Spring mvc,jQuery和JSON資料互動
一、實驗環境的搭建
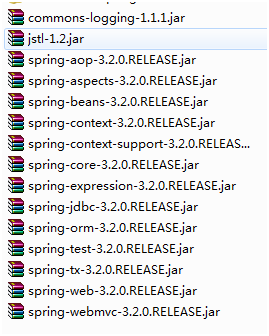
1、Spring mvc jar。
匯入spring mvc執行所需jar包。匯入如下(有多餘)

2、json的支援jar

3、加入jQuery。
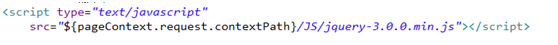
選用jquery-3.0.0.min.js,放在WebRoot/JS資料夾

匯入jQuery到jsp頁面如下

4、web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>springmvcjson</display-name>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
5、springmvc.xml
classpath下
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.2.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.2.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.2.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.2.xsd ">
<!-- <bean name="/test01.action" class="com.xzw.json.controller.JsonTest"></bean> -->
<!-- View -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"></bean>
<!-- 註解對映和介面卡 -->
<mvc:annotation-driven ></mvc:annotation-driven>
<!-- 元件掃描 -->
<context:component-scan base-package="com.xzw.json.controller"></context:component-scan>
<!-- 使用@Autowired、@Required等註解
如不必設定<bean class="org.springframework.beans.factory.annotation.AutowiredAnnotationBeanPostProcessor "/>和
<bean class="org.springframework.beans.factory.annotation.RequiredAnnotationBeanPostProcessor"/>等等
-->
<context:annotation-config />
</beans>
二、實驗例子編寫
1、請求和返回都是JSON
a).程式發起
index.jsp的一個按鈕

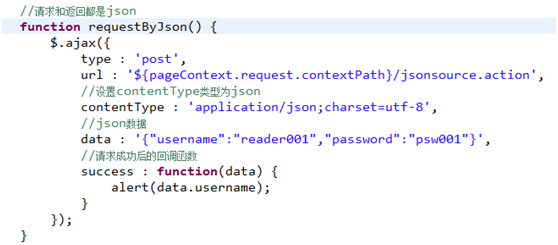
b).js函式

function requestByJson() {
$.ajax({
type : 'post',
url : '${pageContext.request.contextPath}/jsonsource.action',
//設定contentType型別為json
contentType : 'application/json;charset=utf-8',
//json資料
data : '{"username":"reader001","password":"psw001"}',
//請求成功後的回撥函式
success : function(data) {
alert(data.username);
}
});
}
c).Controller/Mapping
@RequestMapping("/jsonsource")
//@RequestBody 將json物件轉成java物件
//@ResponseBody 表示返回的是json物件
public @ResponseBody User jsonSource(@RequestBody User user){
return user;
}
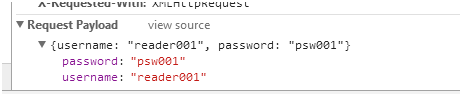
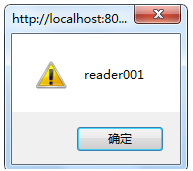
d).測試結果
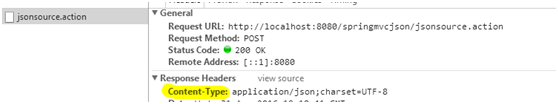
檢視瀏覽器的開發者工具資訊
request


response

PS:User類有3個屬性,id,username,password。
回撥函式使用alert(data.username);

2、請求是key/value值,返回JSON
a).程式發起

b).js函式
//請求是key-value的值,返回的是json
function resquestByKV() {
$.ajax({
type : 'post',
url : '${pageContext.request.contextPath}/kvsource.action',
data : 'username=kvuser&password=kvpsw',
success : function(data) {
alert(data.username);
}
});
}
c).Controller/Mapping

引數沒有@RequestBody。
d).測試結果
參考1。
三、提交表單資料,返回json結果。
1、實驗準備和預測
設計兩個form,將form1的資料提交後,做一定的處理後返回到form2。處理結果依據controller。


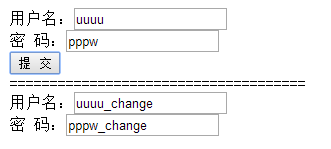
2、將資料作為json發出
a).JS函式

b).Controller

c).結果

實驗過程,發現如果要傳遞json資料(java程式傳出),由於json的字串要在雙引號中,要達到雙引號的效果,引號較混亂。
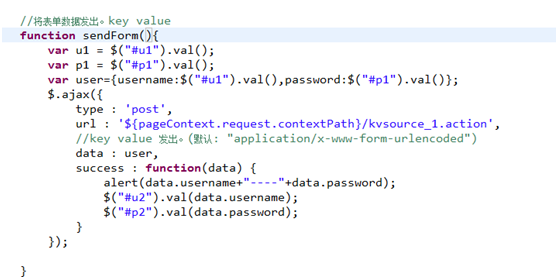
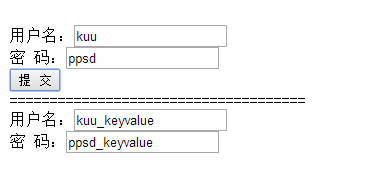
3、將資料作為key/value的形式發出。
a).JS函式

b).Controller

c).結果

四、Spring mvc和ajax中文亂碼問題
1、返回的java物件
如果是java物件作為json物件返回的話,不需要設定過濾器,spring的配置檔案也沒有設定字元編碼,中文正常返回。估計是json的支援包或spring有編碼的設定。
2、返回字串
例子請求的是這個方法

a).設定filter字元編碼
spring的字元過濾器org.springframework.web.filter.CharacterEncodingFilter
無效,是亂碼。顯示如下

b).解決方法一、@ResponseBody
加上produces。如produces="application/json; charset=utf-8"。

設定後沒有亂碼

c).解決方法二、mvc:annotation-driven
這個方法是針對所有。
在mvc:annotation-driven加上下面的StringHttpMessageConverter
主要是text/html;charset=UTF-8就可以,其他都不可以。避免亂碼。
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<!--application/json和text/plain無法解決返回字串的亂碼 -->
<!-- <value>application/json;charset=UTF-8</value>
<value>text/plain;charset=UTF-8</value>
-->
<value>text/html;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
發現:再去掉註解中的引數produces="application/json; charset=utf-8",然後測試。supportedMediaTypes加入text/html;charset=UTF-8能解決亂碼。且java物件的json返回也沒有出現亂碼問題。
轉至:https://www.cnblogs.com/jway1101/p/5833852.html
