laravel 多路由配置
在用laravel 框架開發大型應用的時候,由於 laravel 預設是隻有一個路由檔案,如果把專案所有模組的路由放在一個路由檔案下,那麼該路由檔案就顯得很臃腫,以至於後期難以維護,解決方案是根據不同模組配置不同路由檔案。
首先說下這裡的環境:wamp + composer + laravel5.5 。
wamp 環境子行百度下載安裝即可,記得最後要新增到 系統 path。
下面簡單說下composer 安裝,我這裡採用 composer.exe 安裝 ,下載地址:https://getcomposer.org/download/ 。然後下一步安裝,最後新增到系統path。
上面步驟完了後,進入到composer 安裝lalravel 的過程。
至於laravel 安裝可以參考:https://blog.csdn.net/zhang_referee/article/details/82915367。
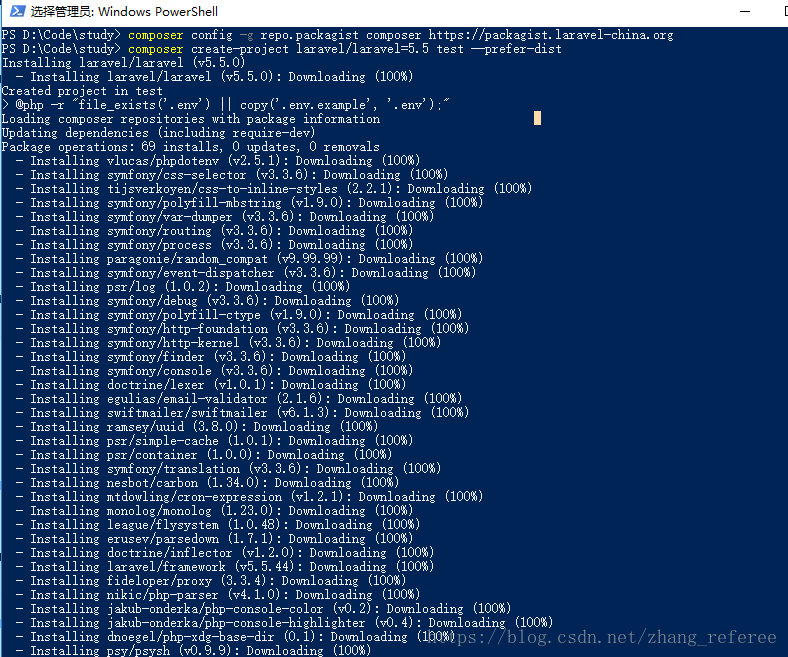
配置:composer 中國映象。
下面是採用全域性配置:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
更多配置方式可參考:https://pkg.phpcomposer.com/。
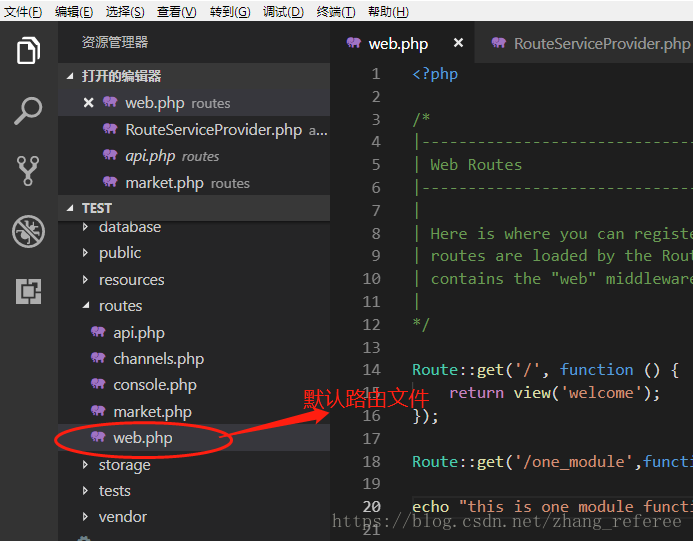
下面是已下載的laravel 專案程式碼。
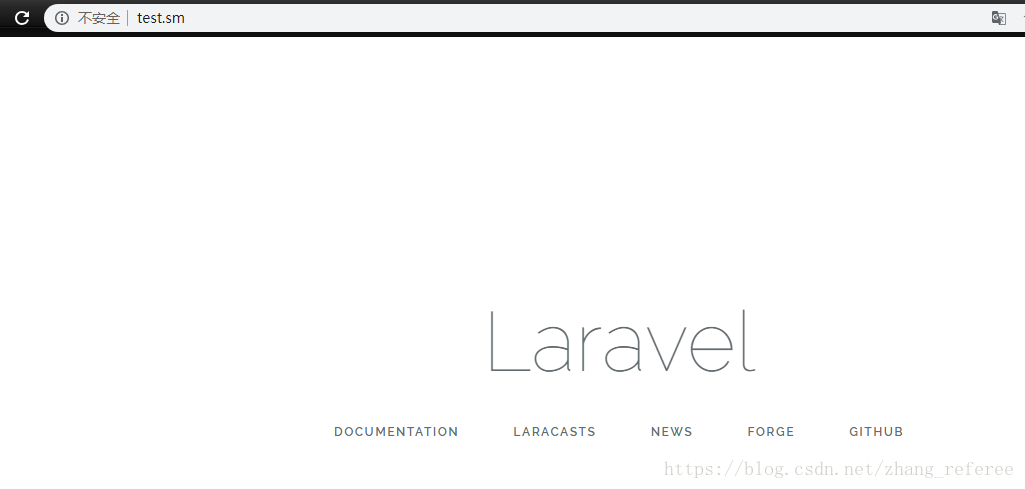
新增虛擬站點,測試能跑通
