簡單實現Activity退出時向下滑動退出的效果
阿新 • • 發佈:2018-11-01
:
只需建立一個transition 動畫來滑出activity就可以了,覆寫要退出的activity的onBackPressed方法
@Override public void onBackPressed() { contentRoot.animate() //contentRoot是要退出activity的根檢視 .translationY(Utils.getScreenHeight(this))//動畫效果是activity的根檢視整體向下平移整個螢幕高度,以達到滑動退出的特效 //注意,Util類是一個工具類,它提供獲取螢幕高度的方法,實現起來比較簡單,這裡就不貼程式碼了 .setDuration(300) //動畫持續時間為300毫秒 .setListener(new AnimatorListenerAdapter() {//一旦向下平移結束,真正退出activity @Override public void onAnimationEnd(Animator animation) { SecondActivity.super.onBackPressed(); overridePendingTransition(0, 0); } }).start(); }
注意的是為了能夠讓第二的activity滑動退出是能夠看到前一個Activity的滑動,讓滑動退出效果看起來更逼真,先將SecondActivity設定成半透明。不然的話擴充套件動畫將顯示在預設的視窗背景之上,而不是前一個Activity的view之上。這是因為每個activity的視窗背景都是定義在它所採用的主題中了的。如果我們想讓activity變半透明,我們需要修改SecondActivity繼承的主題樣式,我們只需添上:
<style name="AppTheme.SecondActivity" parent="AppTheme"> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsTranslucent">true</item> </style>
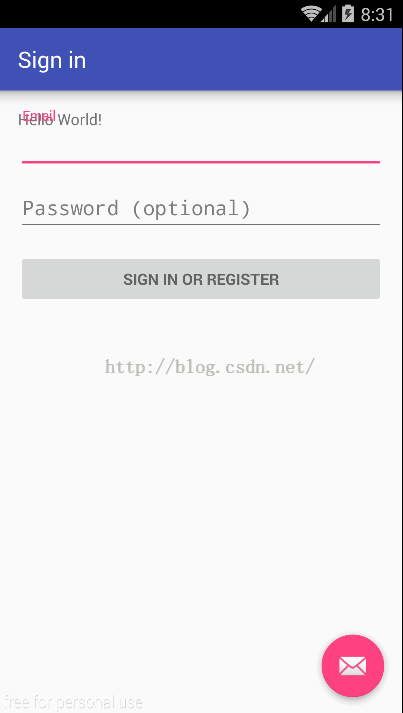
注意了,由於第二個activity設定成了半透明,如果SecondActivity的根檢視即contentRoot沒有設定背景的話,會是一種重疊的效果,最好給根檢視contentRoot設定背景作為墊底
android:background="#FFFFFF"不然可能會有這種效果,前一個MainActivity的Hello World!出現在當前的SecondActivity後面