如何使用postman及外掛postman interceptor 實現模擬帶站點cookie的請求呼叫
前提:瀏覽器chrome及chrome外掛安裝
背景:前後端分離後,除錯後端介面需要模擬前端發起的請求,構建請求引數較為費事,不如將瀏覽器cookie及請求引數一起帶出通過postman 模擬前端請求。
1、安裝chrome外掛postman interceptor及谷歌應用postman
請在谷歌應用商店下載postman interceptor外掛並安裝;
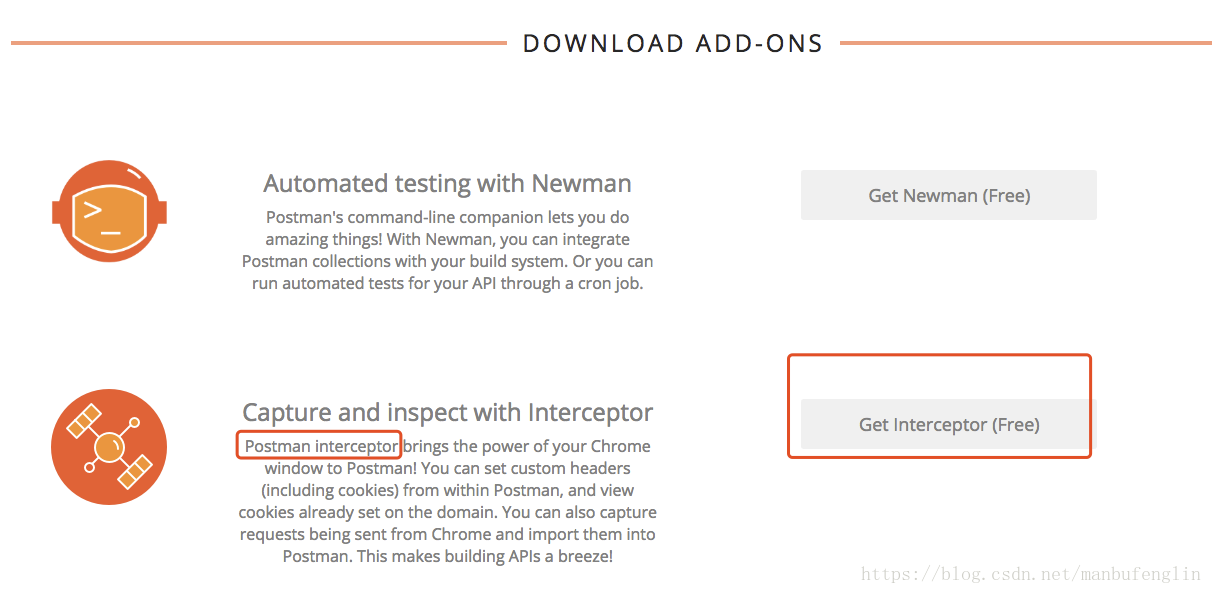
具體步驟:先到谷歌網上商店下載外掛postman interceptor;或者在postman官網導向到外掛地址https://www.getpostman.com/apps點選【Get Interceptor(Free)】將會導向到谷歌商店上 postman interceptor地址。
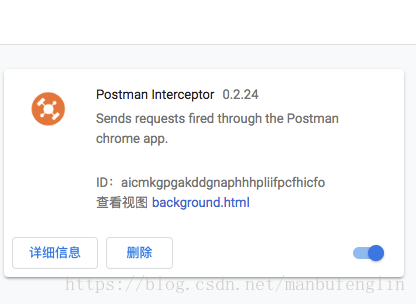
安裝外掛步驟:chrome瀏覽器右上角【自定義及控制】按鈕()=》【更多工具】=》【擴充套件程式】,將下載的外掛拖入 chrome://extensions/ 頁面中,安裝好的postman interceptor外掛如下
如果不能正常訪問谷歌網上商店,請先下載並安裝【谷歌訪問助手】,具體步驟請移步參考:https://blog.csdn.net/longyc2010/article/details/63685501
安裝好後,再在谷歌商店下載安裝postman,https://chrome.google.com/webstore/detail/fhbjgbiflinjbdggehcddcbncdddomop?utm_source=chrome-ntp-launcher
2、如何使用postman及postman interceptor 模擬前端請求向後端介面發起請求
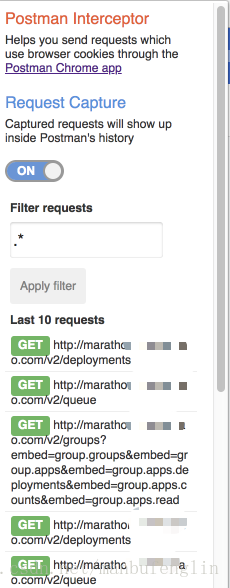
步驟:開啟interceptor。預設是 off 如下圖所示,開啟變為on即可。filter 過濾請求路徑匹配。* 即全部放行。
