Vue之表單控制元件繫結
阿新 • • 發佈:2018-11-02
1.text
<p>text輸入文字</p>
<span>Hello {{name}}</span>
<input type="text" v-model="name" placeholder="yous name" name="">2.checkbox
<p>checkbox複選框</p> <input type="checkbox" id="checkbox" v-model="checkbox" name=""> <label for="checkbox">{{checkbox}}</label> <input type="checkbox" id="flash" value="flash" v-model="bizLines" name=""> <label for="flash">快車</label> <input type="checkbox" id="premium" value="premium" v-model="bizLines" name=""> <label for="premium">專車</label> <input type="checkbox" id="bus" value="bus" v-model="bizLines" name=""> <label for="bus">巴士</label> <span>選中的有: {{bizLines | json}}</span>
3.radio單選框
<p>radio單選框</p> <input type="radio" id="flash2" value="快車" v-model="bizLine2" name=""> <label for="flash2">快車</label> <input type="radio" id="bus2" value="巴士" v-model="bizLine2" name=""> <label for="bus2">巴士</label> <span>Picked: {{bizLine2}}</span>
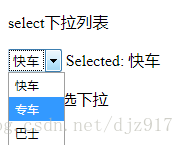
4.select下拉列表
<p>select下拉列表</p> <select v-model="bizLine3"> <option selected value="快車">快車</option> <option value="專車">專車</option> <option value="巴士">巴士</option> </select> <span>Selected: {{bizLine3}}</span>
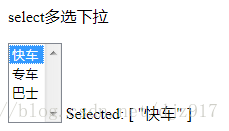
5.select多選下拉
<p>select多選下拉</p>
<select v-model="bizLine4" multiple>
<option selected value="快車">快車</option>
<option value="專車">專車</option>
<option value="巴士">巴士</option>
</select>
<span>Selected: {{bizLine4 | json}}</span>6.select v-for動態
<p>select v-for動態</p>
<select v-model="bizLine5">
<option v-for="option in options" :value="option.value">
{{option.text}}
</option>
</select>
<span>Selected: {{bizLine5}}</span>javascript程式碼:
var app=new Vue({
el: '#app',
data: {
name: '',
checkbox: '',
bizLines: [],
bizLine2: '快車',
bizLine3: '快車',
bizLine4: [],
bizLine5: '快車',
options: [{text:'快車',value:'快車'},{text:'專車',value:'專車'},{text:'巴士',value:'巴士'}]
}
})