XX公寓管理系統技術點總結
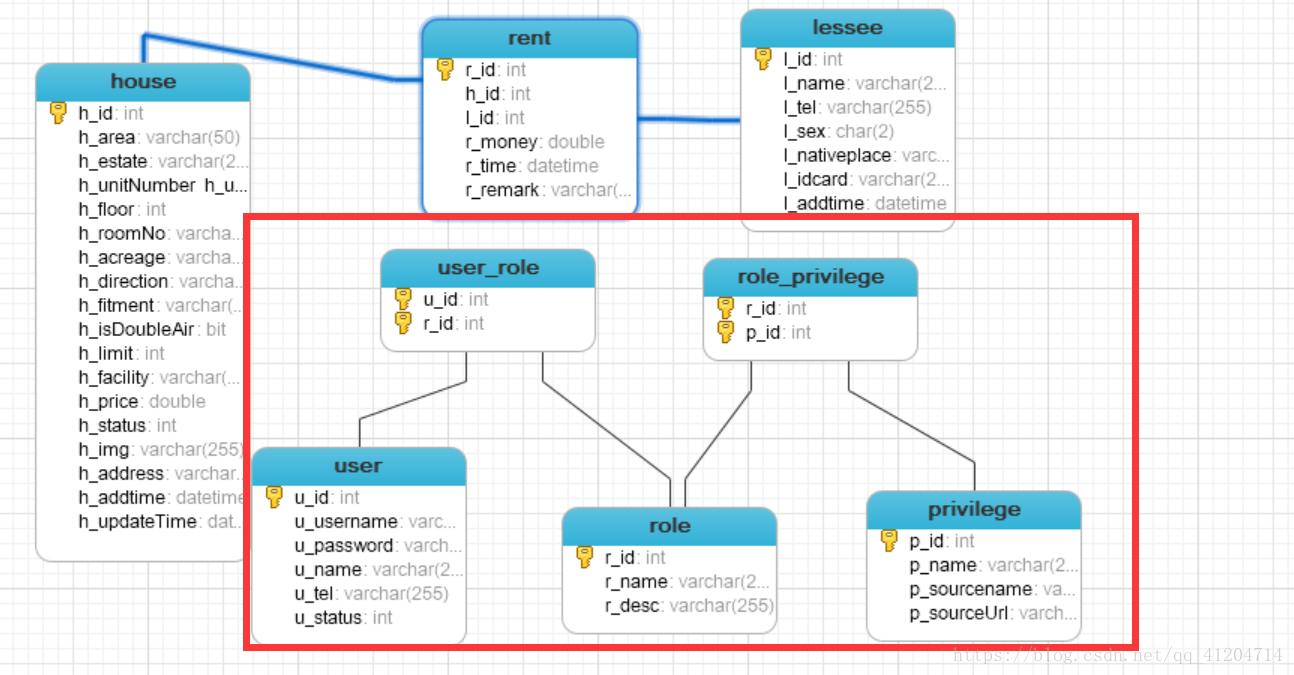
最近三天做了XX公寓管理系統,採用JSP+Servlet+Oracle的設計方式,資料庫連線池採用c3p0,總體架構為三層設計模式,利用過濾器做了登陸驗證和設定頁面的字元編碼。以上為當前小專案採用的技術,現在還沒有做完,只是做了管理員的使用者管理模組和角色管理兩個模組,現在針對這兩個模組來總結下遇到的問題:
1、模糊查詢序列問題
這個序列問題是由於我在進行連表查詢時候沒有將表放在正確的位置上產生的,發生的原因是因為一開始的時候做的是針對使用者表的單個表查詢,所以當時的資料庫SQL如下:(沒有問題)
--首先做查詢並進行排序 SELECT * FROM auser ORDER BY u_id --查詢帶rownum SELECT a.*,ROWNUM rw FROM (SELECT * FROM auser ORDER BY u_id) a --固化rownum並分頁 SELECT * FROM (SELECT a.*,ROWNUM rw FROM (SELECT * FROM auser ORDER BY u_id) a) WHERE rw>=1 AND rw<=5
但因為頁面資料顯示要用到角色名稱(使用者表中儲存的是角色ID),因此必須將角色表連線進來,因此我就沒進行認真考慮直接在第二步驟就進行了左連線,然後看到了使用者名稱稱顯示就直接去進行了測試,當時的SQL語句如下:
--查詢帶rownum
SELECT a.*,ROWNUM rw,ro_name FROM (SELECT * FROM auser ORDER BY u_id) a LEFT JOIN ROLE r ON a.role_id=r.ro_id後來由於頁面顯示的問題才知道自己犯了粗心的大錯,輸出sql語句以後發現了這個問題,這個錯誤的產生實屬自己的粗心導致,不應該,經過改正,正確的SQL語句如下:
--首先做查詢並進行排序 SELECT a.*,ro_name FROM auser a LEFT JOIN ROLE r ON a.role_id=r.ro_id ORDER BY u_id --查詢帶rownum SELECT a.*,ROWNUM rw FROM (SELECT a.*,ro_name FROM auser a LEFT JOIN ROLE r ON a.role_id=r.ro_id ORDER BY u_id) a --固化rownum並分頁 SELECT * FROM (SELECT a.*,ROWNUM rw FROM (SELECT a.*,ro_name FROM auser a LEFT JOIN ROLE r ON a.role_id=r.ro_id ORDER BY u_id) a) WHERE rw>=1 AND rw<=5
切記:針對資料庫一定要一步一步來,任何跳步覺不允許。
2、過濾器進行登入驗證過濾掉了圖片,CSS,JS等。
利用過濾器進行登入驗證,原理是在進入任何頁面之前,首先判斷使用者是否登入,如沒登入則返回到登入頁面,並提示使用者請登入再訪問。在寫過濾器時候遇到的問題是因為一開始沒有放行圖片,js,css等,導致 頁面的這些東西被過濾器給攔截住,在頁面什麼都沒有顯示。
後來查了資料解決了這個問題,解決方法時獲得uri,通過對uri的字尾進行判斷,如果是圖片等格式的話就放行,貼上解決這個問題的程式碼:
@WebFilter("/*")
public class LoginCheck implements Filter {
public LoginCheck() {
}
public void destroy() {
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest) request;
HttpServletResponse reps = (HttpServletResponse) response;
HttpSession session = req.getSession();
User user = (User) session.getAttribute("Admin");
String uri = req.getRequestURI();
if (uri.endsWith(".css") || uri.endsWith(".js") || uri.endsWith(".png") || uri.endsWith(".jpg")|| uri.endsWith(".gif")) {
