line-height的使用
我們在將UI稿實現為頁面程式碼時,常常強調要Pixel Perfect、高精準地還原設計稿。
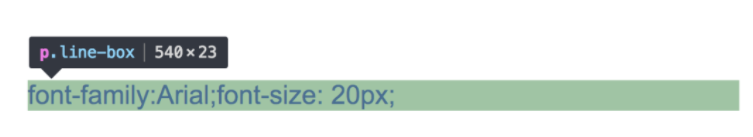
但我們常常會遇到這樣一個問題:當我們用一個塊級元素包裹文字時,會發現塊級元素的高度,實際比文字的font-size尺寸還要高,導致上下形成了一些空白,進一步造成塊級元素內的文字與垂直方向上相鄰元素的距離變大(即:實際高度 > font-size),實際高度由瀏覽器渲染機制決定,如下圖:

這種誤差是由line-height的預設值為normal造成的,解決的辦法也很簡單,就是設定line-height: 1或line-height: 100%
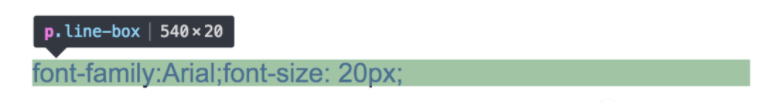
效果如下圖:

要稍加註意的是:瀏覽器最終解析出來的內容高度,有可能是比font-size要大的,當line-height
相關推薦
【IE】IE對line-height 失效的的解決方案
microsoft san htm round ffffff eight overflow 解決方案 ack 微軟的IE9 + Extjs3.1 確實頭疼。在使用了line-height:20px 的Tree的樣式,可是一直沒有生效, 以下給出3中解決方式: 方案1、
line-height 與vertical-align
影響 height tro spl span images ont 不同的 -1 本文的重點是了解vertical-align和line-height的使用 涉及到的名詞:基線,底端,行內框,行框,行間距,替換元素及非替換元素,對齊。只有充分理解這些概念才會靈活運用這兩個
關於vertical-align和line-height的真知灼見
char spa body splay inpu 匿名 span 根據 標準 本文的重點是了解vertical-align和line-height的使用 涉及到的名詞:基線,底端,行內框,行框,行間距,替換元素及非替換元素,對齊。只有充分理解這些概念才會靈活運用這兩個屬性。
line-height
間隙 元素 距離 基線 英文 內容 高度 當前 -s line-height:兩行文字基線之間的距離 基線:就是英文薄每一行都有四條線,從上到下分別是,頂線、中線、基線、底線(基線不是最下面的一根線), 行高:兩行基線的垂直距離 行距:上一行底線到下一行頂線的垂直距離,就是
line-height屬性遇到的問題
line height 最近在學習html+css基礎,這兩天在編寫頁面的時候,發現有時候使用line-height屬性,會變成行間距變的很大的情況,在這裏寫下總結,由於電腦系統過於low,有些圖片就稍後在附加,進入正題:情況一: 當在一個塊中,有一行文字,想要它垂直居中的話,使用我們平常的
每天CSS學習之line-height
一半 div 間距 數字 ima 技術分享 png pre ber line-height是CSS的一個屬性,其作用是設置行高。其有以下幾種值: 1、normal:自動設置合理的行間距。該值是默認值。如下示例: p{
垂直居中小記 line-height table vertical-align:middle
ref title ges 高度 小夥伴 ext clas 技術 play 垂直居中分兩種情況:1.父元素高度確定的單行文本 2.以及父元素高度確定的多行文本。 1.垂直居中-父元素高度確定的單行文本的豎直居中的方法是通過設置父元素的 height 和
css行高line-height的一些深入理解及應用
out spa 行高 定義 blank 分享 tac 而且 -s 聲明:此文為轉載,點擊查看原文,原文發布日期為2009年,僅供大家參考,如有侵權24小時內刪除,聯系QQ:1522025433。 一、前言 前兩天在騰訊ISD團隊博客上看到一篇翻譯的文章“深入理解css 行高
CSS深入理解學習筆記之line-height
初始 -a 上下 normal 每一個 不同 單行 盒子模型 等於 1、line-height的定義 定義:兩行文字基線之間的距離。 註:不同字體之間的基線是不同的。 2、line-height與行內框盒子模型 行內框盒子模型: ①內容區域(content
css基礎 line-height 文字的行高 簡單示例
utf-8 visual lin doctype class 優秀 字號 視頻 post 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
line-height深入理解
時也 說明 會有 垂直居中 htm 如果 理解 bsp 開始 “行高”顧名思意指一行文字的高度。具體來說是指兩行文字間基線之間的距離。基線實在英文字母中用到的一個概念,我們剛學英語的時使用的那個英語本子每行有四條線,其中底部第二條線就是基線,是a,c,z,x等字母的底邊線。
父元素百分比 line-height設置文字居中
line-height 百分比當父元素設置高度為百分比的時候 line-height的值自然也就不能是定值 不能用絕對的px值 ,但是給line-height設置百分比,實際上這個百分比是根據字體大小計算的,還是無法得出具體的百分比,所以遇到這種情況只能另辟蹊徑,有兩種解決辦法:1.給父元素設置disp
設置line-height:150%和line-height:1.5的區別
效果 計算 優先 spa 簡單 style 技術 mage 大小 首先先看下line-height屬性可能的值: 簡單說可以分為帶單位的值(line-height:1.5em/line-height:150%/line-height:36px)和不帶單位的值(line-h
文字小於12px時,設置line-height不居中問題
orm tran line java css https 所有 解釋 highlight 設置了文字了小於12px時,會存在設置了line-height的不生效的問題,主要是由於基線的問題,這篇文章解釋的很清楚,有興趣的可以看下https://blog.csdn.net/q
32 行高 1 line-height 行高 2 在font中也可以指定行高,如果不指定則按默認的值
http image alt height com ima 分享圖片 bubuko lin 1 2 32 行高 1 line-height 行高 2 在font中也可以指定行高,如果不指定則按默認的值
line-height的使用
我們在將UI稿實現為頁面程式碼時,常常強調要Pixel Perfect、高精準地還原設計稿。 但我們常常會遇到這樣一個問題:當我們用一個塊級元素包裹文字時,會發現塊級元素的高度,實際比文字的font-size尺寸還要高,導致上下形成了一些空白,進一步造成塊級元素內的文字與垂直方向上相鄰元素的距離變
line-height和height
一行 就會 自身 對象 lin 圖片 等於 height 變化 1、定義不同:line-height是行高的意思,height則是定義元素自身的高度。 2、表示意義不同: line-height用來表示容器的高度,height用來表示這一容器內的每行文字的高度。 3、使用範
一次內聯元素錯位引發對line-height的思考
作者:李一睿 line-height 對於一個前端小可愛來說,應該是一個會經常碰面的老朋友了。可是有一天,我突然發現自己好像對他沒那麼瞭解,他也沒有外表看起來的那麼簡單。 事情的經過是這樣的…… 在偶然一次工作中,我寫了這樣的模板: <div> <span clas
CSS基礎學習(一) 之 line-height && height 屬性區別
官方定義: height:定義了了元素的高度。預設情況下,該屬性訂了 content area(內容區域) 的高度。如果box-sizing屬性設定為 border-box,那麼height就表示border-area的高度。 line-height:用來設定多行元素的空間量,比如文字。對
(1-2)line-height的各類屬性值
(1-2)line-height的各類屬性值 首先來個疑問!沒有問題印象不深嘛 一、line-height支援哪些屬性值呢? 五隻手指頭就能數過來了咯。 比如normal, <number>, <length>,<percent&g
