輕鬆代建個人部落格 Hexo+Github一步步搭建屬於自己的部落格
使用Hexo+Github一步步搭建屬於自己的部落格(基礎)
前言:電腦系統為window 10專業版,64位
歡迎預覽 我的部落格
相關步驟:
1、安裝Node.js和配置好Node.js環境,開啟cmd命令列,成功介面如下

2、安裝Git和配置好Git環境,安裝成功的象徵就是在電腦上任何位置滑鼠右鍵能夠出現如下兩個選擇

注意:一般出於安全考慮,只有在Git Bash Here中才能進行Git的相關操作。如果需要在cmd命令列裡呼叫Git,那麼就要配置電腦的環境變數Path,或者在安裝的時候選擇use Git from the Windows Command Prompt。這個可有可無,影響不大,成功配置的介面如圖

3、Github賬戶註冊和新建專案,專案必須要遵守格式:賬戶名.github.io,不然接下來會有很多麻煩。並且需要勾選Initialize this repository with a README
在建好的專案右側有個settings按鈕,點選它,向下拉到GitHub Pages,你會看到那邊有個網址,訪問它,你將會驚奇的發現該專案已經被部署到網路上,能夠通過外網來訪問它。
4、安裝Hexo,在自己認為合適的地方創個資料夾,我是在D盤建了一個blog資料夾。然後通過命令列進入到該資料夾裡面

輸入npm install hexo -g,開始安裝Hexo

輸入hexo -v,檢查hexo是否安裝成功

輸入hexo init,初始化該資料夾(有點漫長的等待。。。)


看到後面的“Start blogging with Hexo!”,激動有木有!!!!!
輸入npm install,安裝所需要的元件

輸入hexo g,首次體驗Hexo

輸入hexo s,開啟伺服器,訪問該網址,正式體驗Hexo

問題:假如頁面一直無法跳轉,那麼可能埠被佔用了。此時我們ctrl+c停止伺服器,接著輸入“hexo server -p 埠號”來改變埠號

那麼出現如下圖就成功了

5、將Hexo與Github page聯絡起來,設定Git的user name和email(如果是第一次的話)

$ git config --global user.name "feng"
$ git config --global user.email "郵箱名"上圖是在其資料夾裡面滑鼠右鍵,點選Git Base Here。這裡“feng”可以替換成自己的使用者名稱,郵箱可以替換成自己的郵箱,這個地方必須是設定全域性的,否則後面生成部署文章時會報錯!
輸入cd ~/.ssh,檢查是否由.ssh的資料夾

輸入ls,列出該檔案下的內容。下圖說明存在

輸入ssh-keygen -t rsa -C “郵箱名”,連續三個回車,生成金鑰,最後得到了兩個檔案:id_rsa和id_rsa.pub(預設儲存路徑是:C:\Users\Administrator\.ssh)。
輸入eval “$(ssh-agent -s)”,啟動ssh-agent ssh代理

再輸入ssh-add ~/.ssh/id_rsa,新增生成的SSH key到ssh-agent

登入Github,點選頭像下的settings,新增ssh

新建一個new ssh key,將id_rsa.pub檔案裡的內容複製上去
輸入ssh -T [email protected],測試新增ssh是否成功。如果看到Hi後面是你的使用者名稱,就說明成功了

問題:假如ssh-key配置失敗,那麼只要以下步驟就能完全解決
首先,清除所有的key-pair
ssh-add -D
rm -r ~/.ssh
刪除你在github中的public-key
重新生成ssh金鑰對
ssh-keygen -t rsa -C “[email protected]”
接下來正常操作
在github上新增公鑰public-key:
1、首先在你的終端執行 xclip -sel c ~/.ssh/id_rsa.pub將公鑰內容複製到剪下板
2、在github上新增公鑰時,直接複製即可
3、儲存
在終端 ssh -T [email protected]
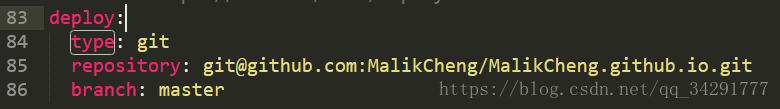
6、配置Deployment,在其資料夾中,找到_config.yml檔案,修改repo值(在末尾)
注意這個地方有個坑,第一開啟_config.yml檔案時type冒號與git之間竟然沒有空格的,再說一遍沒有空格呀!但是必須加上空格!!!這3個都要加上空格!!!
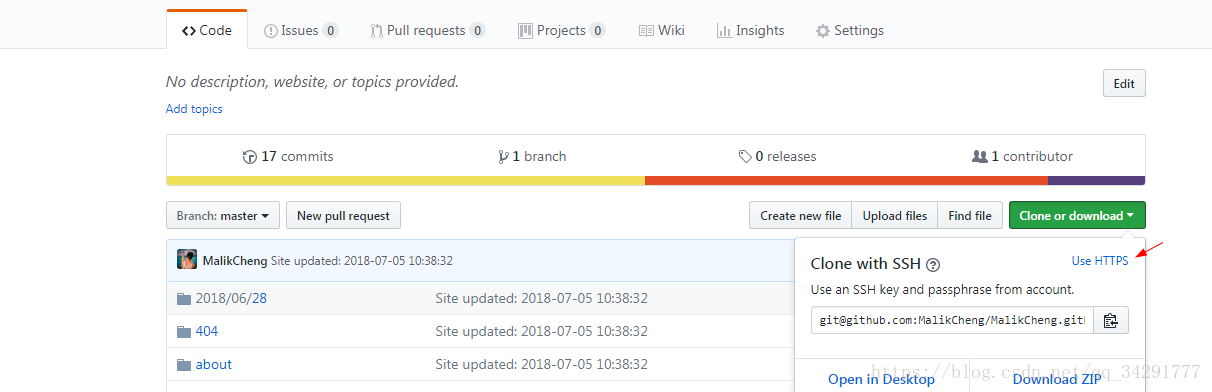
repo值是你在github專案裡的ssh(右下角)
如果這3個冒號之後有空格也有沒有空格的,會報bad indentation of a mapping entry at line 82…….錯誤。我是沒有注意到檔案自帶的type中沒有空格,只有剩下兩個加上了,報出這個錯誤。
如果這3個冒號都沒有加上空格,不會報錯,但是最後部署提交時,開啟部落格地址是與第一次建立專案一樣,沒有起到效果。因為hexo根本沒有提交到所給git地址倉庫中。
7、新建一篇部落格,在cmd執行命令:hexo new post “部落格名”

這時候在資料夾_posts目錄下將會看到已經建立的檔案

在生成以及部署文章之前,需要安裝一個擴充套件:npm install hexo-deployer-git –save

使用編輯器編好文章,那麼就可以使用命令:hexo d -g,生成以及部署了

部署成功後訪問你的地址:http://使用者名稱.github.io。那麼將看到生成的文章,如果沒有看到,前面都沒有問題,檢視git專案下的日期目錄下有文章,說明是沒有問題的,等待一會重新整理就出來啦

好了,到此為止,最基本的也是最全面的hexo+github搭建部落格完結。接下來是進階的操作