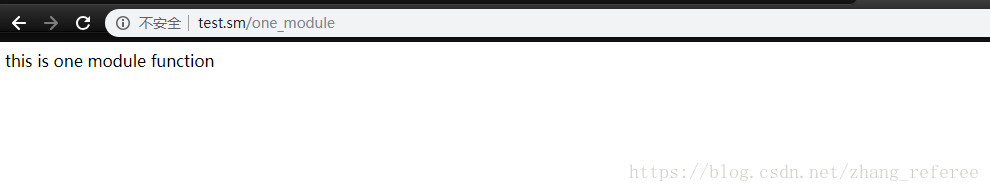
執行結果:
接下來配置多檔案路由:
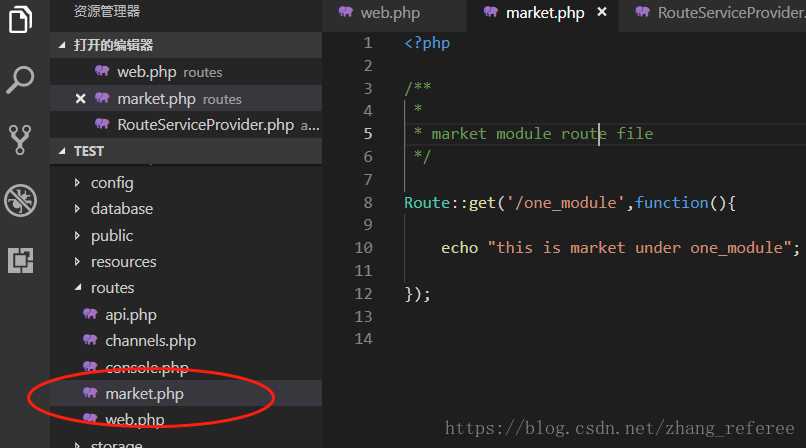
首先需要建立一個目標路由檔案:檔名和路徑無所謂,但為了規範起見,個人建議放在routes 資料夾下。我這裡建立market這個路由。
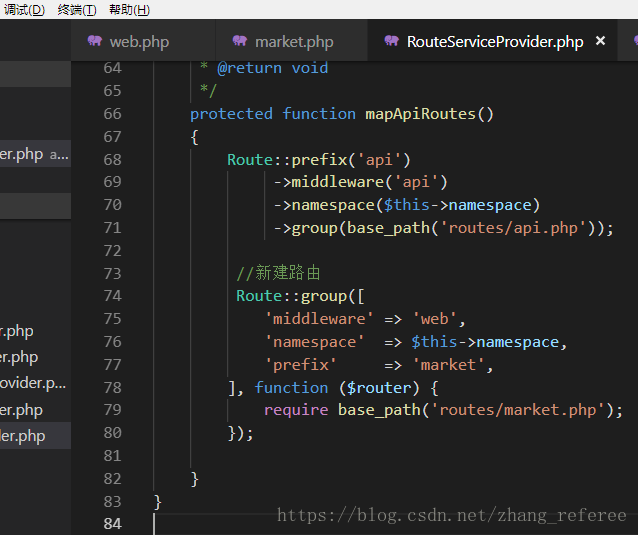
然後開啟 : app/Providers/RouteServiceProvider.php ,找到 mapApiRoutes() 方法,加入類似以下的程式碼:
//新建路由 Route::group([ 'middleware' => 'web', 'namespace' => $this->namespace, 'prefix' => 'market', ], function ($router) { require base_path('routes/market.php'); });
類似如下:
其中,
middware 表示中介軟體,這裡填寫了預設的web ,如果有需要替換之即可。
namespace 這裡預設即可。
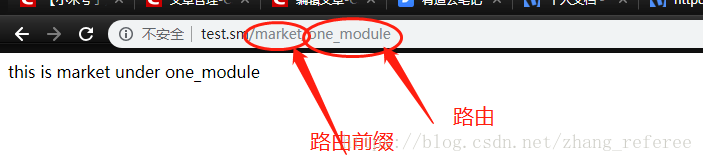
prefix 是指路由字首,這個是直接體現在url 上的。
require base_path('routes/market.php') 是指 引入專案根目錄完整路勁routes資料夾下的market.php 這個檔案。base_path 函式返回專案根目錄的完整路徑 。
完了後,儲存即可,然後到瀏覽器訪問測試: