全端之Jquery--操作屬性
阿新 • • 發佈:2018-11-01
知識點總結
1、屬性
屬性(如果你的選擇器選出了多個物件,那麼預設只會返回出第一個屬性)、
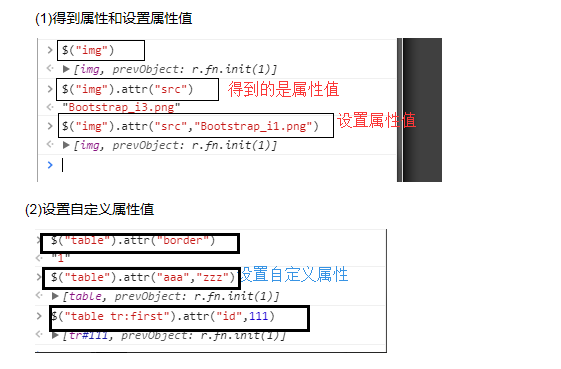
attr(屬性名|屬性值)
- 一個引數是獲取屬性的值,兩個引數是設定屬性值
- 點選載入圖片示例
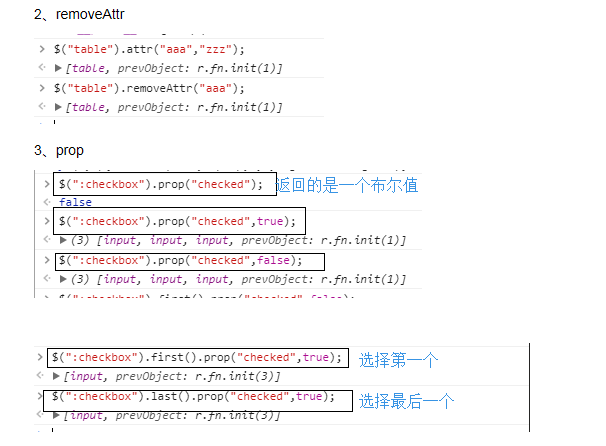
removeAttr(屬性名)
-刪除屬性的值
prop(屬性名|屬性值)
- 屬性的返回值的是布林型別
- 單選,反選,取消的例子
removeProp(屬性名)
-刪除屬性的值
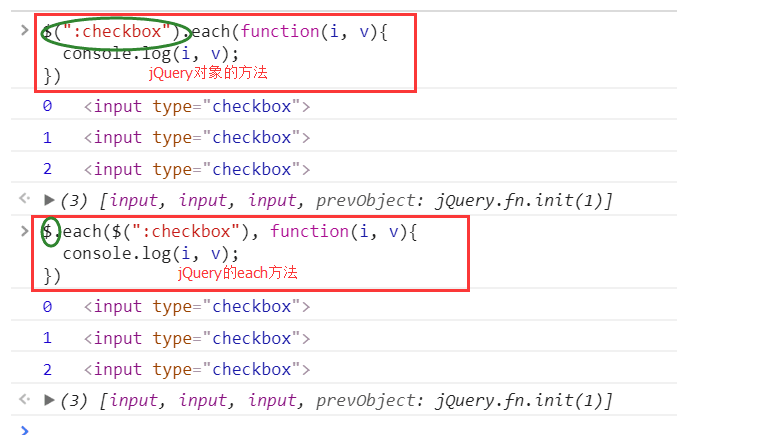
迴圈:each(兩種迴圈示例)
- $.each(陣列/物件, function(i, v){})
- $("div").each(function(){})
CSS類
- addClass 新增類屬性
- removeClass 移除類屬性
- toggleClass 開關|切換(有就移除,沒有就新增)
燈泡的例子
HTML程式碼/文字/值
沒有引數就是獲取對應的值,
有引數就設定對應的值
- .html() 新增html標籤 .html("<span>啦啦啦。</span>")
- .text() 新增文字 .text("啦啦啦。")
- .val()
input :一個引數,獲取的是input框裡面的值
checkbox :一個引數,獲取的是value的值
select :
單選:獲取值
多選:得到的是一個數組,設定的時候也要是陣列
一、屬性操作

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head>例項4 <meta charset="UTF-8"> 5 <title>屬性示例</title> 6 </head> 7 <body> 8 <img src="Bootstrap_i1.png" alt=""> 9 <table border="1"> 10 <tbody> 11 <tr> 12 <td>1</td> 13 <td>武俠</td> 14 <td>銷售部</td> 15 </tr> 16 <tr> 17 <td>2</td> 18 <td>哎哎呀</td> 19 <td>財經部</td> 20 </tr> 21 </tbody> 22 </table> 23 <form action=""> 24 <input type="checkbox"> 25 <input type="checkbox"> 26 <input type="checkbox"> 27 <input type="radio"> 28 <select name="" id=""> 29 <option value="">甘肅</option> 30 <option value="">蘭州</option> 31 <option value="">永登</option> 32 <option value="">天水</option> 33 <option value="">慶陽</option> 34 </select> 35 </form> 36 <script src="jquery-3.2.1.min.js"></script> 37 <script> 38 // $("img").attr("src","Bootstrap_i3.png"); 39 // $("table").attr("aaa"); 40 // $("table").attr("aaa","按時"); 41 </script> 42 </body> 43 </html>
二、示例圖片
1、attr


三、jquery中的迴圈的兩種方式
// 方式一 li = [11,22,33]; $.each(li,function (i,v) { console.log(i,v)// 0 11 // 1 22 // 2 33 }) // 方式二 $(".c1").each(function (i,v) { console.log(i,v) //這裡的v拿到的是標籤 // 0 <div class="c1">hah</div> // 1 <div class="c1">年</div> // 2 <div class="c1">娃的</div> console.log(v.innerText) //拿到文字 }) </script>