APP系統架構方面的設計
APP系統架構方面的設計
App開發的完整流程如下:
1. idea形成——APP專案雛形
一個APP專案的最初首先要確定專案整體方案,整個專案的規劃,大體框架,做成文件展現出來,以便大家提意見和更好的改進。也就是說首先要確立產品原型,進入專案評估階段。經過反覆確認,最終形成產品腦圖和完整的需求文件。
2.功能設計——APP專案概要設計
第二步相當於網站的需求分析,需要整理確定App的主要使用者群體和APP能實現的功能。關於APP開發設計可以在DevStore平臺上藉助一些工具來充實你的APP,像結合推送、地圖、社交分享、第三方登入等常用的工具讓你的APP更豐富一些。藉助第三方服務來豐富自己的作品是很好的借力途徑,一定不要錯過,平時要養成收集平臺的習慣,例如工具平臺,學習交流平臺,養成總結整合資源會是受益一生的好習慣。
3. 功能實現——APP專案打碼階段
APP的大概介面構思和設計,大功能模組程式碼編寫。正式進入產品的原型設計階段。UI、UE開始設計,形成初步的效果圖。在經過確認後介面的效果圖正式設計完成。產品在設計圖完成後,進入研發階段。通過程式語言形成正式的程式。至此,App的製作過程就完成了一大部分,可以進入測試部進行測試。作為一個開發者來說這才是重頭戲,設計,測試都是別人的事情,這一步主要是開發者努力打碼階段,不斷碼磚,修bug階段。
4.測試——APP專案大家評
把大概的介面和功能連線後,App的大致demo就出來了,demo自己試用和體驗幾遍後,根據實際情況修改,沒有大錯誤後,新版本可以嘗試尋找beta使用者, 根據測試使用者的反饋,改進並反覆測試。使用者測試階段一定要把每個使用者的意見考慮進去,不一定每個意見都會採納,但是不要放過一點瑕疵,盡全力讓自己的作品更好。
5.APP專案完成
在產品經過多次測試,修改bug確認無誤後。一個App製作專案就完成,可以進入個大市場,投放使用。市場推廣也是比較關鍵的一步,在各大市場中,開發者就要通過各種方式推廣自己的App產品,力求App在市場上獲得更多的下載量,吸引更多的使用者。
接下來是APP的開發分析過程:APP分析過程在專案管理體系PMBOK中歸屬於專案範圍定義(DefineScope)過程。從PMBOK的角度來看,在完成需求收集(CollectRequirements)後,需要對專案和產品的詳細範圍進行描述,清晰完整的專案/產品範圍說明書有利於制定出具有良好執行性的WBS(WorkBreakdown Structure),但其更為重要的意義在於科學的構建了使用者所需要的系統功能架構。
從業務演變到系統的角度來看,APP是業務在系統的具體呈現,APP的分析過程是將業務語言翻譯為機器語言的表現。只不過這不是普通的翻譯,是包含了智力和經驗的過程。所以,對於計算機資訊領域的技術專家來說,更需要去學習和掌握跨領域的業務語言,並在不同領域的交界處形成明確的定義,實現不同語言間的準確對應。
舉個例子,假設在電子商務領域裡有一個業務,我們稱之為A:使用者通過網站填寫了一份購買汽車坐墊的訂單,付款成功後可以通過連線電腦的印表機自動列印一份A4幅面標準格式的確認單。那麼在資訊系統的世界裡,A被翻譯為:1、使用者通過web表單填寫完訂單內容後;2、線上支付。2.1、如果支付不成功,系統提示使用者哪裡出現錯誤,並引導使用者修正錯誤。2.2、如果支付成功,系統提示使用者:訂單已經生效,系統即將列印確認單。3、系統傳遞列印控制資訊,印表機負責打印出指定格式的檔案。4、系統提示交易完成。
上面的例子說明了不同的領域有不同的表達標準,想要在不同領域都能準確表達同一個意思,將是非常困難的事情。
在計算機領域,資訊系統的APP的設計過程非常的複雜,不只是純粹的描述計算機處理流程那麼簡單,還包括了抽象過程(建模過程),設計過程(包括系統流程設計、功能設計、許可權設計、使用者體驗設計、異常處理設計等等),測試過程(建立demo,必要的驗證)。而在這些過程中,建模環節是最為重要,也是最為複雜的一個步驟。
舉個例子來說明為什麼說業務建模過程最為關鍵、也最為複雜:
假設家裡有很多的雜物被堆放在不同的角落裡,有衣服,褲子,鞋子,碗,清潔劑,錘子,可摺疊的小凳子等等,家裡每個人都會用到其中的某些物品。久而久之,大家都覺得這些東西胡亂放置,既不利於保管、用時也不方便找到。於是,大家推舉你來解決這個問題,並給你提出了很多好的建議。例如,把這些東西整理到一個角落放置,給每個物品一個固定的位置,可以請木工打個大木箱子來放置,也可以去傢俱商店買個好點的櫃子來放置,又或者買幾個大的袋子分類來裝。最後,一家之長告誡你:在投資允許的情況下,儘可能的選擇最好的一種方案來滿足家裡所有人的需求。
那麼這個時候,你應該怎麼去做呢?讓我來試著描繪一種可能成功的做法。
Ø 首先,對每個人的需求進行登記。即收集需求的過程(CollectRequirements)
詳細的與每個干係人(Stakeholder)進行溝通,識別出每個人的一些行為特性,例如:
1、你一般什麼時候會去哪兒找哪些物品做哪些事情,什麼時候又還原回去?(流程)
2、這些物品有些什麼保管的要求?(功能需求)
3、你希望去哪裡去取最方便?(非功能需求)
4、有別人和你一起用這些物品嗎?(許可權要求)
5、 大致預算在什麼範圍,等等(限制條件)
Ø 對需求展開分析,進入設計和構造階段。即需求的定義過程(DefineScope)
1、對收集的資訊展開分析。保留有用的,去除相同的和無意義的需求。(需求過濾)
2、對物品進行逐一的分析,整理歸類。確定物品分作哪些類別,例如,衣服類,鞋類,餐具類,清潔劑類,工具類,小傢俱類等。(分類&抽象)
3、確定每個類別的行為特性,尺寸大小,放置要求等。例如,衣服類物品要求存放於封閉、乾燥的環境,拿取方便、好查詢,部分衣服要求掛放,需要足夠的空間;鞋類要求每雙鞋都單獨放置,存放時能具備一定的空氣流動性,要方便查詢和拿取;餐具類,要求單獨存放,最好放在與水池較近的地方,要求能封閉放置,能在需要的時候進行通風乾燥處理,儲物構造的材料要求防水;清潔劑類,沒有特別要求,只需要和衣服類,餐具類分開存放即可;工具類,……(抽象&分析)
形成初步的設計方案。設計思路為,配置兩個不同的儲物櫃解決儲物的問題。一、在靠近廚房的角落設計一個三欄式的壁掛組合儲物櫃,採用防火,防腐蝕的UV板材。設計為掛式的原因是,節省房屋的空間,利於時常開啟櫃門通風;大人拿取方便,也防止小孩子隨意拿取玩耍而摔破;三欄結構可以分開放置餐具類、清潔劑類物品和工具類物品,空間設計更為合理。二、在靠近臥室的角落放置一個落地的多功能儲物櫃。儲物櫃設計為三層的實木結構,下層主要放置鞋類,其後面板和內隔檔板採用鏤空設計,內建4個隔層,總體高度約佔櫃體的1/4。鏤空和隔層設計主要起到通風乾燥和分類放置便於取放的作用;中間層為抽屜式設計,主要放置可以摺疊放置的衣物;而一些需要掛置的衣服則掛放在上層。在儲物櫃的頂上還可以放置一些小傢俱,例如摺疊的凳子,卷席等。另外,採用全實木材料還以防止甲醛等有害物質的侵害。(建模過程)

Ø 驗證設計的成果是否滿足干係人需要。即範圍確認過程(VerifyScope)
形成結論後,召集相關干係人商議、評估方案。一般依據業務程度,可以採用簡單的評審(團隊內部小範圍的評審)或複雜(有客戶、使用者或者專家參與)的評審方式。
一旦方案得到大家的認可,則可以進入實施過程了,這時可以再推舉一個人作為實施的負責協調人,由他來控制預算,制定行動計劃,確定需求的優先級別,落實方案的執行。
從上面的例子可以看到,設計和構造階段中建模(BuildModel)是整個APP設計過程中最具有技術含量的一個環節,不僅需要依靠知識和經驗,還需要較強的邏輯能力,構思和策劃能力。
