3-7[attribute=value]屬性選擇器
屬性作為DOM元素的一個重要特徵,也可以用於選擇器中,從本節開始將介紹通過元素屬性獲取元素的選擇器,[attribute=value]屬性選擇器的功能是獲取與屬性名和屬性值完全相同的全部元素,其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值。
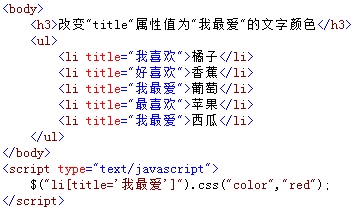
例如,使用[attribute=value]屬性選擇器,獲取指定屬性名和對應值的全部<li>元素,並設定它們顯示的文字顏色,如圖所示:
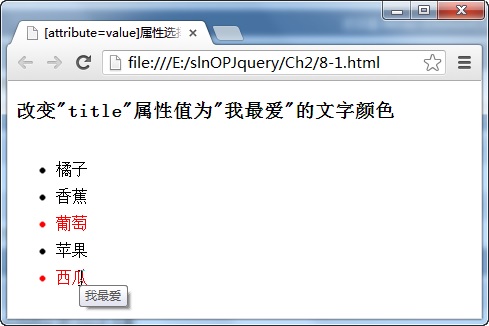
在瀏覽器中顯示的效果:
從圖中可以看出,使用$("li[title='我最愛']")屬性選擇器程式碼,獲取了2個<li>元素,並呼叫css()方法設定它們在頁面中顯示的文字顏色,另外,屬性值中的‘’單引號可以不寫,由於屬性名與屬性值是等號,因此,它們之間不是包含關係,而是完全相同。
相關推薦
3-7[attribute=value]屬性選擇器
屬性作為DOM元素的一個重要特徵,也可以用於選擇器中,從本節開始將介紹通過元素屬性獲取元素的選擇器,[attribute=value]屬性選擇器的功能是獲取與屬性名和屬性值完全相同的全部元素,其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值。
3-8[attribute!=value]屬性選擇器
與上一節介紹的[attribute=value]屬性選擇器正好相反,[attribute!=value]屬性選擇器的功能是獲取不包含屬性名,或者與屬性名和屬性值不相同的全部元素,其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值。 例如,使用[a
【JQuery】[attribute=value]屬性選擇器
獲取與屬性名和屬性值完全相同的全部元素. 其中[]是專用於屬性選擇器的括號符,引數attribute表示屬性名稱,value引數表示屬性值,value兩邊可以不加引號的。 用例子一目瞭然。 &
屬性選擇器 [attribute^=value] [attribute~=value] [attribute|=value] [attribute*=value]
這是css屬性選擇器的一種:[attribute^=value] ,用來匹配屬性值以指定值開頭的每個元素。例如: [class^="test"] { background:#ffff00; } 表示設定 class 屬性值以 "test" 開頭的所有元素的背景色,也就是說對class=
CSS3新增屬性選擇器: [attribute*=value] 、[attribute^=value] 和[attribute$=value]
在CSS3中新增了 [attribute*=value] 、[attribute^=value] 和[attribute$=value] 三個選擇器,使得屬性選擇器有了萬用字元的概念。 下邊是一個使用這三個屬性的完整示例程式碼,及執行後的頁面展示效果: <!DOCT
CSS 7.3 選擇器-屬性選擇器
CSS 7.3 選擇器-屬性選擇器 1.匹配含有某屬性的元素 ①匹配含有某屬性的所有元素。 格式: *[屬性] {宣告} 例如: *[title] { color:red;} ②匹配含有某屬性
使用屬性選擇器用於空鏈接
firefox logs div highlight 工作 選擇 css con chrome 使用屬性選擇器用於空鏈接 當 a 元素沒有文本值,但 href 屬性有鏈接的時候顯示鏈接: a[href^="http"]:empty::before { cont
css3的新特性選擇器-------屬性選擇器
屬性選擇器 cnblogs pan 一個 ont log color spa css3 自己學css的時候比較亂,這次趁著復習把css3的新特性選擇器和css2以前不怎麽用的選擇器做一個總結 <div id="parent"> <p>
CSS屬性選擇器
images 選擇器 cnblogs src .cn image mage log ges CSS屬性選擇器
CSS 屬性選擇器
div nbsp style val 進行 col back 指定 logs 一、定義 只是CSS專為屬性進行設置的選擇器 二、詳解 E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(註意:E在此處可以省略。
CSS anchor專為鏈接屬性選擇器
鼠標 定義 類選擇器 pre 名稱 效果 :hover 偽類 site 一、定義 又稱anchor偽類,是專門為控制鏈接屬性的 二、詳解 ‘‘‘ a:link(沒有接觸過的鏈接),用於定義了鏈接的常規狀態。 a:hover(鼠標放在鏈接上
jquery的基礎知識復習(基礎選擇器,屬性選擇器,層級選擇器)
兩個 不包含 註意 空格 如果 頁面 pre log cnblogs 1.基礎選擇器 id選擇器: $("#id"), 樣式選擇器:$(".className"),元素選擇器:$("div"),$("*") 選擇頁面所有的元素
HTML5--(2)屬性選擇器+結構性偽類+偽類
htm 跳轉 鏈接 ref checkbox 控件 radi 禁止 獲取 一.屬性選擇器 [att] 匹配所有具有att屬性的 [att=val] 匹配所有att屬性等於“val”的 [att~=val] 匹配所有att屬性包含“val”或者等於“val”的(val必須是
?css3屬性選擇器總結
ons .com 技術分享 屬性選擇器 pan mar ext nbsp 結束 css3屬性選擇器總結(1)E[attr]只使用屬性名,但沒有確定任何屬性值<p miaov="a1">111111</p><p miaov=&
css基礎 屬性選擇器 屬性值以指定字符開頭 / 結束
w3cschool text con content ctype 結束 title pre ima 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css選擇器(2)——屬性選擇器和基於元素結構關系的選擇器
tro 性能 border end 元素 接受 span div word 在有些標記語言中,不能使用類名和id選擇器,於是css2引入了屬性選擇器。 3.屬性選擇器 a)根據是否存在該屬性來選擇 如果希望選擇有某個屬性的元素,例如要選擇有class屬性的所有h
9.屬性選擇器
min nbsp .html input http 使用 text 按鈕 utf-8 掌握: [attribute] 含有指定屬性 [attribute=value] 含有指定屬性且值固定 了解: [attribute!=value] 指定屬性不為指定值(包含
CSS基礎-屬性選擇器
charset clas inf -s utf-8 class style tle bsp 一、屬性選擇器: 1、對帶有指定屬性的HTML元素設置樣式 2、屬性和值選擇器 <!DOCTYPE html><html lang="zh-cn"
css的屬性選擇器中屬性值是區分大小寫的。
大小寫 現在 適用於 evel rom fire .org nbsp attribute 以前經常看到很多人說“css中通常只有class和id的值區分大小寫,屬性名和屬性值不區分大小寫” BLAH BLAH 接手別人項目的時候排了半天bug發現:css的屬性選擇器對於屬性
css備忘:id選擇器的權重>class選擇器的權重=屬性選擇器的權重>元素選擇器
基本 分享 bubuko col clas AS -c 測試 com 最近的項目要自己寫前端了,重新學習下前端的一下基本知識。 一般在css樣式表中,上面的會被下面的覆蓋,如下圖,文字會顯示藍色: 所以按照正常的來說,下面的css樣式,測試的文字應該還是藍色 但結果,測