DOM document 物件
阿新 • • 發佈:2018-11-01
Document 物件:
每個載入瀏覽器的 HTML 文件都會成為 Document 物件。
Document 物件使我們可以從指令碼中對 HTML 頁面中的所有元素進行訪問。
提示:Document 物件是 Window 物件的一部分,可通過 window.document 屬性對其進行訪問。、 Document物件描述:
每個載入瀏覽器的 HTML 文件都會成為 Document 物件。
Document 物件使我們可以從指令碼中對 HTML 頁面中的所有元素進行訪問。
提示:Document 物件是 Window 物件的一部分,可通過 window.document 屬性對其進行訪問。、 Document物件描述:
HTMLDocument 介面對 DOM Document 介面進行了擴充套件,定義 HTML 專用的屬性和方法。
很多屬性和方法都是 HTMLCollection 物件(實際上是可以用陣列或名稱索引的只讀陣列),其中儲存了對錨、表單、連結以及其他可指令碼元素的引用。
這些集合屬性都源自於 0 級 DOM。它們已經被 Document.getElementsByTagName() 所取代,但是仍然常常使用,因為他們很方便。
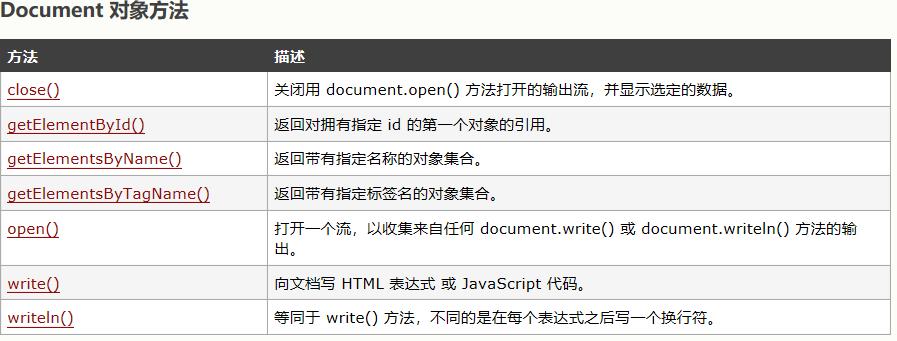
write() 方法值得注意,在文件載入和解析的時候,它允許一個指令碼向文件中插入動態生成的內容。
注意,在 1 級 DOM 中,HTMLDocument 定義了一個名為 getElementById() 的非常有用的方法。在 2 級 DOM 中,該方法已經被轉移到了 Document 介面,它現在由 HTMLDocument 繼承而不是由它定義了。


註明:this content is refreeed to baidu.
