Android解析Html,快速打造一個App
轉載請註明出處:http://blog.csdn.net/xiaoyuan511
歡迎訪問:程式設計師自己的導航網站—極客導航
一、概述
我們都知道大部分後端返回給移動端的資料都是以Json資料返回的。有些時候如果我想直接顯示網頁上資料怎麼辦呢。可能我們都知道直接寫WebView控制元件就可以了,但是webview顯示網頁的效果目前看來並不是很好,因為它要渲染,所有使用者體驗不好。那最好的辦法就是我們把網頁上的資料轉化成自己的資料。下面就介紹一個神器。
二、jsoup
jsoup是解析html的神器,因為網頁的上資料也是規律的,所以jsoup通過的它的可以解析成Document
Document物件可以取出我們想要的資料。下面列出jsoup一些相關的地址:
三、使用
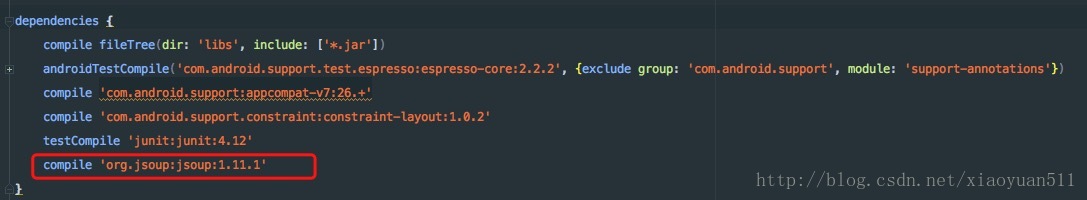
首頁先在AndroidStudio引用,如圖:

注意:使用請放在子執行緒上,否則會報錯,對了,別忘記加上網路許可權。
前期工作準備完畢,接下來我們得找一個網頁,當我們的資料來源了。作為一個資深段友,那麼我們就那內涵段子做我們的資料來源吧。內涵段子。我們來分析它的html是怎麼樣的。如圖:

可以看出它的內容是一個div下面的元素p裡面的文字
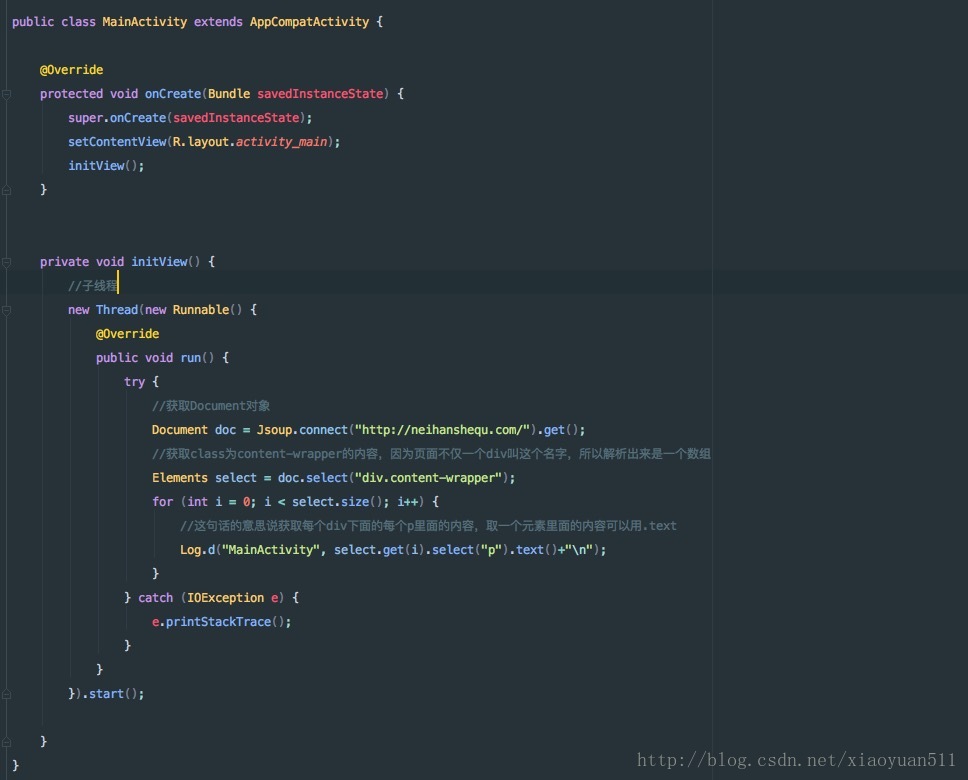
那麼我把div解析出來,在解析出div裡面的p,在拿到p裡面的內容,這樣就可以解析出來。上程式碼:
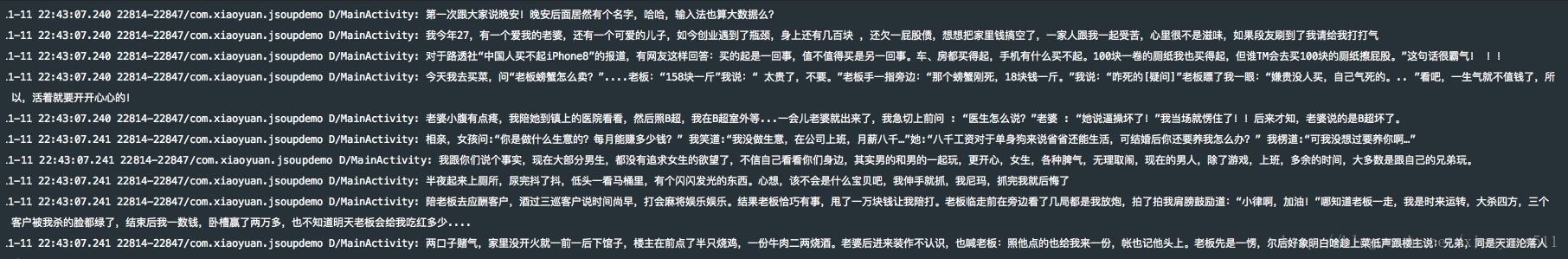
效果如下:

