二十七、python學習之前端(十):Vue入門
一、vue簡介:
1.vue簡介:
Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和關注程度在三大框架中稍微勝出,並且它的熱度還在遞增。
Vue.js可以作為一個js庫來使用,也可以用它全套的工具來構建系統介面,這些可以根據專案的需要靈活選擇,所以說,Vue.js是一套構建使用者介面的漸進式框架。
Vue的核心庫只關注檢視層,Vue的目標是通過儘可能簡單的 API 實現響應的資料繫結,在這一點上Vue.js類似於後臺的模板語言。
Vue也可以將介面拆分成一個個的元件,通過元件來構建介面,然後用自動化工具來生成單頁面(SPA - single page application)系統。
2.Vue.js使用文件及下載Vue.js
Vue.js使用文件已經寫的很完備和詳細了,通過以下地址可以檢視: https://cn.vuejs.org/v2/guide/
vue.js如果當成一個庫來使用,可以通過下面地址下載: https://cn.vuejs.org/v2/guide/installation.html
二、Vue.js基本概念
##1. vue.js的概述:
- vue.js和JQuery.js都是js封裝的模組;
- 各有各的特點,但是現在用vue的人越來越多;
- Vue.js的特點:a. 沒有DOM的概念; b.以資料驅動為核心
- Vue.js操作的特點:
-
- a.script標籤中Vue物件裡面定義變數和方法;
-
- b.在標籤上,操作變數或者方法;
-
- c.和JQ使用的思路不同;
2.vue的格式:
每個 Vue 應用都是通過例項化一個新的 Vue物件開始的:
<script src="js/vue.js"></script> <script> window.onload = function() { var vm = new Vue({ el:'#app', data:{ message:'hello world!' } }) } </script> <body> <!-- 2.標籤上面操作變數和方法。 --> <!-- {{ 變數 }}: mustache語法; 鬍子語法! --> <div id="app">{{ message }}</div> </body>
其中,el屬性對應一個標籤,當vue物件建立後,這個標籤內的區域就被vue物件接管,在這個區域內就可以使用vue物件中定義的屬性和方法。
3.資料與方法
當一個 Vue 例項被建立時,它向 Vue 的響應式系統中加入了其data物件中能找到的所有的屬性。當這些屬性的值發生改變時,檢視將會產生“響應”,即匹配更新為新的值。還可以在Vue例項中定義方法,通過方法來改變例項中data物件中的資料,資料改變了,檢視中的資料也改變。
三、vue的模板語法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08_vue模板語法</title>
<script src="js/vue.js"></script>
<script>
window.onload = function(){
// 模板語法
//建立vue物件
var vm = new Vue({
// 1.獲取標籤
el:'#app',
// 2.定義變數
data: {
// 2.1 可以操作子元素,可以放入短句或變數
str1: "helloworld",
// 2.2 可以運算元值
num1: 1,
// 2.3 三元表示式: A ? B : C
gender:0,
// 2.4 屬性操作
url:"http://www.baidu.com",
},
methods: {
fun1: function() {
// 操作num1
this.num1 += 1
},
fun2:function(num) {
this.num1 += num
}
},
})
}
</script>
</head>
<body>
<div id="app">
<ul>
<li>vue可以操作子元素: {{ str1 }}</li>
<li>vue的鬍子語法中,放入的是js程式(變數/短語句): {{ str1.split('').reverse().join('') }}</li>
<li>{{ num1+1 }}</li>
<li>性別: {{ gender==0?"女":"男" }}</li>
</ul>
<!-- 4.標籤屬性用到變數和方法,可以直接書寫,不依靠鬍子語法。 -->
<!-- 但是: 屬性要特殊標註,你是vue操作的屬性 -->
<!-- vue的屬性操作,大多數都是用v-bind -->
<a v-bind:href="url">驗證vue的屬性繫結,跳轉到百度</a>
<a :href="url">屬性繫結簡寫</a>
<br><br>
<!-- 5.vue事件繫結:v-on:事件 -->
<!-- 方法去methods裡面找。 -->
<button v-on:click='fun1()'>vue事件繫結</button>
<!-- 不寫函式,寫邏輯 -->
<button v-on:click='num1+=2'>不執行函式</button>
<!-- 事件繫結,使用@作為簡寫 -->
<button @click='fun2(3)'>vue事件繫結</button>
</div>
</body>
</html>
四、Class繫結:事件繫結:
1. class繫結:
使用v-bind指令來設定元素的class屬性,它們的屬性值可以是表示式,vue.js在這一塊做了增強,表示式結果除了是字串之外,還可以是物件或者陣列。
2.vue對物件的操作:
- 單個屬性語法:
-
- 可以給v-bind:class傳一個物件,以動態的切換class