再開啟 chrome 應用 postman。 比如mac中 【command+空格鍵】開啟聚焦搜尋 postman
postman 啟動後開啟上面的 interceptor ,
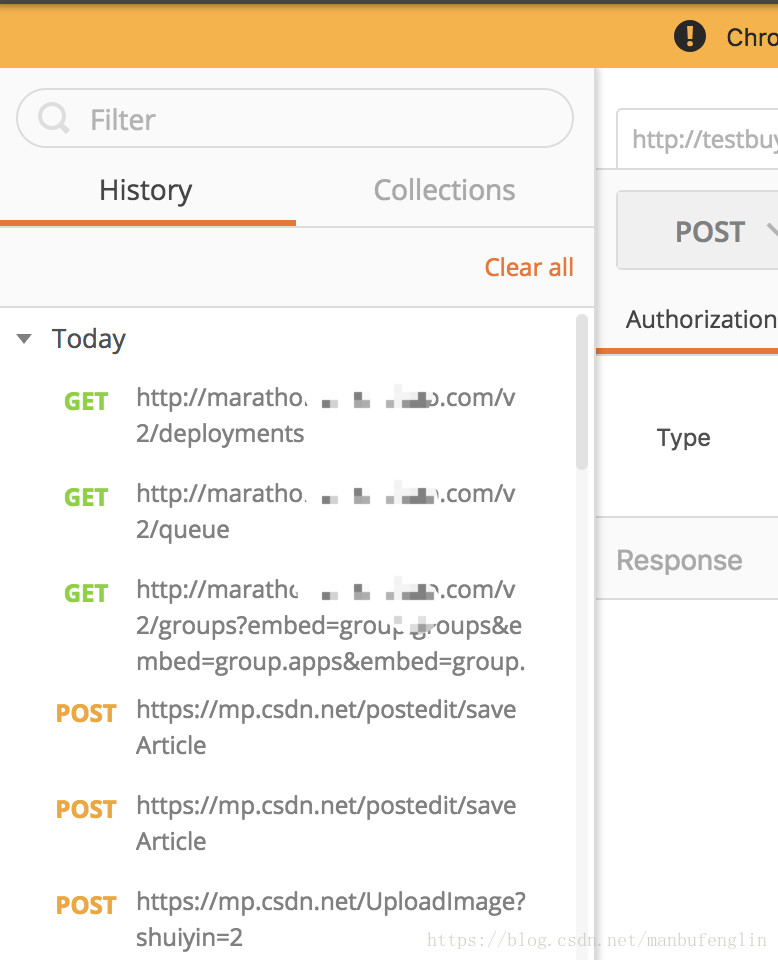
再在左側會看到 history標籤下 當前瀏覽器請求的url。如下圖所示:
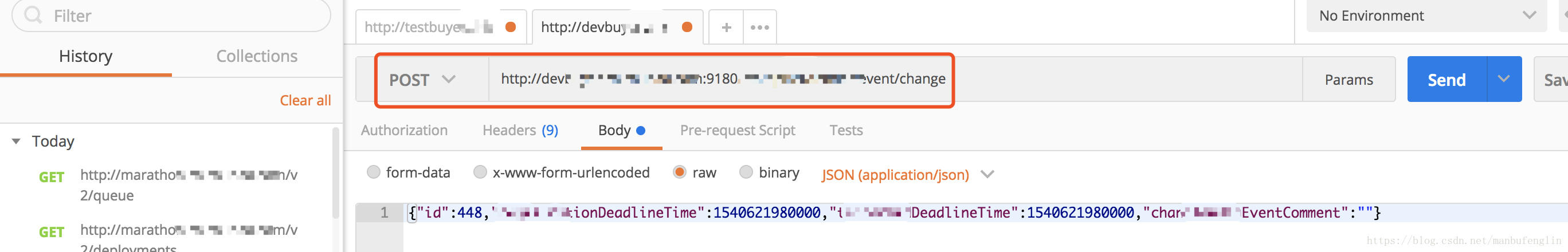
ok,假如現在 你已啟動原生代碼專案正在等待接受前端的請求,但是請求需要登入後cookie;你現在所需要做的就是正常登入比如測試環境專案後,定位到你要除錯的請求所在頁面,在postman左側history中會跟蹤到相關的請求url,點選進去即可看到相應請求頭、body等引數。如下圖:重點是將請求的url改為本地dev域名請求(域名可做host對映為本地127.0.0.1 devxx.xx.com).
Boy,Good Luck!!
附:
Postman Interceptor的主要功能:
- 記錄瀏覽器請求並直接匯入到Postman
- 可新增Filter,對瀏覽器中的請求進行過濾
Postman Intercepter使用方法:
1.在Postman工具中開啟postman Intercepter功能
2.如果只需要測試特定網站,可以在 postman interceptor外掛中設定 Filter requests。
Filter requests預設是“.*”,表示捕獲所有的網站。如果只想要捕獲百度,可以在Filter requests裡輸入“baidu”。
3.在chrome中進行操作,比如開啟百度,然後搜尋關鍵字“hello”,然後點選“百度一下”。
4.開啟 postman interceptor。可以看到 “last 10 requests“。
5.開啟Postman,可以看到“History”顯示chrome中進行的操作。
6.然後就可以在Postman對 request進行修改,過濾,以及編寫測試。
Postman Interceptor,可以讓postman中傳送請求的時候使用這個網站的瀏覽器cookie。傳送請求的時候帶上了自己的cookie,如果在嘗試獲取資料時不能訪問,可以考慮Postman Interceptor。