我們可以出資料已經解析出來,在轉化成我們自己的Bean類,就可以展示了。我們發現他這個內容其實是兩個div巢狀,我們解析的是第一個div。那麼我們直接解析第二個div是否也可以解析出來內容呢,我們來試試:

你會發現得到同樣的效果,可以肯定只要我們找到一個div標籤就可以解析出來裡面的內容。
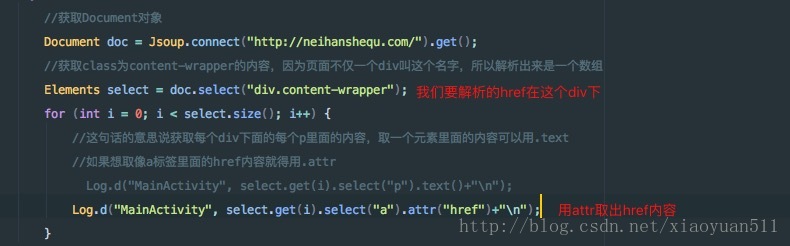
有一種需求就是我們想解析例如a標籤裡面的href內容,這個時候我們就不能用.text方法了,得用.attr方法。具體程式碼如下:

效果如下:

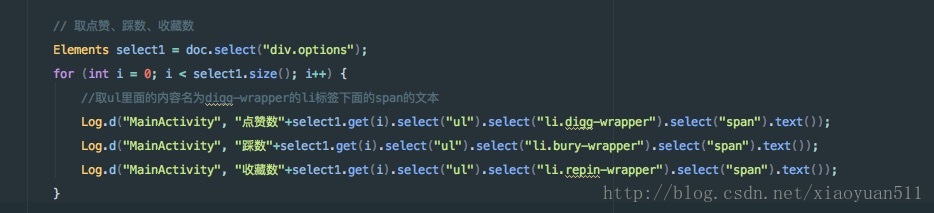
解析到這,我相信所有都知道怎麼取出該條內容點贊數、踩數、收藏數的了。程式碼如下:

還有一些評論數,大家按照這樣方式解析一下。取到這些資料,其實我們就可以做成一個應用首頁了。因為我們想要的資料都有了。
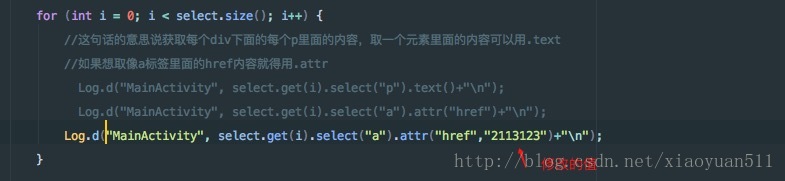
當然我們還有一些需求,就是我們我想要一些資料是經過我們修改的,就是我們要修改html裡面的值。如下:

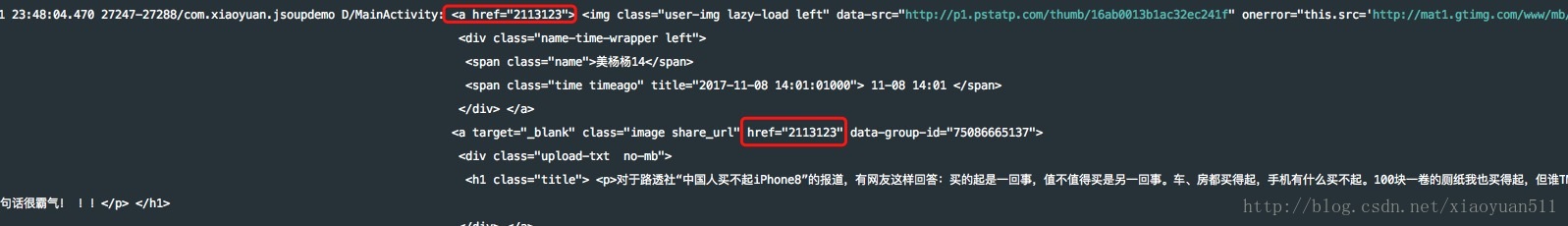
效果如下:

其餘大家可以參考一下中文文件。恩,就先這樣。