其實,這麼多年來我們在做需求分析和建模時,也是有一定的規律可遵循的,我用一句話來概括就是:從業務物件入手,識別業務物件的行為,抽象APP,從而構造系統模型。
下面用網上訂票的例子來詳細說明我們的做法:
假設,我們已經知道了使用者的業務流程。
第一步:使用者通過瀏覽器登入web網站,瀏覽和查詢需要的資訊。
第二步:選擇票,填寫訂單資訊,確認個人的資訊,以方便取票時核對。
第三步:通過網站提供的支付方式,線上完成支付。
第四步:系統生成電子票號,並簡訊通知訂票人,告知使用者出票相關的資訊和兌票方法。
具體參見下圖:

前面我們說到:業務的核心是資料。所以,理清業務的基礎是分析清楚業務下流動的資料都有哪些,這些資料分別代表了什麼意義,對應了哪些業務物件。
所以,第一步我們分析業務中包含了哪些業務物件。
Ø 業務物件分析(確定BO)
線上訂票業務中,有登入、填寫訂單、支付和出票四個環節。仔細分析,我們發現,這四個環節分別包括了四個相對獨立的業務物件:使用者、訂單、賬單和票。(這裡沒有把手機簡訊也列為一個業務物件)
訂票過程的所有活動都是圍繞這四個物件來開展的,少了任何一個物件,這個流程都是不完整的。
那麼在識別BO的時候,我總結了幾個簡單的標準:
1、該業務物件是否有一定的明確業務含義,如果少了這個BO業務流程將不完整。
2、業務流程中一定有一個或多個環節是有這個BO參與的。
3、大多數BO往往是可以對映到現實生活中的某一類物體的。例如,人,賬單,公司,電話,系統,卡,存摺,車輛,身份證等等。
另外,我們在判斷是否所有的業務物件都被識別時,也有一個很簡單的判斷標準:業務流程中可能涉及的資料內容都與已經識別的業務物件能緊密關聯上。
在確定BO後,需要分析和識別所有與業務物件相關的行為。
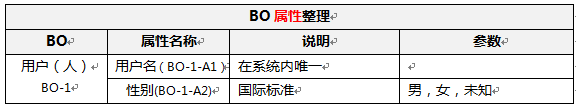
Ø 識別與BO相關的行為(BO屬性和行為分析)
BO本身是有意義的,這些意義可以被細化為一些屬性。我理解,屬性就是說明和識別BO某一方面的一些具體標識或引數。
識別業務物件屬性時,最重要是能分清楚哪些屬性是與目前工作範圍相關的。例如,使用者有很多屬性,但高矮胖瘦這些與我們正在分析的電子商務系統毫無關係,所以,找到BO屬性並準確過濾才是這個過程的關鍵行為。

(在正式的團隊協作過程中,必須要對每個BO,BO的屬性和BO的行為進行統一編號標識。)
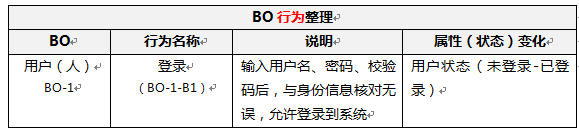
我們在識別BO的行為時,可以分為三個層次:
1、從業務流程中識別。從流程中只能識別一部分BO的行為,這一部分行為往往被稱之為業務行為;也是BO最容易確定的一類行為,只要流程定義清楚了,這類行為就已經被確定了。例如,在上面的例子中,使用者在流程中有登入和註冊行為;針對訂單物件,有填寫訂單,提交訂單行為;賬單物件有支付行為等。
2、從分析BO的完整性來識別。例如,使用者有登入,就一定有登出行為;訂單能新增,一定可以修改和查詢;賬單能支付,也可以退款。
3、從外部的需要來識別。例如,電子票本身是沒有核對識別需要的,但考慮到安全性,一些運營商還是考慮了將電子票號進行了加密處理,票號本身含有身份識別資訊。一旦電子票號遺失,只要有身份證資訊,則電子票仍能使用。
通過三個層次的分析,一般能識別出絕大部分的BO行為,當然,還需要對這些識別的行為進行統一的描述。描述的內容包括行為名稱,行為說明,涉及的BO屬性和變化。例如,

在識別BO行為的過程中,我們往往會遇到一些模稜兩可的境地,例如,商品和購物車是兩個不同的業務物件,那麼將商品新增到購物車的行為,是歸屬商品的行為,還是購物車的行為呢?
有人說是購物車的行為;有人反問,為何這個行為主要出現在商品的單頁上?
