React Naive之macOs環境配置記錄(iOS Android)
React Naive之macOs環境配置記錄(iOS Android)
一,iOS環境配置(mac os)
1.1 安裝homebrew
Homebrew是OS X的套件(包)管理器,用於安裝Node.js和一些其他必須的工具軟體。定期更新brew:brew update 或者 brew upgrade(開發週期內,最好一天一次)
1 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
1.2 安裝nvm管理nodejs
1安裝nvm 2 nvm是node.js的版本管理器,可以用nvm來安裝node.js 3 $brew install nvm 4 安裝node 5 $nvm install node 6 也可以直接安裝$brew install node 7 $node -v 檢視node版本 8 $npm -v 檢視npm版本
1.3 安裝WatchMan
1 brew install watchman
1.4 安裝Flow
1 brew install flow
1.5 React Native安裝
安裝完node後建議設定npm映象以加速後面的過程(或使用科學上網工具)。注意:不要使用cnpm!cnpm安裝的模組路徑比較奇怪,packager不能正常識別!
1 npm config set registry https://registry.npm.taobao.org --global 2 npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native的命令列工具(react-native-cli)#
Yarn是Facebook提供的替代npm的工具,可以加速node模組的下載。React Native的命令列工具用於執行建立、初始化、更新專案、執行打包服務(packager)等任務。
1 $sudo npm install -g yarn react-native-cli 安裝yarn2 $sudo npm install -g react-native-cli 不安裝yarn
安裝完yarn後同理也要設定映象源:
1 yarn config set registry https://registry.npm.taobao.org --global 2 yarn config set disturl https://npm.taobao.org/dist --global
1.6 安裝xcode9.4.1
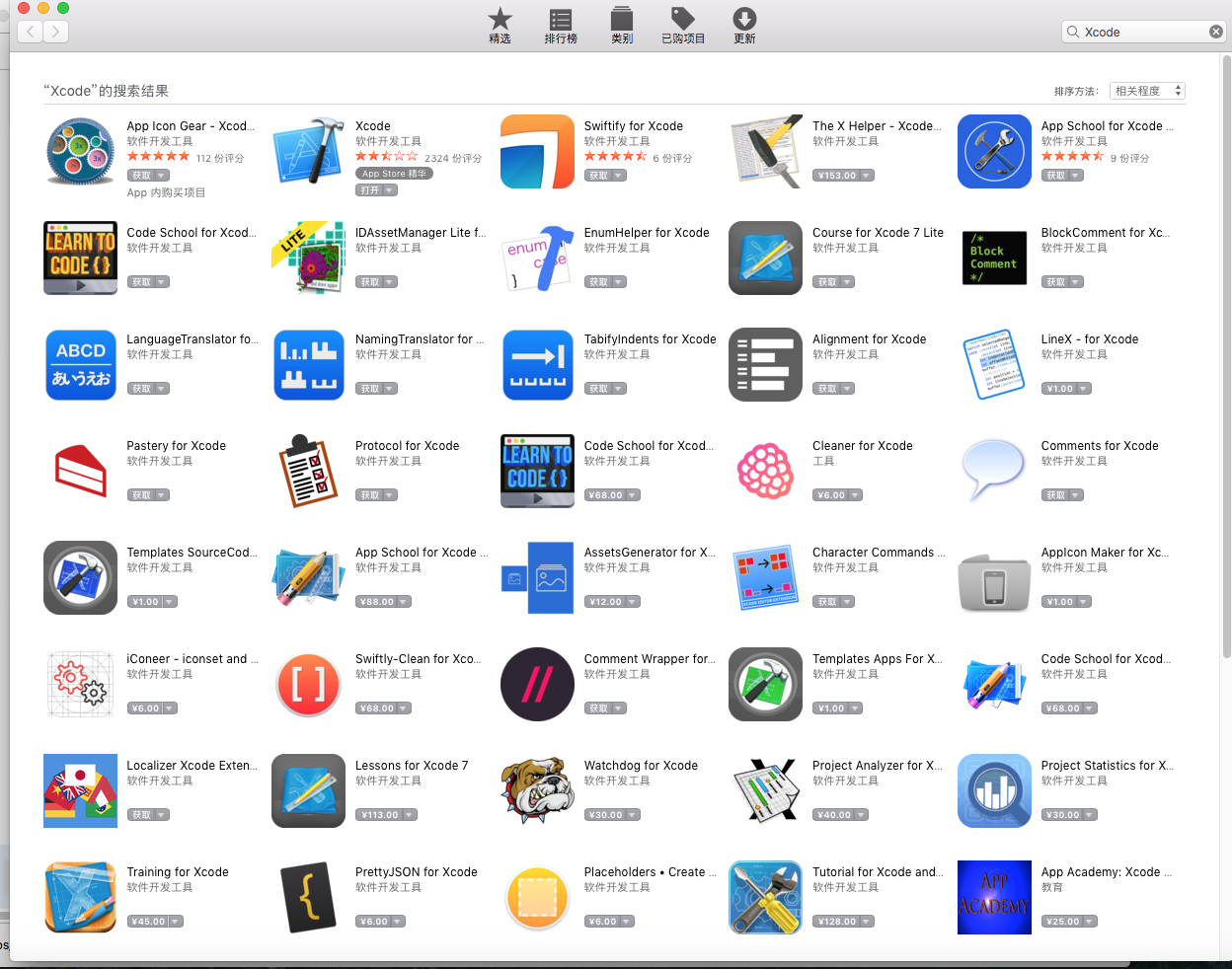
通過App Store下載
直接在 Mac 電腦上的 App Store 中搜索 Xcode 關鍵字,即可在搜尋列表中看到它了,點選即可下載


