更優雅的使用Git
JavaScript之禪已經發過兩篇 Git 相關的文章了。一篇文章,教你學會Git :淺顯易懂,如果你還不會 Git 可以先去看看、Git的奇技淫巧 :介紹了一些實用的操作。今天為大家帶來第三篇,如何更優雅的使用 Git
寫好 commit message
Git 每次提交程式碼,都要寫 Commit message,否則提交不了。我們不光得寫 Commit message 而且還應該寫的清晰明瞭,說明本次提交的目的。
-
$ git commit -m "提交資訊"
在編輯器中寫commit message
-
$ git commit
寫好 Commit message 好處多多:
1、統一團隊Git commit 日誌風格
2、方便日後 Reviewing Code
3、幫助我們寫好 Changelog
4、能很好的提升專案整體質量
Commit 提交規範
業界比較推崇 Angular 的 commit 規範 http://suo.im/4rsYee
Commit message 包括三個部分:Header,Body 和 Footer。完整格式如下:
-
<type>(<scope>): <subject> -
<BLANK LINE> -
<body> -
<BLANK LINE> -
<footer>
1) type
提交 commit 的型別,包括以下幾種
- feat: 新功能
- fix: 修復問題
- docs: 修改文件
- style: 修改程式碼格式,不影響程式碼邏輯
- refactor: 重構程式碼,理論上不影響現有功能
- perf: 提升效能
- test: 增加修改測試用例
- chore: 修改工具相關(包括但不限於文件、程式碼生成等)
2) scope
修改檔案的範圍,比如:檢視層、控制層、docs、config, plugin
3) subject
- subject 是 commit 目的的簡短描述(用一句話清楚的描述這次提交做了什麼),不超過50個字元
4) body
- 補充 subject 新增詳細說明,可以分成多行,適當增加原因、目的等相關因素,也可不寫
5 ) footer
- 當有非相容修改(Breaking Change)時必須在這裡描述清楚
- 關閉issue或是連結到相關文件,如 Closes #1, Closes #2, #3
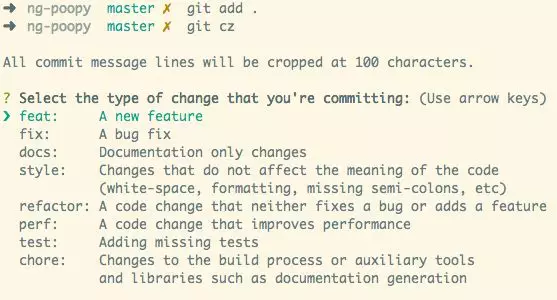
使用 commitzen
commitzen 這個工具可以幫助我們寫出規範的 Commit message。
GitHub:https://github.com/commitizen/cz-cli

使用npm 全域性安裝
-
$ npm install -g commitizen
在專案中使用 angular 的 commit 規範
-
$ commitizen init cz-conventional-changelog --save-dev --save-exact
然後我們就可以愉快的使用 git cz 代替 git commit 命令了。當然我們也可也將其加到npm script 中
-
"script": { -
"commit": "git cz" -
}
然後直接使用npm run commit
使用 gitmoji
gitmoji 和 commitzen的作用都是幫助我們寫出規範的commit message,不過gitmoji有更好玩的 moji表情。( 用moji來表示type )
GitHub:https://github.com/carloscuesta/gitmoji-cli
安裝使用
-
# 安裝 -
$ npm i -g gitmoji-cli -
# 使用 -
$ gitmoji -c
挑選個符合場景的moji 提交本次更改
使用Git hooks
與其他版本控制系統一樣,當某些重要事件發生時,Git 可以呼叫自定義指令碼,Git 有很多鉤子可以用來呼叫指令碼自定義 Git。在 .git -> hooks 目錄下可以看到示例。 例如:pre-commit就是在程式碼提交之前做些事情。如果你打開了 hooks 目錄裡面的 *.sample 檔案,你可以看見裡面寫的shell指令碼。但是我想用 Js 寫 hooks 咋辦?husky、pre-commit就能滿足你。
現在我們想實現一個提交程式碼時使用 Eslint 進行程式碼檢查的功能
先來看pre-commit
GitHub:https://github.com/observing/pre-commit
-
# 下載安裝 -
$ npm install --save-dev pre-commit
在package.json 中配置pre-commit
-
"scripts": { -
"lint": "eslint [options] [file|dir|glob]*", -
}, -
"pre-commit": [ -
"lint", -
]
現在提交程式碼試試
-
$ git commit -m 'Keep calm and commit'
再試試 husky
GitHub:https://github.com/typicode/husky
開始還是下載,不過這兒我們用的是 @next 版,使用方法與正式版略有不同。
-
$ npm install [email protected] --save-dev
和 pre-commit 一樣,還是在package.json中配置。但是處理pre-commit鉤子它還可以做的更多。
-
// package.json -
{ -
"scripts": { -
"lint": "eslint [options] [file|dir|glob]*", -
}, -
"husky": { -
"hooks": { -
"pre-commit": "npm lint", -
"pre-push": "..." -
} -
} -
}
本文介紹瞭如何規範的編寫Commit message,以及使用commit zen與gitmoji這兩個工具來幫助我們寫出規範的Commit message。最後介紹了下Git hooks,並通過 husky 或是 pre-commit 與 Eslint結合使用來構建一個程式碼檢測工作流。當然,你還可以做的更多。
本文完.
