js replace全部替換的方法
阿新 • • 發佈:2018-11-01
在寫前端程式碼的時候,我們有時希望替換掉一個字串中的一部分,理所當然的想到了replace這個方法。
但是在實踐中發現javascript中的replace方法只替換字串中第一次出現的目標,比如:
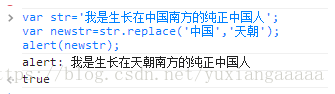
var str='我是生長在中國南方的純正中國人';
var newstr=str.replace('中國','天朝');
alert(newstr);如圖:
結果是:我是生長在天朝南方的純正中國人,而不是:我是生長在天朝南方的純正天朝人。
第一個目標“中國”被替換了,但是第二個沒有被替換掉。怎麼辦呢?
我們的解決方案就是用正則表示式,如下:
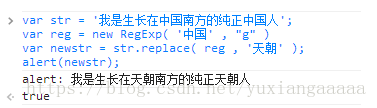
var str = '我是生長在中國南方的純正中國人'; var reg = new RegExp( '中國' , "g" ) var newstr = str.replace( reg , '天朝' ); alert(newstr);
如圖:
結果就成了我們想要的:我是生長在天朝南方的純正天朝人。
目的是達到了,但是每次都這樣寫的話似乎有點麻煩,我們把他封裝一下。
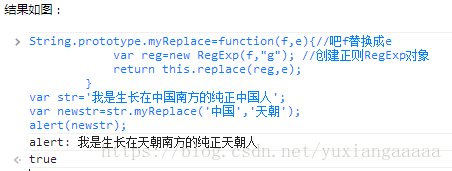
String.prototype.myReplace=function(f,e){//吧f替換成e
var reg=new RegExp(f,"g"); //建立正則RegExp物件
return this.replace(reg,e);
}
//應用示例
var str='我是生長在中國南方的純正中國人';
var newstr=str.myReplace('中國','天朝');
alert(newstr);