Bootstrap中的柵格佈局系統
阿新 • • 發佈:2018-11-01
1.概述
Bootstrap內建了一套響應式、移動裝置優先的流式柵格系統,隨著螢幕裝置或視口(viewport)尺寸的增加,系統會自動分為最多12列。我在這裡是把Bootstrap中的柵格系統叫做佈局。它就是通過一系列的行(row)與列(column)的組合建立頁面佈局,然後你的內容就可以放入到你建立好的佈局當中。
下面簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
在使用的時候大家可以根據實際情況重新編譯LESS(或Sass)原始碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
2.基本用法
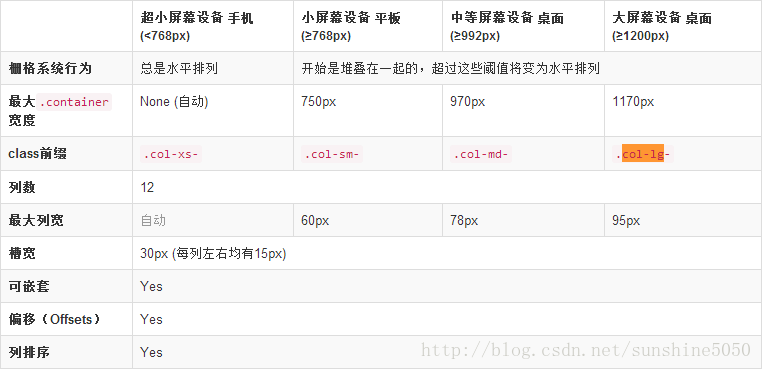
bootstrap3.x使用了四種柵格選項來形成柵格系統,這裡跟大家詳解一下四種柵格選項之間的區別,其實區別只有一條就是適合不同尺寸的螢幕裝置。我們看class字首這一項,我們姑且以字首命名這四種柵格選項,他們分別是col-xs、col-sm、col-md、col-lg,lg是large的縮寫,md是mid的縮寫,sm是small的縮寫,xs是*的縮寫。這樣命名就體現了這幾種class適應的螢幕寬度不同。
從總體上介紹一下柵格系統的規則:
1、資料行(.row)必須包含在容器(.container)中,以便為其賦予合適的對齊方式和內距(padding)。
2、在行(.row)中可以新增列(.column),但列數之和不能超過平分的總列數,比如12。
3、具體內容應當放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素.
4、通過設定內距(padding)從而建立列與列之間的間距。然後通過為第一列和最後一列設定負值的外距(margin)來抵消內距(padding)的影響.
通過下表可以詳細檢視Bootstrap的柵格系統如何在多種螢幕裝置上工作的。