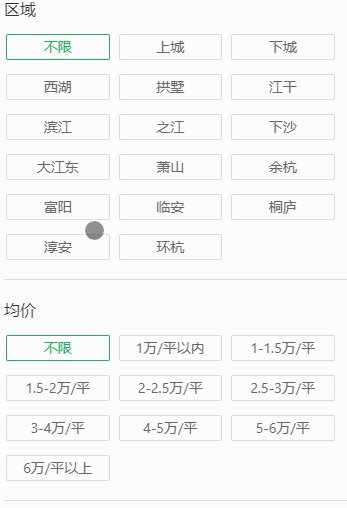
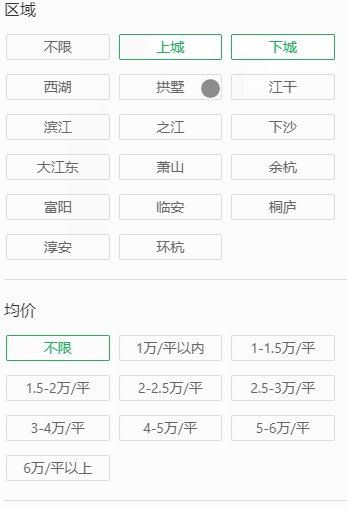
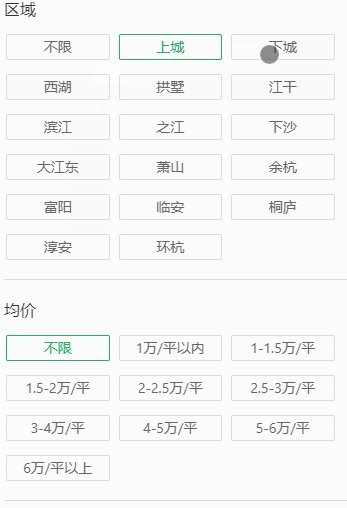
checkbox 不限 與其他條件不同時 選中 處理
html
<div class="tm-dz-redio tm-deco-redio tm-margin-bottom-none" ng-repeat="item in searchGfz_xf_arealist">
<input id="search_recommendareazoom_${{item.value}}" type="checkbox" name="search_recommendareazoom" ng-change="checkrecommendareazoom(neoparams.recommendareazoom[$index])" ng-true-value="'{{item.value || 'all'}}'" ng-false-value="" ng-model="neoparams.recommendareazoom[$index]">
<label for="search_recommendareazoom_${{item.value}}" class="tm-lh24">{{item.name}}</label>
</div>
js
這個是區域的陣列
$scope.searchGfz_xf_arealist = [
{value: '', name: '不限'},
{value: '1', name: '江干'},
{value: '2', name: '拱墅'},
{value: '3', name: '濱江'},
{value: '4', name: '西湖'},
{value: '5', name: '上城'},
{value: '6', name: '下城'},
{value: '7', name: '餘杭'},
{value: '8', name: '蕭山'},
{value: '9', name: '下沙'},
{value: '10', name: '之江'},
{value: '11', name: '大江東'}
];
開始先設定一個值給不限這個 我設定的是 all
$scope.neoparams = {
recommendareazoom: ['all']
}
$scope.checkrecommendareazoom = function (checkzoom) {
if(checkzoom =='all'){
$scope.neoparams.recommendareazoom = ['all'];
}else{
if(isInArray($scope.neoparams.recommendareazoom,'all')){
for (i in $scope.neoparams.recommendareazoom) {
if ($scope.neoparams.recommendareazoom[i] == 'all') {
$scope.neoparams.recommendareazoom[i] ='';
}
}
}
}
}
這個方法判斷某個值是否在這個數組裡
function isInArray(arr,value){
for(var i = 0; i < arr.length; i++){
if(value === arr[i]){
return true;
}
}
return false;
}
最後想了下還是優化下吧 主要是js
$scope.checkrecommendareazoom = function (checkzoom) {
if(checkzoom =='all'){
$scope.neoparams.recommendareazoom = ['all'];
}else{
isInArray($scope.neoparams.recommendareazoom,'all','recommendareazoom');
}
}
function isInArray(arr,value,type){
for(var i = 0; i < arr.length; i++){
if(value === arr[i]){
if(type === 'recommendareazoom'){
$scope.neoparams.recommendareazoom[i] ='';
}
return true;
}
}
return false;
}
最後再改動下 因為我的不限值是all預設在數組裡是第0位 我這個也不用寫迴圈了
function isInArray(arr,value,type){
if(value === arr[0]){
if(type === 'recommendareazoom'){
$scope.neoparams.recommendareazoom[0] ='';
}
return true;
}
return false;
}