我的意見是:當行為涉及到兩個物件,一般把其歸屬到擁有管理職能的物件。購物車管理被放入的商品,管理放入的數量,也可以從購物車中刪除。所以,放入購物車的行為主體物件是購物車。識別了BO,BO的屬性以及BO的行為後,我們可以開始建立APP了。
Ø 建立APP
建立APP的過程是明確系統範圍的過程,同時也是生成系統模型的過程。
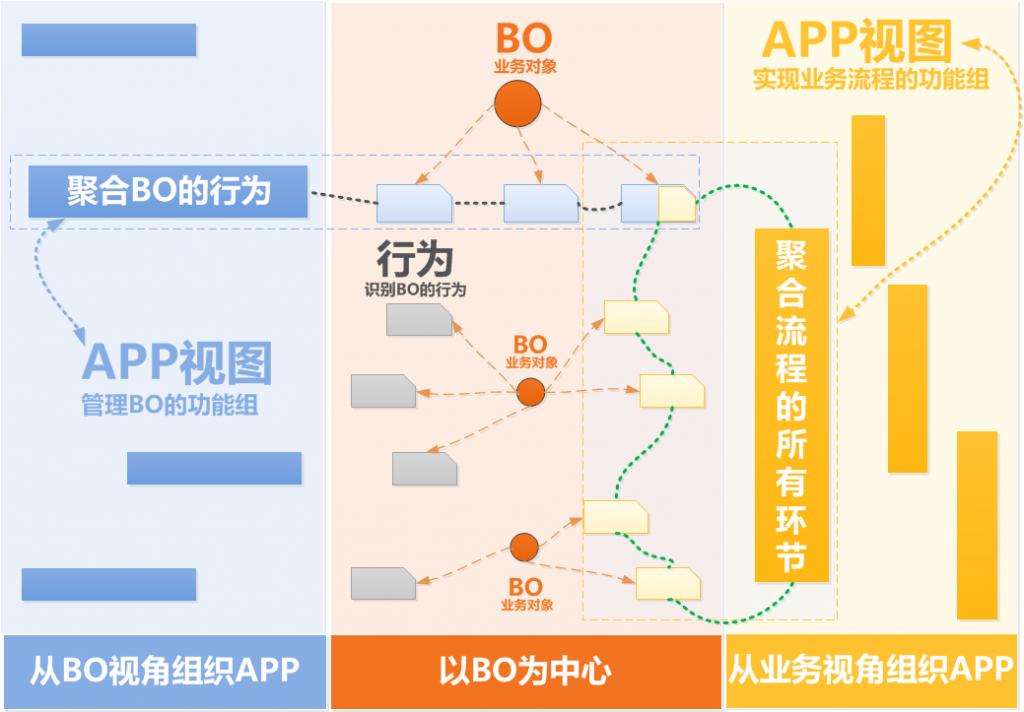
建立APP有兩種視角:
1、一種是以BO為視角,聚合BO的行為,以管理BO的功能組成一個APP;例如,我們將針對訂單的所有行為,組合成為一個APP,稱為訂單管理。
2、另外一種是以業務為視角,聚合一個流程的所有環節,以實現流程的功能組成一個APP。例如,我們將針對打折票的預定流程中的所有行為環節,組合成為一個APP,稱為折扣票預定APP。
具體參見下圖:

但不管怎麼組織APP的構成,在BO層面看,都是一樣的:系統都是由操作BO的一堆行為構成的。
上面是從業務分析BO,分析BO的屬性行為,然後組織APP。
然而,此刻還不能完成系統模型的構建,因為還需要思考這些已經被識別的APP是否足夠支撐一個應用系統?
這裡需要引入兩個重要設計分析過程:一個是使用者體驗設計,一個是非功能設計。
使用者體驗設計(UserExperience)是以使用者為中心的設計,是一種經驗與創造相結合的設計過程,主要目的是提升使用者的操作舒適感,增強在同類產品中的競爭力。在web2.0時代,使用者體驗設計將不再侷限於展現流程和完成資料操作方面,還承載了不同角色之間的資訊多元化互動的設計需要,以使用者為核心將不再是簡單的資訊提供(推送)而已。
那麼,在構建系統的APP時,也要充分的考慮UE設計的需要,加入一些用於提升使用者體驗的APP,例如,Dashboard。
非功能設計來源於使用者的非功能需求,例如,系統的可管理要求,靈活擴充套件要求,效能要求,安全要求等。這些設計除了在系統的架構設計時需要充分的考慮和滿足,在功能APP設計時也需要做相應的響應。例如,最常見的一個APP-系統管理,通常包含資料管理,日誌管理,引數管理,模型管理,模版管理,介面管理,APP管理等等。這些來源於UE設計和非功能設計的APP與最早被識別的業務APP共同構成了系統,行成了系統模型。
系統模型構建完成,進入設計APP的階段。在設計APP時,我們發現大型專案中的單個APP往往都很巨大,內部包含了很多行為和內容,如果不進行拆分細化,則很難展開有效的設計。
已經被我們熟知的拆分方法有很多,可沒有一個標準去衡量一定要拆分為多少層級才合適,這往往需要視系統的複雜程度和設計需要而定。
我建議把較大的APP拆分為三個層次,即:APP層,Module層和Function層,這樣拆分的原因是為了與系統層面的功能模組-頁面-和頁面裡的操作(或者一個單獨處理單元)逐一對應。
