Chrome瀏覽器input[type=file]關於accept的問題
阿新 • • 發佈:2018-11-02
一、* 萬用字元卡頓
<input type="file" name="img" accept="image/*" />
谷歌瀏覽器中應避免使用 * 萬用字元來檢索匹配檔案,改用MIME型別進行匹配以避免卡頓現象。
<input type="file" name="img" accept="image/jpg, image/png" />
二、application/zip 的 bug
<input type="file" name="zip" accept="application/zip" />
在谷歌瀏覽器中使用application/zip
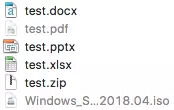
Microsoft Office 2007以後使用的docx xlsx pptx等檔案格式被全部檢索並匹配出來的bug,如下圖。
然而在火狐就沒有這個問題,甚至使用相同
Webkit核心的Safari也可以正常檢索匹配,不知道谷歌對input做了什麼奇怪的操作。谷歌瀏覽器使用
application/zip時可以再加一層js判斷過濾。
專案中使用
application/zip時又出現了Windows系統使用某些第三方檔案上傳外掛無效的問題(Mac使用正常),可以考慮放棄。。。。。。
