重新渲染echarts圖形
阿新 • • 發佈:2018-11-01
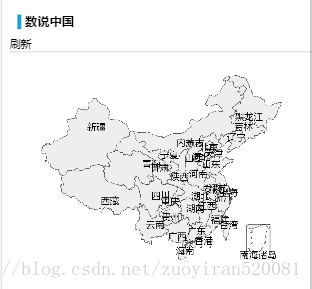
在專案中用到echarts中的地圖:

但是在操作過程中往往會出現過分縮小:

或者是:

這樣一不小心滑跑的情況,這樣想要進行操作就很難了。
解決方法:
加個重新整理的按鈕,重新渲染地圖:
方法一:
自帶的簡單地方法:clear()方法
var chart = ECharts.init(document.getElementById('map') as HTMLDivElement);
chart.clear();
chart.setOption({圖表設定})這樣不報錯,但會有警告:
第二種:
笨方法就是手動建立這個進行圖表渲染的標籤:
var 注:但是這樣很麻煩,如果只是渲染圖表而不進行操作的話,其實直接用第一種方法就行了,但是像是地圖如果需要點選事件的話,會有載入多次的情況出現(例如:我在ionic中使用,點選N次重新整理的話,在對地圖進行點選穿透到下個頁面的操作的話,就會出現N次載入到下個頁面,這時候選擇第二種比較苯的方法則沒有此問題!)。