wepy寫小程式
阿新 • • 發佈:2018-11-01
wepy文件 https://tencent.github.io/wepy/document.html#/
開始 wepy init standard myproject ——>npm install安裝node包——>wepy build –watch現在出現dist目錄
一、開發者工具匯入專案
執行命令列之後使用微信開發者工具開啟專案(dist目錄)
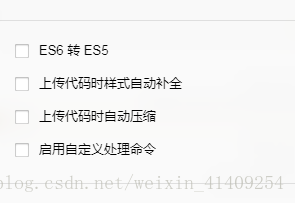
開啟後如下圖:

切記這四項不能選,選上會報錯
二、程式碼規範
- 變數與方法使用盡量使用駝峰式命名,避免使用$開頭。
- 入口,頁面,元件的命名字尾為.wpy。外鏈的檔案可以是其它字尾。
- 使用ES6語法開發。 框架在ES6下開發,因此也需要使用ES6開發小程式,ES6中有大量的語法糖可以讓我們的程式碼更加簡潔高效。
- 使用Promise: 框架預設對小程式提供的API全都進行了 Promise 處理,甚至可以直接使用async/await等新特性進行開發。
- 事件繫結語法使用優化語法代替: 原bindtap=”click”替換為@tap=”click”,原catchtap=”click”替換為@tap.stop=”click”。更多@符用法
- 事件傳參使用優化後語法代替: 原bindtap=”click” data-index={{index}}替換為@tap=”click({{index}})”
- 自定義元件命名應避開微信原生元件以及功能標籤。 不可以使用input, button, view, repeat等命名自定義元件。
- 入口檔案app.wpy不需要template,所以編譯時會被忽略
三、與vue相比
WePY中的methods屬性只能宣告頁面wxml標籤的bind、catch事件,不能宣告自定義方法,這與Vue中的用法是不一致的。 普通自定義方法在methods物件外宣告,與methods平級
四、遇到的問題
1、資料請求的幾種方法
- 1)wepy.request方式。缺點:和wx.request方法相同,有些繁瑣
wepy.request({
url:'https://www.xuanxuepai.top/index/chajianzhang/search_result' - 2)wepy.request 結合 promise。需要開啟promise支援——>下載Promise ,引入模組
wepy.request({
url: (this._baseUrl || '') + url,
method: method || METHOD.GET,
data: data,
header: {
...this._header,
...header
}
}).then(res => this.interceptors.response ? this.interceptors.response(res) : res)
wepy.request('https://www.xuanxuepai.top/index/chajianzhang/latest').then(res => {
_this.latestData = res.data
_this.$apply();
})3)封裝資料請求方式
在src目錄下建立兩個資料夾network和configconfig下的檔案index.js內容
export const baseUrl = 'https://www.xuanxuepai.top/index/chajianzhang'
表示資料請求的地址前邊相同的那部分network下的檔案地址https://gitee.com/shuran/codes/xf5ksa47pziqur8wcnoh394
- 使用方法 :
在app.wpy的頁面引入
import req from '@/network'
import * as interceptor from '@/network/interceptor'
import {baseUrl} from '@/config'
onLaunch() {
req.baseUrl(baseUrl).interceptor(interceptor.request,interceptor.response)
}在需要的頁面中引入 import req from '@/network'
//請求的地址只需要寫後邊的部分。傳值{data: data}
req.post('/brochure_list', { page: page }).then(res => {
console.log(res); //獲取的res就是res.data
if(res == null){
loadedEnd = true
}
for(var i =0 ;i<res.length;i++){
brochureList.push(res[i])
}
this.msgList = brochureList;
this.$apply();
}).then(res => wx.hideToast());2、格式的錯誤
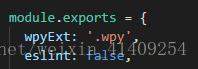
經常會報格式的錯誤,大多是空格不對

把wepy.config.js中的 eslint 改為 false,就不會檢查格式錯誤了