AJAX請求後頁面資料未重新整理問題
阿新 • • 發佈:2018-11-01
這段時間因為做畢設,涉及到AJAX的問題比較多,今天的問題就是一個。中所周知,ajax最大的特點就是區域性重新整理,可以在不更新整個頁面的情況下重新整理區域性資料,但是,有時候這種優點也會成為一種優點,多說無益,直接上圖
首先來看未操作之前的頁面
之後我要開始添加了,點選按鈕 新增美食 會新增一個菜系,菜名為ddd,價格為88,型別為飲料,為突出重點,我就不貼後臺程式碼了,但是我用我50M的大屌保證後臺沒有任何毛病
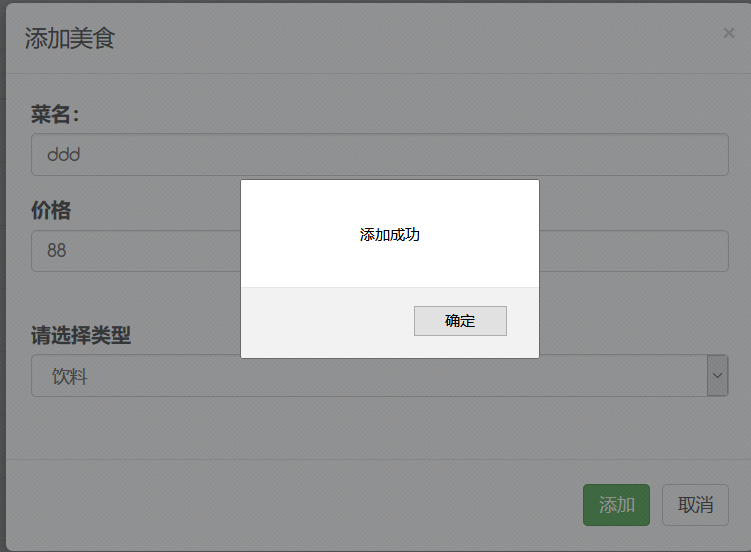
上圖
為了增加可信性,我們看一下資料庫
但是頁面上並沒有這條資料
前端JS程式碼如下:
百度了好久,終於知道問題出在了哪,就是那個function addDishes(){ var newDishesName = $("#add_dishesname").val(); var newDishesPrice = $("#add_price").val(); var newDishesType = $("#add_type").val(); if(newDishesName==null || newDishesName==''){ alert("菜名不能為空") } if(newDishesPrice==null || newDishesPrice==''){ alert("價格不能為空") } if(newDishesType==null || newDishesType==''){ alert("型別不能為空") } $.ajax({ type:"post", url:"<%=basePath%>dishes/addDishes.action", async:true, data : { dishesname : newDishesName, price : newDishesPrice, dishestype : newDishesType }, success : function(re){ if(re=="YES"){ alert("新增成功"); $("#addModal").modal("hide"); window.location.reload(true); }else{ alert("新增失敗"); } }, error : function(re,jqXHR){ alert(re+jqXHR.status) } }); }
async:true,的問題,原因如下:
首先我們要知道AJAX同步和非同步到底是怎麼一回事,按照我的理解,最直觀的體現就是在success上。
當我們設定
async : true時,假設succes : {
f1();
f2();
}
這兩個函式會非同步執行,意思就是f1會執行自己的程式碼,但就在f1執行的過程中,f2也會執行,兩者或不影響(沒有鎖的情況下),就想javaSE裡的多執行緒非同步執行一樣
但是,當async為false時,兩個函式會同步執行,即f1先執行,待f1執行完畢之後f2才開始執行。
這樣上面的問題就很好解釋了。。。
設定async : false
問題解決。。。吃飯