// 如果發現是css或者js檔案,直接放行
chain.doFilter(request, response);
}else{
if (user == null) {
if (uri.indexOf("LoginServlet") != -1 || uri.indexOf("login.jsp") != -1) {
chain.doFilter(request, response);
} else {
req.setAttribute("errMsg", "請登陸後再操作");
req.getRequestDispatcher("login.jsp").forward(req, reps);
return;
}
} else {
chain.doFilter(request, response);
}
}
}
public void init(FilterConfig fConfig) throws ServletException {
}
}
3、批量刪除利用Jquery實現全選和全不選
在做表格顯示的時候一般都有批量刪除的按鈕,所以如何實現這個功能是做表單顯示的必備技能,首先先實現全選和全不選的功能,下面為JQuery程式碼:
if($("#allDel").is(':checked')){
$('input[name="checkDel"]').each(function(){
$(this).prop("checked",true);
});
}else{
$('input[name="checkDel"]').each(function(){
$(this).prop("checked",false);
});
}當實現了全選和全不選之後要獲取選中的所有記錄ID,再將此提交到Servlet進行批量刪除,難點就在於如何獲得所選中的ID,下面為JSP中的表格程式碼:
<!--每條記錄前的單選框 -->
<td height="23"><input name="checkDel" type="checkbox"></td>
<!--每條記錄的ID -->
<td height="23"><span class="STYLE1">${user.u_id }</span></td>我的思路是通過input[name="checked"]獲得checked的集合,然後判斷集合的長度,若長度大於0,說明記錄有被選中的,若不大於0,則提示使用者未勾選。當集合大於0是進行集合的判斷,在判斷之前設定一個Array陣列用於儲存選中的id,在獲取到所有選中ID後通過post提交交給Servlet進行相應的處理。程式碼如下:
var delAll = $('input[name="checkDel"]:checked');
if(delAll.length>0){
if (confirm("確定要批量刪除所勾選使用者嗎?")) {
var id_array=new Array();
delAll.each(function() {
var id = $(this).parent().next().children().eq(0).text();
id_array.push(id);
});
var idstr=id_array.join(',');
var temp = $("<form></form>");
temp.attr("action", "UserServlet");
temp.attr("method", "post");
var flag = $('<input type="text" name="flag" value="doAllDel"/>');
var my_input = $('<input type="text" name="idstr" />');
my_input.attr('value', idstr);
temp.append(flag);
temp.append(my_input);
temp.submit();
return temp;
}else{
}
}else{
alert("未勾選要刪除的使用者");
}4、外來鍵的設定與否
一開始設定資料庫時,我設定的是使用者表中role_id與角色表中的ro_id進行外來鍵關聯,後來再進行角色的刪除時候遇到了問題,提示違反了外來鍵約束,這時候我想到了設定外來鍵的這點不足之處。其實在資料庫中通過事務鎖可以實現刪除角色的同時也刪除使用者表中的資料,但這樣不安全不是嗎?
我解決的方案是設定一箇中間表,它裡面有兩個欄位,分別是使用者ID和角色ID,這樣就可以使使用者表和角色表進行解耦。