Developer網站下載
登陸Developer網站,選擇合適的版本下載。下載檔案為.xip,雙擊解壓後即可開始使用。
1.7 建立react native專案
1 react-native demo --version 0.51.0
1.8 配置開發者證書
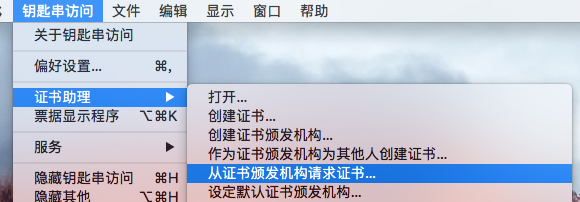
1,通過鑰匙串生成iOS Development的型別證書
2, 生成CertificateSigningRequest.certSigningRequest
生成CertificateSigningRequest.certSigningRequest
3,匯入生成iOS Distribution型別的證書,匯入鑰匙串。
4,選中Distribution簽名生成*.mobileprovision,然後匯入Xcode
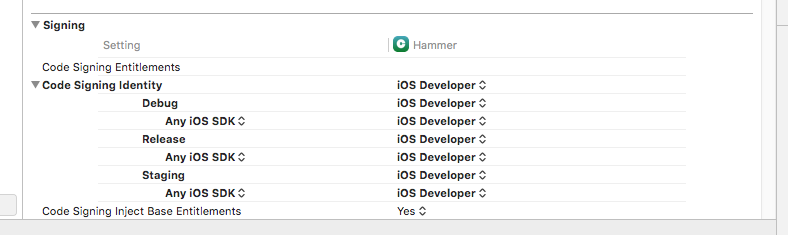
PROJECT下的配置

TARGETS下的配置,需配置Development Team的值

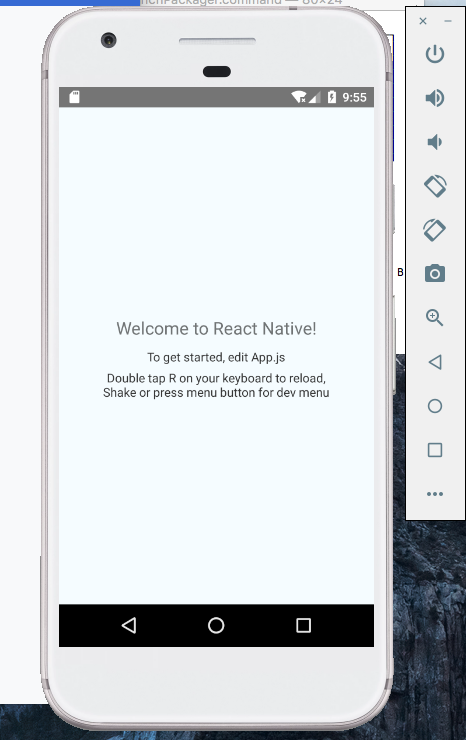
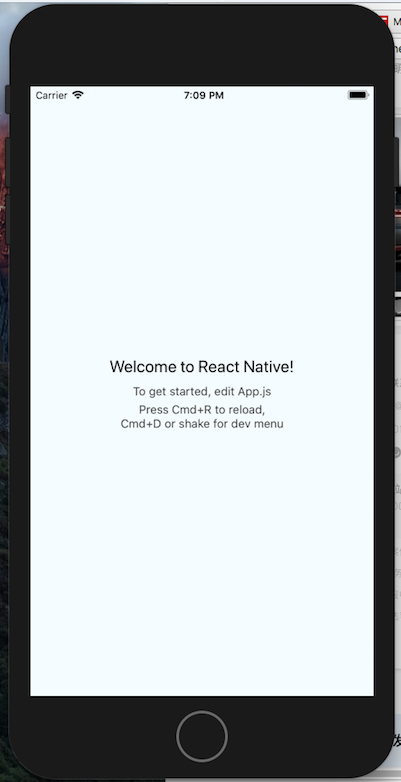
1.9 執行效果

