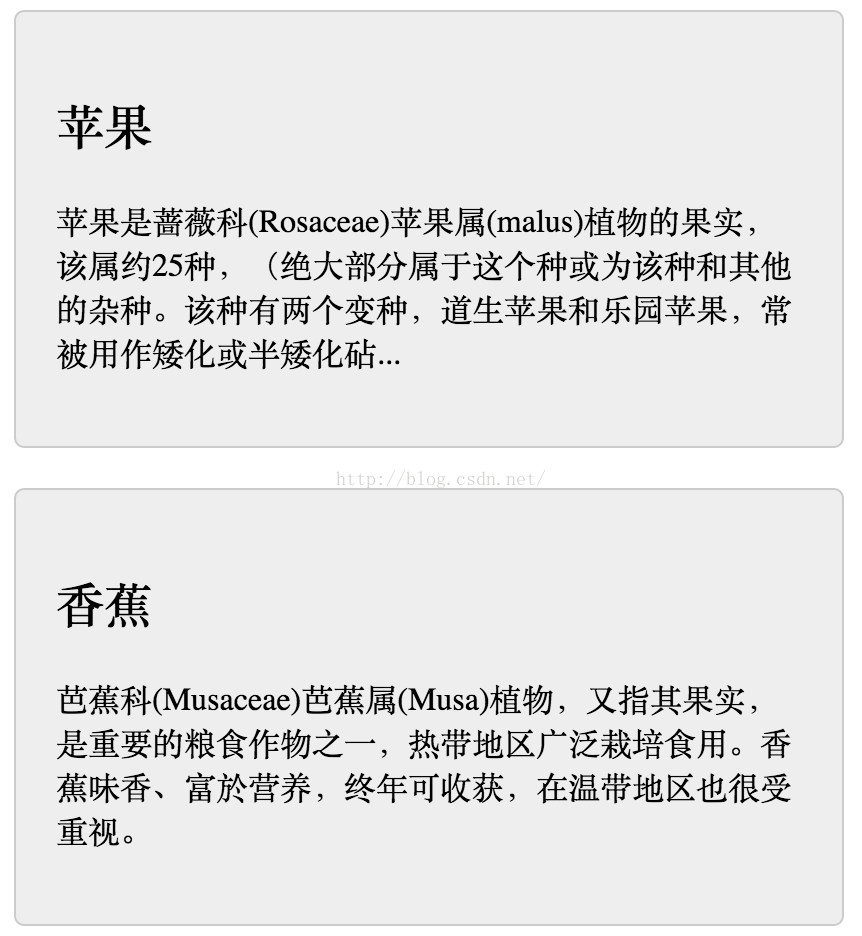
你會發現,這個對齊是對齊了,但是底部的border沒有了,設定的圓角也不起作用了,究其原因,是因為設定了一個很大的padding值,導致它的高度變得很大,如上圖所示。所以如果你想在底部absolute定位放一個連結”更多>>”也是實現不了了。
第二種辦法是藉助table的自適應特性 ,每個div都是一個td,td肯定是等高的,html結構不變,CSS改一下:
/*使用table實現等高*/
.wrapper{
display: table;
border-spacing: 20px; /* td間的間距*/
}
.wrapper > div {
display: table-cell;
width: 1000px; /*設定很大的寬度,table自動平分寬度 */
border-radius: 5px; /*這裡設定圓角就正常了*/
}
這樣還有一個好處,就是在響應式開發的時候,可以藉助媒體查詢動態地改變display的屬性,從而改它排列的方式。例如在小於500px時,每一列佔滿一行,那麼只要把display: table-cell覆蓋掉就好了:
/*小屏正常顯示*/
@media (max-width: 500px){
.wrapper{
display: block;
}
.wrapper > div{
display: block;
width: 100%;
}
}
如果在pad 1024px的裝置上,希望一行顯示2個,那應該怎麼辦呢?由於上面用的td,必定會排在同一行。其實可以在第二個和第三個中間加一個tr,讓它換行:
<!--加一個tr-->
<div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<span class="tr"></span>
<div>column 3</div>
<div>column 4</div>
</div>/*tr*/
.tr{
display: none;
}
@media (max-width: 1024px) and (min-width: 501px){
.tr{
display: table-row;
}
}5.需要根據個數顯示不同樣式
例如說可能有1~3個item顯示在同一行,而item的個數不一定,如果1個,那這個item佔寬100%,2個時每一個50%,3個時每一個33%,這個你也可以用js計算一下,但是用CSS3就可以解決這個問題:
