vue中的圖片載入與顯示預設圖片
阿新 • • 發佈:2018-11-01
原部落格地址:https://www.cnblogs.com/xulei1992/p/6558294.html

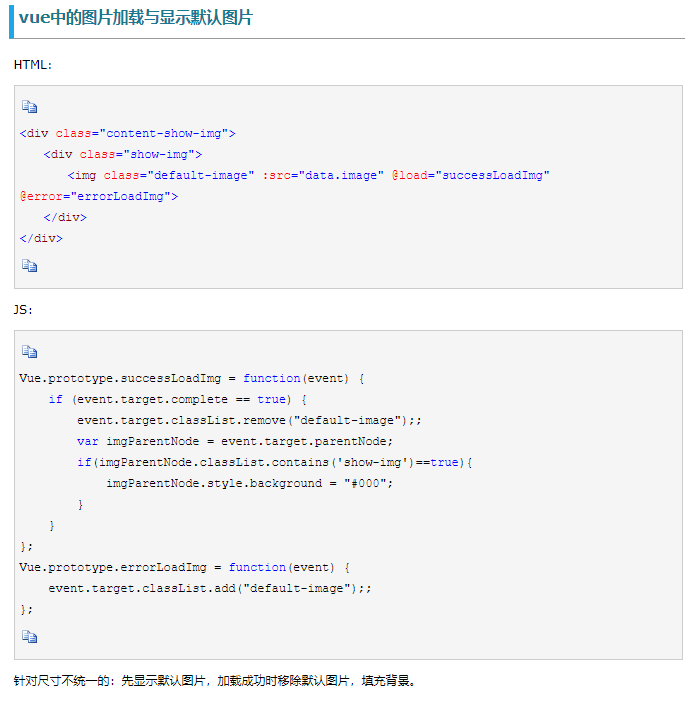
<div class="content-show-img">
<div class="show-img">
<img class="default-image" :src="data.image" @load="successLoadImg" @error="errorLoadImg">
</div>
</div>
Vue.prototype.successLoadImg = function(event) {
if (event.target.complete == true) {
event.target.classList.remove("default-image");;
var imgParentNode = event.target.parentNode;
if(imgParentNode.classList.contains('show-img')==true){
imgParentNode.style.background = "#000";
}
}
};
Vue.prototype.errorLoadImg = function(event) {
event.target.classList.add("default-image");;
};
