使用Nginx+nginx-rtmp-module+OBS推流搭建流媒體伺服器
一、安裝Nginx
- 下載必備安裝包
- 建立安裝包存放資料夾
cd mkdir /usr/source #建立原始碼目錄 後面的原始碼都放在這個目錄 cd source yum -y install git #安裝git git clone https://github.com/nginx/nginx.git #從github伺服器上將nginx的原始碼下載下來 git clone https://github.com/arut/nginx-rtmp-module.git #將rtmp模組的原始碼下載下來 當git下載nginx失敗時可以去官網下載後放到伺服器 nginx的官方網站為:http://nginx.org/en/download.html 下載依賴模組原始碼pcre、OpenSSL、zlib 如果機器上已經安裝了這些模組就不需要了 wget https://www.openssl.org/source/openssl-1.1.0.tar.gz #下載OpenSSL原始碼包 wget https://ftp.pcre.org/pub/pcre/pcre-8.39.tar.gz #下載pcre原始碼包 wget http://www.zlib.net/zlib-1.2.11.tar.gz #下載zlib包原始碼、
- 對壓縮包進行解壓並安裝Nginx
cd /usr/source
tar -zxvf 包名 #解壓各個包原始碼我這裡採用的Nginx版本為nginx-1.9.9 因此我們進入的 cd /usr/source/nginx-1.9.9 進入資料夾後進行./configure操作
./configure --prefix=/usr/local/nginx \ #nginx安裝路徑 --with-pcre=../pcre-8.39 \ #pcre檔案路徑 --with-openssl=../openssl-1.1.0 \ #openssl檔案路徑 --with-zlib=../zlib-1.2.11 \ #zlib檔案路徑 --with-http_v2_module \ --with-http_flv_module \ --with-http_mp4_module \ --add-module=../nginx-rtmp-module/ #nginx-rtmp-module模組 根據自己原始碼包的版本填寫相應的路徑以及資料夾名!!!
./configure完成後就可以進行安裝了
為了確保依賴的gcc和c++存在我們可以先執行安裝gcc跟c++
yum -y install gcc #確保依賴的gcc安裝
yum -y install gcc-c++ #確保依賴的c++已經安裝make && make install安裝完成後需要把伺服器的80埠開啟 直接輸入地址訪問 檢視Nginx是否安裝成功!
當看見這個介面時說明Nginx安裝成功了
- rtmp相關配置
新建hls_path資料夾 mkdir -p /usr/share/nginx/html/hls #該路徑可以自定義 需要與Nginx內的rtmp配置的hls_path路徑一致
修改Nginx配置檔案
vi /usr/local/nginx/conf/nginx.conf 加入以下內容rtmp模組:(rtmp{}的內容和http{}為同級)
rtmp {
server {
listen 1935; #監聽的埠
chunk_size 4000;
application hls { #rtmp推流請求路徑
live on;
hls on;
hls_path /usr/share/nginx/html/hls;
hls_fragment 5s;
}
}
}修改http中的server模組可以根據自己的需求進行修改{location部分}
server {
listen 80;
server_name localhost;
location / {
add_header Cache-Control no-cache;
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
add_header 'Access-Control-Allow-Headers' 'Range';
root /usr/share/nginx/html;
index index.html index.htm;
} #主要修改這一部分程式碼
location = /50x.html {
root html;
}
}修改完畢重啟Nginx
/usr/local/nginx/sbin/nginx -s reload
接下來是推流了
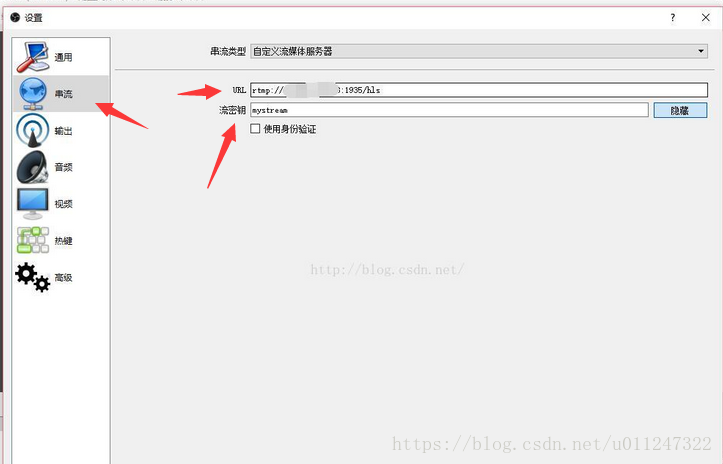
在設定->串流 中填寫資訊:URL為 rtmp://xxx:1935/hls,xxx為你的伺服器的IP地址,hls是用來存放流媒體的。
祕鑰可以隨便填寫一個,用來播放的時候識別播放哪個流媒體的,例如填寫mystream。
填寫完畢後,點選開始串流,就說明我們的流媒體伺服器搭建成功了。
開啟/usr/share/nginx/html/hls,裡面出現mystream.m3u8說明推流正常接下來我們就可以拉流播放了
拉流播放我們可以使用H5的vedio標籤就可以實現播放
也可以訪問http://xxx:81/hls/mystream.m3u8來觀看直播
當你在瀏覽器輸入你的播放地址時候你會發現竟然是把mystream.m3u8下載下來!
因為pc不支援m3u8,所以需要使用video.js 地址 https://github.com/videojs/video.js
新建html頁面 程式碼如下
<link href="//vjs.zencdn.net/7.0/video-js.min.css" rel="stylesheet">
<script src="//vjs.zencdn.net/7.0/video.min.js"></script>
<script src="https://unpkg.com/videojs-contrib-hls/dist/videojs-contrib-hls.js"></script>
<video
id="my-player"
class="video-js"
controls
preload="auto"
poster="//vjs.zencdn.net/v/oceans.png"
data-setup='{}'>
<source
src="http://ip地址:埠(預設80)/hls/mystream.m3u8"(你的流祕鑰)
type="application/x-mpegURL">
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
<script>
var player = videojs('my-player');
var options = {};
var player = videojs('my-player', options, function onPlayerReady() {
videojs.log('Your player is ready!');
// In this context, `this` is the player that was created by Video.js.
this.play();
// How about an event listener?
this.on('ended', function() {
videojs.log('Awww...over so soon?!');
});
});
</script>儲存後放到nginx配置的root目錄下即可成功訪問並拉流播放了。
直播存在一定的延遲 這是因為.m3u8檔案,這個檔案內容是將一個個ts檔案串聯起來的,這就達到了一個播放的效果,所以看起來會有很大的延遲。
延遲解決方案 :可以設定切片生成的大小以及訪問的速度,但是這樣大大增加了伺服器的壓力。
當然,我們也可以用rtmp拉流工具(VLC播放器)來觀看直播,延遲會縮短,拉流地址與推流地址一致。
特別提示:需要外部訪問的埠我們都需要開啟 請根據自己的需要將相應的埠開啟即可!
rtmp的引數可以參考:https://github.com/arut/nginx-rtmp-module/wiki