https://jingyan.baidu.com/article/afd8f4de8210eb34e286e9ef.html
問題:
1,模擬器正常執行,xcode打包ipa安裝在真機上,執行就閃退
原因與解決方法:
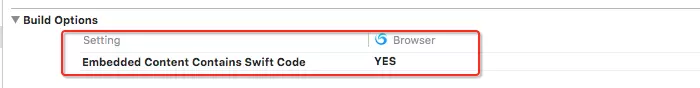
(1),當專案是Swift和OC混編的時候,在模擬器或者真機除錯都正常執行,但是打包成ipa檔案安裝在手機上執行的時候啟動就閃退:在Build settings裡面找到Always Embeded Swift Standard Libraries選項,工程預設是NO,將其修改成YES問題就解決了
 PROJECT下的配置
PROJECT下的配置

TARGETS下的配置

(2),鑰匙串證書使用系統預設

二,Android環境配置(mac os)
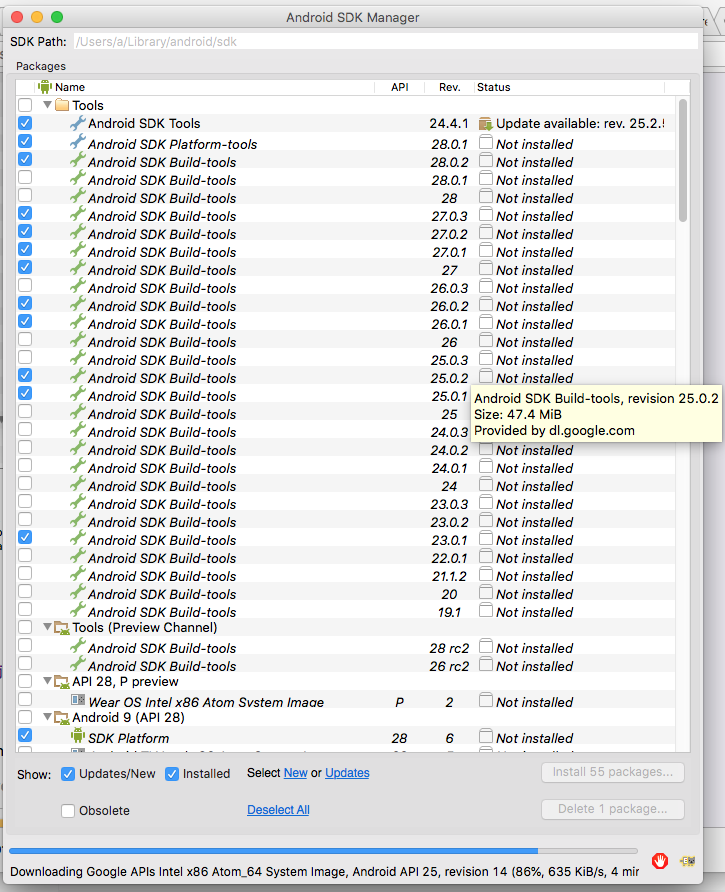
2.1,安裝sdk
配置sdk環境變數
首先找出自己的SDK安裝位置,我的Android SDK位置在:
1 /Users/a/Library/Android/sdk
1、開啟終端,然後輸入
1 ls -an
檢視".bash_profile"檔案是否存在,如果存在就跳過第2步
2、建立環境變數配置檔案
1 touch .bash_profile
3、開啟並編輯配置檔案
1 open .bash_profile
輸入配置內容:
1 export ANDROID_HOME=/Users/a/Library/Android/sdk 2 export PATH=$PATH:$ANDROID_HOME/tools 3 export PATH=$PATH:$ANDROID_HOME/platform-tools
4、使配置生效
1 source .bash_profile
5、檢視環境變數
1 echo $PATH
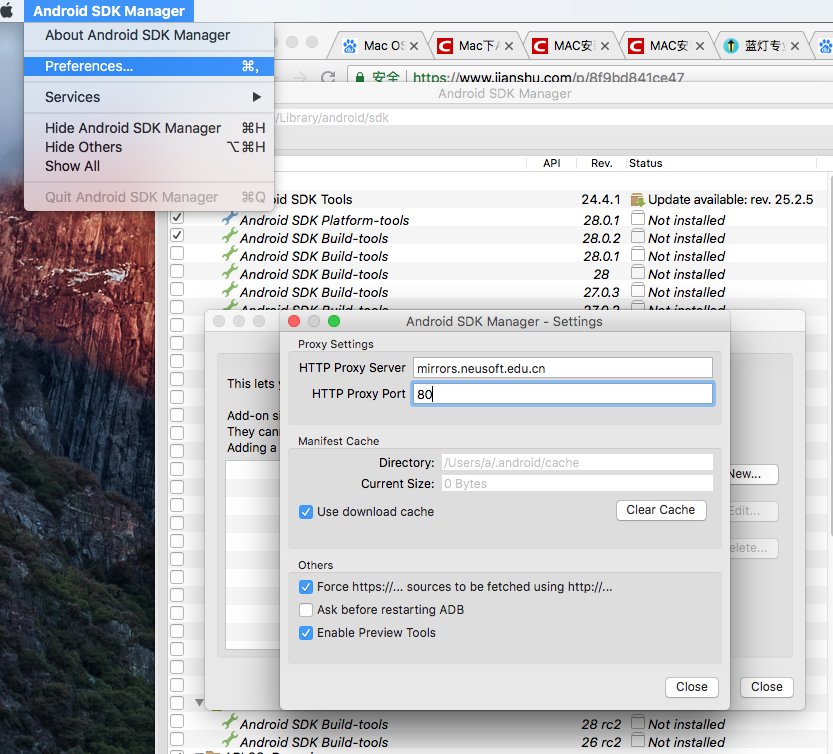
配置sdk下載
使用國內映象下載:
大連東軟資訊學院映象伺服器地址:
http://mirrors.neusoft.edu.cn 埠:80 已測試,可以使用

開啟sdk下載


2.2,安裝jdk
去Java官網下載列表選擇Mac OS X x64版
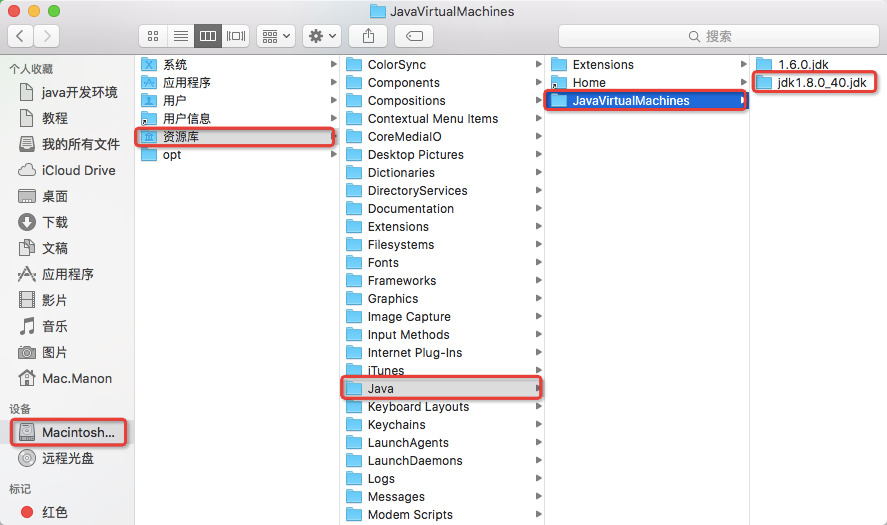
開啟Finder,可以在下圖所示的路徑中找到安裝好的jdk 1.8.0_40.jdk:

其中Contents下的Home資料夾,是該JDK的根目錄。

配置jdk環境變數
1,輸入“open -e .bash_profile”命令
2,輸入如下配置:
1 JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_40.jdk/Contents/Home 2 PATH=$JAVA_HOME/bin:$PATH:. 3 CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:. 4 export JAVA_HOME 5 export PATH 6 export CLASSPATH
3,使用"source .bash_profile"使配置生效
4,輸入 echo $JAVA_HOME 顯示剛才配置的路徑

2.3,下載android studio
去官網下載
react-native Windows環境配置https://www.cnblogs.com/jackson-zhangjiang/p/8875967.html
2.4,效果