第48課 thinkphp5新增商品庫
阿新 • • 發佈:2018-11-02
目錄
思路:
1. html頁面裡屬性下拉框裡的值是從goods_attr聯attr裡的查出來傳到模板裡的.在屬性的下拉欄裡展示出來

2. html頁面裡用二維陣列的結構goods_attr[{$k}][]把資料提交過來.
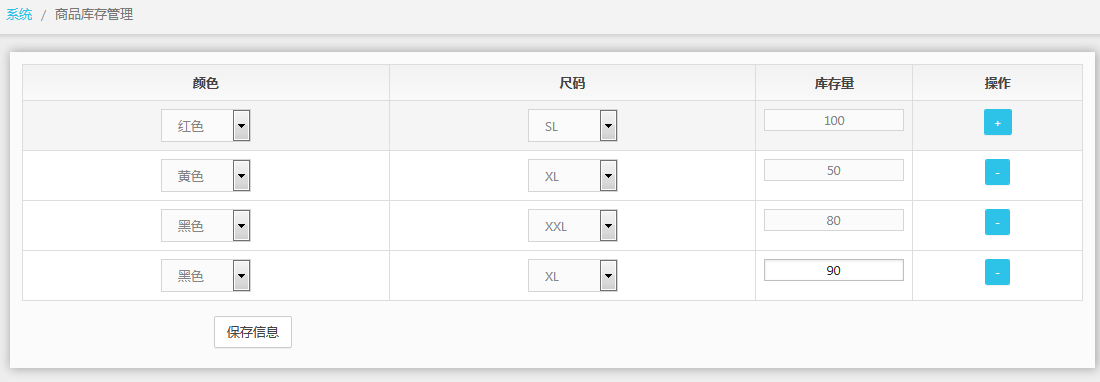
<div class="widget-body"> <form action="" method="post"> <div class="flip-scroll"> <table class="table table-bordered table-hover"> <thead class=""> <tr> {volist name="radioAttrRes" id="radioAttr"} <th class="text-center">{$key}</th> {/volist} <th class="text-center" width="10%">庫存量</th> <th class="text-center" width="16%">操作</th> </tr> </thead> <tbody> <?php if($goodsProRes): foreach($goodsProRes as $k0=>$v0): ?> <tr> <?php foreach($radioAttrRes as $k=>$v):?> <td align="center"> <select name="goods_attr[{$k}][]"> <option value="">請選擇</option> <?php foreach($v as $k1=>$v1): $arr=explode(',', $v0['goods_attr']); if(in_array($v1['id'], $arr)){ $select='selected="selected"'; }else{ $select=''; } ?> <option <?php echo $select;?> value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option> <?php endforeach;?> </select> </td> <?php endforeach;?> <td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value="<?php echo $v0['goods_number'];?>"></td> <td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;"><?php if($k0==0){ echo '+'; }else{ echo '-'; }?></a></td> </tr> <?php endforeach; else:?> <tr> <?php foreach($radioAttrRes as $k=>$v):?> <td align="center"> <select name="goods_attr[{$k}][]"> <option value="">請選擇</option> <?php foreach($v as $k1=>$v1):?> <option value="<?php echo $v1['id'];?>"><?php echo $v1['attr_value'];?></option> <?php endforeach;?> </select> </td> <?php endforeach;?> <td align="center"><input type="text" name="goods_num[]" style="text-align:center;" value=""></td> <td align="center"><a onclick="addtr(this);" class="btn btn-sm btn-azure btn-addon" href="javascript:;">+</a></td> </tr> <?php endif;?> </tbody> </table> </div> <div style="height:40px;"> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">儲存資訊</button> </div> </div> </div> </form>> </div>
html頁面打次的資料

3. html提交過來的資料中取goods_attr二維數組裡的第個屬性的第一個值用英文的逗號組合在一起對應相應的價格存入product表裡(goods_num裡的鍵名和goods_attr裡屬性值的鍵名一樣).
列印的資料:
//goods_num裡的鍵名和goods_attr裡屬性值的鍵名一樣
Array ( [goods_attr] => Array ( [顏色] => Array ( [0] => 72 [1] => 73 [2] => 74 [3] => 74 ) [尺碼] => Array ( [0] => 75 [1] => 76 [2] => 77 [3] => 76 ) ) [goods_num] => Array ( [0] => 100 [1] => 50 [2] => 80 [3] => 90 ) )
// 庫存
public function product($id){
if(request()->isPost()){
$data=input('post.');
$goodsAttr=$data['goods_attr'];
$goodsNum=$data['goods_num'];
$product=db('product');
foreach ($goodsNum as $k => $v) {
$strArr=array();
foreach ($goodsAttr as $k1 => $v1) {
$strArr[]=$v1[$k]; //goods_num裡的鍵名和goods_attr裡屬性值的鍵名一樣
}
sort($strArr);
$strArr=implode(',', $strArr);
$product->insert([
'goods_id'=>$id,
'goods_number'=>$v,
'goods_attr'=>$strArr
]);
}
$this->success('新增庫存成功!');
return;
}
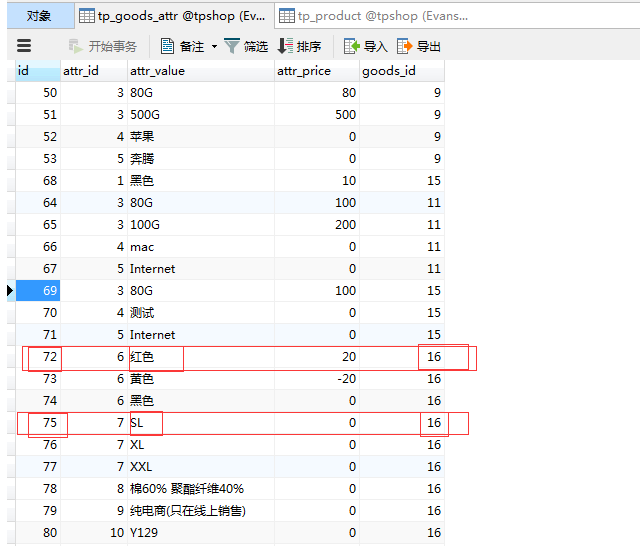
$_radioAttrRes=db('goods_attr')->alias('g')->field('g.id,g.attr_id,g.attr_value,a.attr_name')->join("attr a",'g.attr_id=a.id')->where(array('g.goods_id'=>$id,'a.attr_type'=>1))->select();
$radioAttrRes=array();
// 陣列格式重組
foreach ($_radioAttrRes as $k => $v) {
$radioAttrRes[$v['attr_name']][]=$v;
}
// 獲取商品的庫存資訊
$goodsProRes=db('product')->where('goods_id','=',$id)->select();
$this->assign([
'radioAttrRes'=>$radioAttrRes,
'goodsProRes'=>$goodsProRes,
]);
return view();
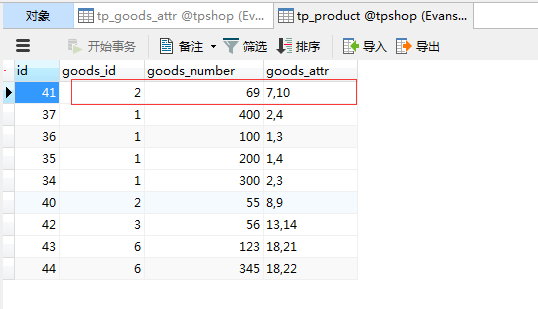
}存入的product表裡的效果