- 物件值語法:
-
- 屬性的值為true的值會被新增到class屬性中去; 如果是false,則不會被新增
- 陣列值語法:
- 案例:vue實現選項卡功能:
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01_class屬性操作</title>
<script src="js/vue.js"></script>
<script>
window.onload = function() {
// vue操作class屬性
var vm = new Vue({
// 1.獲取標籤
el:"#app",
data:{
// 2.1單個屬性值
classData1:"aaa",
classData2:"bbb",
//2.2物件值:鍵值對
bool1:true,
bool2:false,
obj:{ // 宣告一個物件值
'ccc':true,
'ddd':false,
}
}
})
}
</script>
</head>
<body>
<div id="app">
<!-- 1.單個值 -->
<div class="current" v-bind:class = "classData1">
class屬性單個值傳遞
</div>
<!-- 2.物件值: 屬性值為true的值會被新增到class屬性中 -->
<div :class="{'aaa':bool1, 'bbb':bool2}">
class屬性值傳遞物件:方法1
</div>
<div :class="obj">
class屬性值傳遞物件:方法2
</div>
<!-- 3. 陣列值 -->
<div :class="[classData1, classData2, obj]">
class屬性值傳遞陣列值:方法1
</div>
<div :class="[classData1,bool2?'active1':'active2']">
class屬性值傳遞陣列值:方法2
</div>
</div>
</body>
</html>
2. 案例1:vue實現選項卡功能
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例1:vue實現選項卡功能</title>
<style>
.tab_con{
width:500px;
height:350px;
margin:50px auto 0;
}
.tab_btns{
height:50px;
}
.tab_btns input{
width:100px;
height:50px;
background:#ddd;
border:0px;
font: 18px/50px 'simsun';
float: left;
cursor: pointer;
outline:none;
}
.tab_btns .active{
background:gold;
}
.tab_cons{
height:300px;
}
.tab_cons div{
height:300px;
line-height:300px;
text-align:center;
display:none;
font-size:30px;
}
.tab_cons .current{
display:block;
background:gold;
}
</style>
<script src="js/vue.js"></script>
<script>
window.onload = function() {
// 實現思路:a.獲取點選按鈕的索引值; b.通過索引值修改class屬性
var vm = new Vue({
el:".tab_con",
data:{
index:"0"
}
})
}
</script>
</head>
<body>
<div class="tab_con">
<div class="tab_btns">
<input type="button" value="按鈕一" @click="index='0'" :class="index=='0'?'active':''">
<input type="button" value="按鈕二" @click="index='1'" :class="index=='1'?'active':''">
<input type="button" value="按鈕三" @click="index='2'" :class="index=='2'?'active':''">
<input type="button" value="按鈕四" @click="index='3'" :class="index=='3'?'active':''">
<input type="button" value="按鈕五" @click="index='4'" :class="index=='4'?'active':''">
</div>
<div class="tab_cons">
<div :class="index=='0'?'current':''">按鈕一對應的內容</div>
<div :class="index=='1'?'current':''">按鈕二對應的內容</div>
<div :class="index=='2'?'current':''">按鈕三對應的內容</div>
<div :class="index=='3'?'current':''">按鈕四對應的內容</div>
<div :class="index=='4'?'current':''">按鈕五對應的內容</div>
</div>
</div>
</body>
</html>
3: style屬性操作:
- 放物件:
-
- 注意:js不支援中劃線,需要使用中劃線的時候使用引號("")或者小駝峰命名
- 放陣列:
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03_style屬性操作</title>
<script src="js/vue.js"></script>
<script>
window.onload = function(){
var vm = new Vue({
el:"#app",
data:{
// 定義jstyle屬性
width:"200px",
height:"200px",
divColor:"red",
// 定義物件
obj1:{
width:'300px',
height:'300px',
"background-color":'skyblue',
},
//定義物件2
obj2:{
width:'400px',
height:'400px',
"font-size":'36px',
"background-color":'green',
},
}
})
}
</script>
</head>
<body>
<div id="app">
<!-- style屬性操作 -->
<!-- 1.放物件 -->
<div v-bind:style="{'width':width, 'height':height, 'background-color':divColor}">
放物件1
</div>
<div :style="obj1">
放物件2
</div>
<!-- 2.放陣列 -->
<div :style="[obj1, obj2]">
放陣列
</div>
</div>
</body>
</html>
五、條件渲染(v-if):
通過條件指令可以控制元素的建立(顯示)或者銷燬(隱藏),常用的條件指令如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04_條件渲染</title>
<script src="js/vue.js"></script>
<script>
window.onload = function() {
var vm = new Vue({
el:"#app",
data:{
// 直接定義bool值
bool1:true,
bool2:false,
str1:"二",
}
})
}
</script>
</head>
<body>
<div id="app">
<!-- v-if語句功能: 做顯示隱藏用的 -->
<!-- 1.v-if -->
<div v-if="bool1">1.v-if語句,是true就顯示,否則隱藏</div>
<!-- 2.v-if v-else -->
<div v-if="bool2">2.1.v-if v-else語句,二選一(1)</div>
<div v-else>2.2.v-if v-else語句,二選一(2)</div>
<!-- 3.v-if v-else-if v-else -->
<div v-if="str1 == '一'">3.1 v-if v-else-if v-else多選一(一)</div>
<div v-else-if="str1 == '二'">3.2 v-if v-else-if v-else多選一(二)</div>
<div v-else-if="str1 == '三'">3.3 v-if v-else-if v-else多選一(三)</div>
<div v-else>3.4 v-if v-else-if v-else多選一(四)</div>
<!-- 4.v-show v-if -->
<!-- v-show:控制的是元素的display屬性block與none,而v-if則是直接存不存在 -->
<div v-show="bool2">show</div>
</div>
</body>
</html>
六、列表渲染(遍歷):
1.可以放入物件或者陣列:
v-for的功能:生成多個標籤
<script>
window.onload = function() {
var vm = new Vue({
el:"#app",
data:{
//定義一個數組
arr:["<三國演義>", "<水滸傳>", "<西遊記>", "<紅樓夢>"],
// 定義一個物件
obj:{'name':"李斯", "gender": 18, "address":"北京"},
}
})
}
</script>
...
<div id="app">
<!-- v-for的功能:生成多個標籤 -->
<ul>
<!-- 1. 遍歷陣列:拿到元素 -->
<li v-for="item in arr">{{ item }}</li>
<!-- 2.遍歷物件:拿到鍵值對中的值 -->
<li v-for="value in obj">{{ value }}</li>
<!-- 1.遍歷陣列:拿到索引和元素 -->
<li v-for="(item, j) in arr">{{ item }}:對應的索引:{{ j }}</li>
<!-- 2.遍歷字典:拿到鍵值對的鍵值關係 -->
<li v-for="(value,key) in obj">{{ value }}:對應的鍵:{{ key }}</li>
</ul>
</div>
七、表單輸入繫結:
表單屬性,vue用v-model設定一個變數,和表單屬性時時同步。
表單屬性的值(value/checked/selected):都會同步到v-model的變數值裡面去。
程式碼:
<script src="js/vue.js"></script>
<script>
window.onload = function() {
var vm = new Vue({
el:"#app",
data:{
text:"",
sex:"0",
arr:[],
opt:"0",
},
})
}
</script>
...