<!--使用css3選擇器-->
<style>
li{
width: 100%;
}
li:first-child:nth-last-child(2),
li:first-child:nth-last-child(2) ~ li{
width: 50%;
}
li:first-child:nth-last-child(3),
li:first-child:nth-last-child(3) ~ li{
width: 33%;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>6. 使用表單提交
提交請求有兩種方式,一種是ajax,另外一種是表單提交。很多人都知道ajax,但往往忽略了還有個form提交。
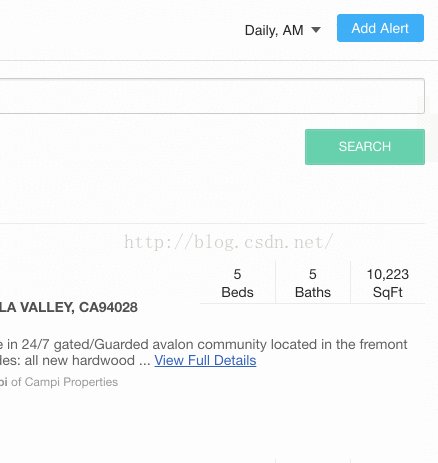
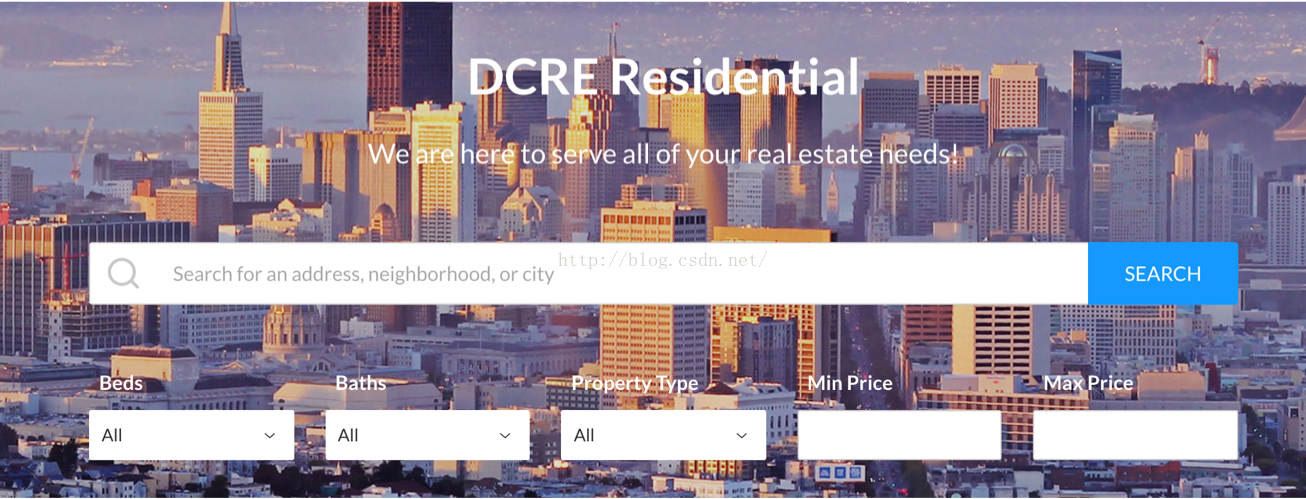
假設在首頁有一個搜尋的表單,點選search的時候就跳到列表頁
你可以一個個去獲取所有的input的值,然後把它拼到網址引數重定向一下,但是其實可以不用這樣,用一個表單提交就好了:
<!--form結構-->
<form id="search-form" action="/search">
<input type="search" name="keyword">
<input type="number" name="price">
</form>如果你需要做表單驗證,那就監聽submit事件,然後做驗證,驗證通過則調一下原生的submit就可以提交了,也是不需要手動去獲取form的值
7.自動監聽回車事件
這個的場景是希望按回車的時候能夠觸發請求,像第6點,按回車實現跳轉,或者是像下面的,按下回車就送一條聊天訊息:
通常的做法是監聽下keypress事件,然後檢查一下keycode是不是回車,如果是則發請求。
但是其實有個特別簡單的辦法,也是不需要一行JS,那就是把表單寫在一個form裡面,按回車會自動觸發submit事件。讀者可以自己試試。這個就啟示我們要用語義的html組織,而不是全部都用div。如果用相應的html標籤,瀏覽器會自動做一些優化,特別是表單提交的input。
JS是萬能的,幾乎可以做任何事情,但是有時候會顯得十分笨拙,在js/html/css三者間靈活地切換,往往會極大地簡化開發,沒有誰是最好的語言,只有適不適合。只要用得好,不管黑貓白貓,都是好貓。