HTML+Javascript製作拼圖小遊戲詳解(二)
阿新 • • 發佈:2018-11-01
上一篇我們說了網頁的基本佈局。接下來將為大家帶來具體的實現方法。
拼圖通表格來實現,做一個方形的表格,改變其大小使之如圖所示。

試想一下如果我們將一張圖片剪成6張分別放入對應位置,然後再把它打亂,這樣就可以進行拼圖了。
可是,將圖片放入和打亂圖片倒是不難,可想要實現移動圖片,這就有一點麻煩了。
不知道別人使用的什麼方法,博主接下來會講一種非常簡單的辦法去實現移動圖片。
(ps:博主正在嘗試通過HTML5的新特性去實現圖片的拖拽移動,貌似不太理想。。。)
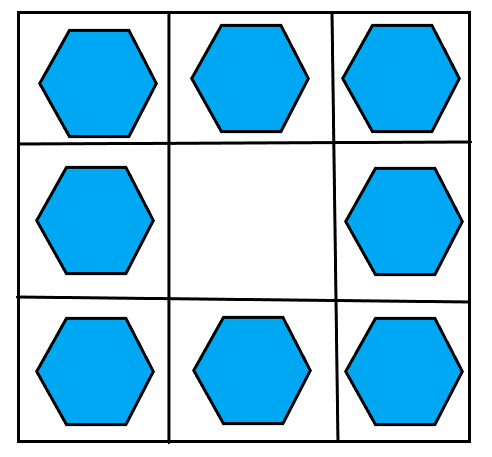
目前博主只能通過給表格留一個空白處作為移動區,如圖。

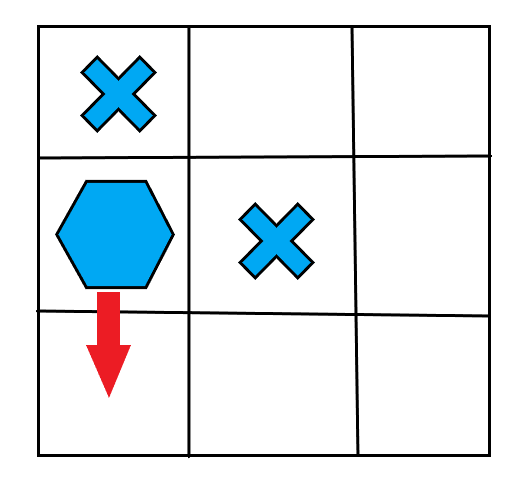
當你點選一張圖片之後他會檢測圖片的上下左右哪個方向存在空白區,
接著將點選的圖片與空白區想對換,
簡單來說就是把點選區域的背景給空白區,
再刪除點選區域的圖片,這樣看起來就像是移動了。

道理都懂,接下來就讓我們迴歸實際,看一看程式碼應該怎麼寫。
function movepic(id)//移動圖片函式,接受點選圖片(需要移動圖片)的id值 { //我們通過一個函式iskong(id)來判斷該位置是否存在圖片 //picnum為我們申明的全域性變數用於儲存拼圖的大小(n*n) if(iskong(id-picnum))//點選影象上方是否為空 { //alert("moveup"); move(id,id-picnum);//move()為執行的移動函式需要傳兩個值,一個移動元素id,另一個為目標id} else if(iskong(id+picnum))//點選影象下方是否為空 { //alert("movedown"); move(id,id+picnum); } else if(iskong(id-1))//點選影象左方是否為空 { //alert("moveleft"); move(id,id-1); } else if(iskong(id+1))//點選影象右方是否為空 { //alert("moveright"); move(id,id+1); }if(isstart)//isstart判斷是否已經開始遊戲 { isWin();//每次移動後判斷是否完成拼圖 } }
這裡是移動圖片所需要呼叫的函式
function iskong(id)//判斷改標籤是否為空 { var bg=$('#'+id).css("background-image"); if(bg=="none"){ return true; }else { return false; } } function move(id,target)//移動 { //var temp=$('#'+id).css("background-image"); //temp=$('#'+id).css("background-image",""); $('#'+target).css("background-size","cover"); $('#'+target).css("background-image",$('#'+id).css("background-image"));//把需要移動的表格td的背景給目標td(當然也可以用img標籤) $('#'+id).css("background-image","none"); } function isWin()//判斷是否勝利 { k=0;//宣告一個變數用作為圖片索引 for(var i=1;i<picnum-1;i++) { for(var id=1;id<picnum*picnum;id++) { if(id>picnum*i+1&&id<picnum*(i+1)) { var temp=$('#'+id).css("background-image"); if(temp==picData[k])//picData[k]為初始化拼圖時所儲存的每個圖片順序等資訊 { k++; } } } } if(k==(picnum-2)*(picnum-2))//如果k等於圖片總數表示圖片和初始化時完全一致,這個時候就會執行贏的函式 { clearTimeout(timer);//這裡的timer為我們的計時器 windo();//勝利時執行該函式 } }
function windo()//遊戲勝利後執行 { $('.wingame').css("display","block");//顯示勝利的視窗 $('.pic2').click(function(){ $('.wingame').css("display","none"); startgame(); }); $('#timer2').text($('#timer').text());//顯示所用時間 }
哈哈哈,這次就寫這麼多吧,博主我要看電影去了。(我買兩千萬德國贏,那部)
基本思路就是這樣。
等我改天整理一下發完整的程式碼。
目前沒有整理有點亂。。。
ps:博主小白 勿噴 勿噴 勿噴
歡迎指導交流,接受批評。
回見。