<div id="app">
<!-- 1.對輸入框的value操作 -->
<input type="text" v-model="text">
<div>input中的值是:{{ text }}</div>
<br>
<!-- 2. checked屬性(單選按鈕) -->
性別: <input type="radio" name="gender" value="0" v-model="sex">女
<input type="radio" name="gender" value="1" v-model="sex">男
<div>單選按鈕的值是:{{ sex }}</div>
<br>
<!-- 3.多選按鈕 -->
多選按鈕: <input type="checkbox" value="qin" name="get" v-model="arr">琴
<input type="checkbox" value="qi" v-model="arr">棋
<input type="checkbox" value="shu" v-model="arr">書
<input type="checkbox" value="hua" v-model="arr">畫
<div>多選框的值:{{ arr }}</div>
<br>
<!-- 4.下拉選單 -->
<select name="" id="" v-model="opt">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">廣州</option>
<option value="3">深圳</option>
</select>
<div>下拉選單的值:{{ opt }}</div>
<br>
</div>
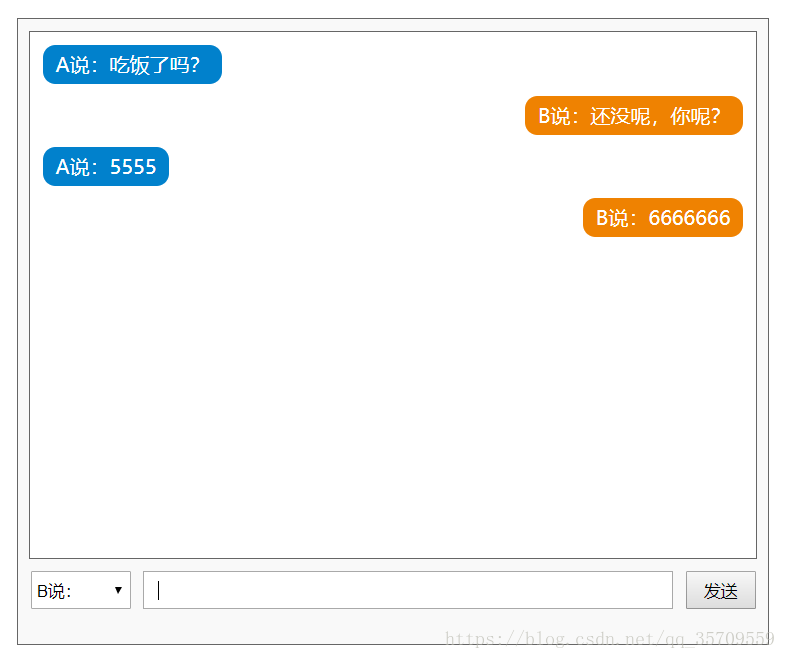
八、案例:Vue實現聊天視窗:
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例:聊天視窗</title>
<style type="text/css">
.talk_con{
width:600px;
height:500px;
border:1px solid #666;
margin:50px auto 0;
background:#f9f9f9;
}
.talk_show{
width:580px;
height:420px;
border:1px solid #666;
background:#fff;
margin:10px auto 0;
overflow:auto;
}
.talk_input{
width:580px;
margin:10px auto 0;
}
.whotalk{
width:80px;
height:30px;
float:left;
outline:none;
}
.talk_word{
width:420px;
height:26px;
padding:0px;
float:left;
margin-left:10px;
outline:none;
text-indent:10px;
}
.talk_sub{
width:56px;
height:30px;
float:left;
margin-left:10px;
}
.atalk{
margin:10px;
}
.atalk span{
display:inline-block;
background:#0181cc;
border-radius:10px;
color:#fff;
padding:5px 10px;
}
.btalk{
margin:10px;
text-align:right;
}
.btalk span{
display:inline-block;
background:#ef8201;
border-radius:10px;
color:#fff;
padding:5px 10px;
}
</style>
<script src="js/vue.js"></script>
<script>
window.onload = function() {
var vm = new Vue({
el:".talk_con",
data:{
dataArr:[
{"person":"A", "say":"吃飯了嗎?"},
{"person":"B", "say":"還沒呢,你呢?"}
], // 用列表套物件的方式, 儲存聊天內容
content:"", // 儲存輸入框內容
opt:"0", // 選擇A說還是B說
},
methods:{
sendData:function() {
var str3 = this.opt == '0'? 'A':'B';
var obj = {'person':str3, "say":this.content}
this.dataArr.push(obj)
this.content=""
document.getElementById("talkwords").focus()
}
}
})
}
</script>
</head>
<body>
<div class="talk_con">
<!-- 顯示區域 -->
<div class="talk_show" id="words">
<div :class="temp.person=='A'?'atalk':'btalk'" v-for="temp in dataArr">
<span>{{ temp.person }}說:{{ temp.say }}</span>
