Vue---過渡
先看一個典型的例子:
HTML:
<div id="app">
<button @click="show=!show">切換</button>
<transition name="fade">
<p v-if="show">Hello</p>
</transition>
</div>JavaScript:
var app=new Vue({
el: "#app",
data: {
show:true,
},
})CSS:
.fade-enter-active,.fade-leave-active{
transition: opacity .5s;
}
.fade-enter,.fade-leave-to{
opacity: 0;
}此時點選切換,Hello就有點淡入淡出的效果了。
當插入或刪除包含在 transition 元件中的元素時, Vue 將會做以下處理:
1.自動嗅探目標元素是否應用了CSS過渡或動畫,如果是,在恰當的時機新增/刪除 CSS 類名。
2.如果過渡元件提供了 JavaScript 鉤子函式,這些鉤子函式將會在恰當時機被呼叫。
3.如果沒有找到 JavaScript 鉤子並且也沒有檢測到 CSS 過渡/動畫, DOM 操作(插入/刪除)在下一幀中立即執行
過渡的類名
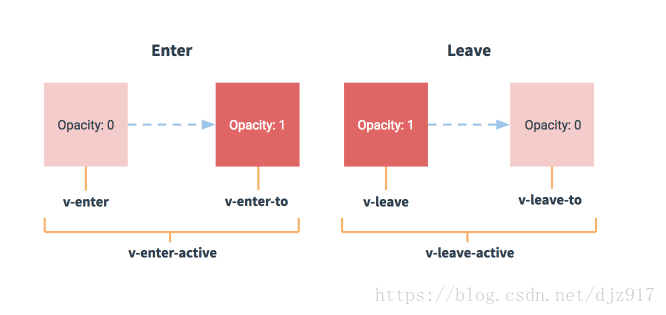
在進入(enter)/離開(leave)的過渡中,會有6個 class 切換。
1. v-enter : 定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除。
2. v-enter-active :定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡/動畫完成之後移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函式。
3. v-enter-to : 2.1.8版本及以上 定義進入過渡的結束狀態。在元素被插入之後下一幀生效(於此同時 v-enter 被移除),在過渡/動畫完成之後移除。
4. v-leave : 定義離開過渡的開始狀態。在離開過渡被觸發時立刻生效,下一幀被移除。
5. v-leave-active : 定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類可以被用來定義離開過渡的過程時間,延遲和曲線函式。
6. v-leave-to : 2.1.8版本及以上定義離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效(與此同時 v-leave 被刪除),在過渡/動畫完成之後移除。
官方文件給出的一張圖很詳細的描繪出這六種狀態:

如果使用沒有名字的<transition>,則v-是這些類名的預設字首,如果有名字則為name-,這個例子為fade-
CSS過渡
我們可以定義不同的進入/離開狀態來控制 CSS 過渡效果,例如:
/* 可以設定不同的進入和離開動畫 */
/* 設定持續時間和動畫函式 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}