如何將頁尾固定在頁面底部,而不是螢幕底部!
阿新 • • 發佈:2018-11-02
一個經典的 Sticky footers 佈局問題
話不多說貼程式碼
<div class="main">
<div class="main-box">
<div class="header">
我是頭部
</div>
<div class="content">
我是內容
</div>
</div>
</div>
<div class="footer">
我是頁尾
</div>*{margin:0;padidng:0font-size: 24px;color: #f5f5f5;}
為了觀看效果,需要先給頭部和內容給定一個高度和背景
.main .header{
width: 100%;
height: 200px;
text-align: center;
background: blue;
}
.main .content{
width: 100%;
height: 400px;
text-align: center;
background: #f40;
}
.footer{
width: 100%;
height: 100px;
text-align: center;
background: #b3b3b3;
}我們需要 footer 將頁尾固定在頁面底部顯然固定定位(fixed)是實現不了的,這裡我們需要給外層 div 限制一個高度,就是給 .main 加一個 min-height (不相容IE6) 的屬性那麼頁尾就被頂到外面去了,當然這裡 min-height 要生效還需要給其父元素設定高度,也就是給 body html 分別加上 height: 100%
html body {
height: 100%
}
.main {
min-height: 100%
}最後我們需要讓頁面留出底部位置讓頁尾顯示
.main .main-box{
padding-bottom: 100px;/*footer高度*/
}
.footer{
margin-top: -100px; /*footer高度*/
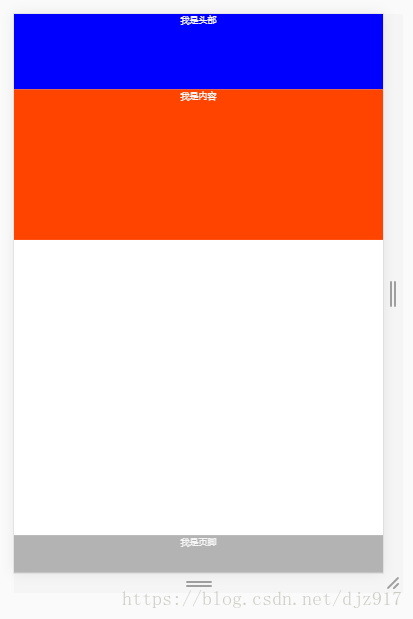
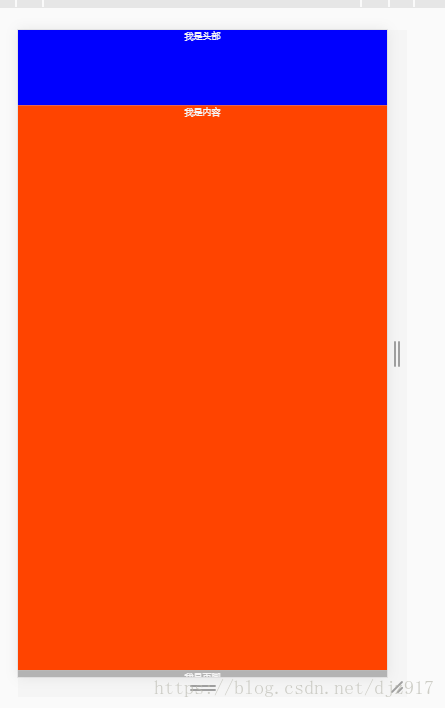
}這樣我們就實現了頁尾永遠在頁面的底部效果
這裡還有一個需要注意的地方就是不要給 .main 、 .main-box 和 .header 的任何一個div加上 margin-top 屬性,因為這裡無論給 那個 div 加上 margin-top 最後都會作用到 .main上,也就繼續將頁尾頂下去了。至於為什麼會出現這個問題,有興趣瞭解的可以去看一下有關 margin 塌陷問題
這裡推薦大家去看張鑫旭大神的教程
https://www.zhangxinxu.com/study/200908/margin-overlap.html
這裡只是一種解決低調頁尾問題,如果想了解個多方法可以檢視
https://www.w3cplus.com/blog/tags/136.html
當頁面高度足夠顯示內容且多餘顯示頁尾的時候,頁尾就一直老老實實呆在螢幕底部,當頁面的高度不足以顯示全部內容時,頁尾就乖乖的跑到頁面外面等待有緣人下拉頁面到底部時才出現,真是一個低調的頁尾。