</div>
</div>
<!-- 傳送內容區域 -->
<div class="talk_input">
<!-- 選項: 帶有selected的選項,的value值和select標籤共享 -->
<select class="whotalk" id="who" v-model="opt">
<option value="0">A說:</option>
<option value="1">B說:</option>
</select>
<!-- 請輸入內容 -->
<input type="text" class="talk_word" id="talkwords" v-model="content" >
<!-- 按鈕 -->
<input type="button" value="傳送" class="talk_sub" id="talksub" @click="sendData()">
</div>
</div>
</body>
</html>
實現效果:
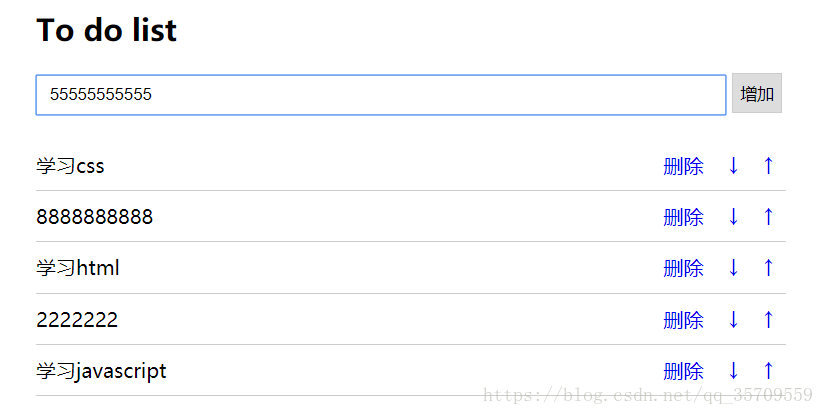
九、Vue實現ToDoList案例:
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>08_vue實現todolist</title>
<style type="text/css">
.list_con{
width:600px;
margin:50px auto 0;
}
.inputtxt{
width:550px;
height:30px;
border:1px solid #ccc;
padding:0px;
text-indent:10px;
}
.inputbtn{
width:40px;
height:32px;
padding:0px;
border:1px solid #ccc;
}
.list{
margin:0;
padding:0;
list-style:none;
margin-top:20px;
}
.list li{
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
}
.list li span{
float:left;
}
.list li a{
float:right;
text-decoration:none;
margin:0 10px;
}
</style>
<script src="js/vue.js"></script>
<script>
window.onload = function() {
var vm = new Vue({
el:"#app",
data:{
listArr:["學習html", "學習css", "學習javascript"], // 展示的資料
str1:"",
},
methods:{
// 新增資料
addData:function() {
if(this.str1 == ""){
alert("新增的資料不能為空...")
return;
}
this.listArr.splice(0, 0, this.str1)
this.str1 = ""
},
//up
up:function(index) {
if(index == 0){
alert("已經是第一個了...")
return;
}
this.listArr.splice(index-1, 0, this.listArr.splice(index,1)[0])
},
// down
down:function(index){
if(index == this.listArr.length-1){
alert("已經是最後一個了...")
return;
}
this.listArr.splice(index+1, 0, this.listArr.splice(index,1)[0])
},
//del
del:function(index) {
this.listArr.splice(index,1 )
}
},
})
}
</script>
</head>
<body>
<div class="list_con" id='app'>
<h2>To do list</h2>
<input type="text" name="" id="txt1" class="inputtxt" v-model="str1">
<input type="button" name="" value="增加" id="btn1" class="inputbtn" @click="addData()">
<!-- 寫好了往ul中放入 -->
<ul id="list" class="list">
<!-- 刪除、↑、↓都是a連結,只不過類名不同 -->
<!-- class = del/up/down -->
<li v-for="(temp,index) in listArr">
<span>{{ temp }}</span>
<a href="javascript:;" class="up" @click="up(index)"> ↑ </a>
<a href="javascript:;" class="down" @click="down(index)"> ↓ </a>
<a href="javascript:;" class="del" @click="del(index)">刪除</a>
</li>
</ul>
</div>
</body>
</html>
實現效果: