解決WebStorm 跳轉頁面時出現requested without authorization, you can copy URL and open it in browser to ....
這幾天使用webstorm除錯自己的頁面時,頁內跳轉老是出現這個問題,說是連結不安全沒法直接跳轉,然後要你複製連結到剪下板,自己去瀏覽器跳轉
Page 'http://localhost:63342/xxxx.html' requested without authorization, you can copy URL and open it in browser to trust it.
剛好今天也找到了解決辦法,記錄下來
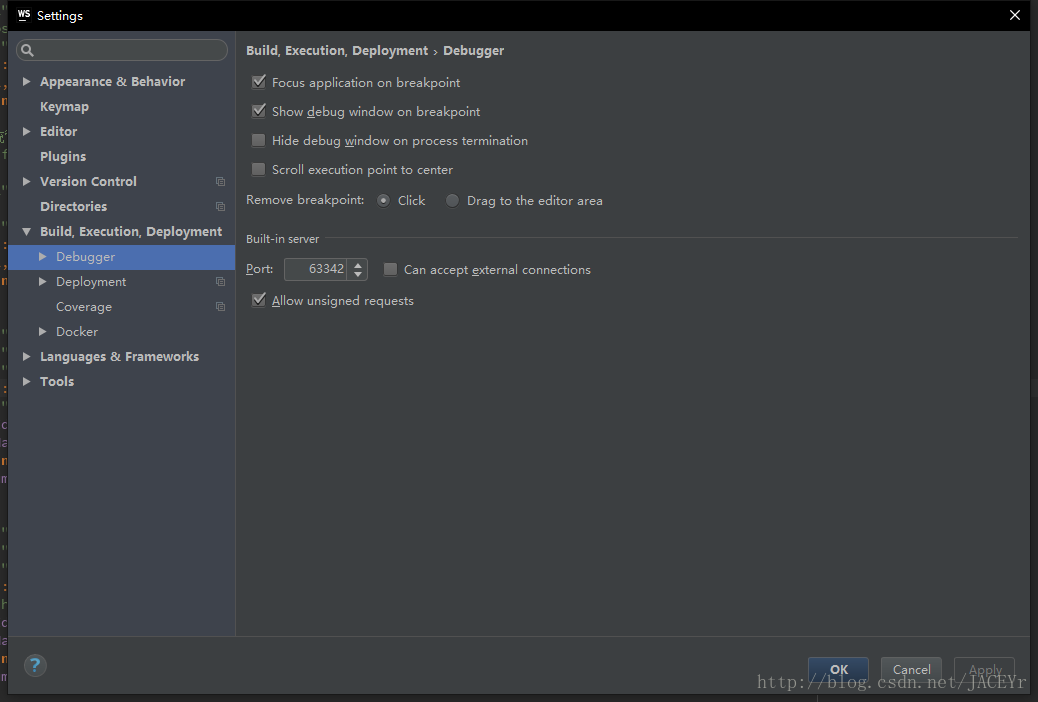
進入 WebStorm 的 setting > Build > Debugger 的 Allow unsigned requests 打鉤就可以解決這個問題
相關推薦
解決WebStorm 跳轉頁面時出現requested without authorization, you can copy URL and open it in browser to ....
這幾天使用webstorm除錯自己的頁面時,頁內跳轉老是出現這個問題,說是連結不安全沒法直接跳轉,然後要你複製連結到剪下板,自己去瀏覽器跳轉 Page 'http://localhost:63342/xxxx.html' requested without authorization,
ios跳轉頁面時出現卡頓現象
首先看程式碼: RealtimeViewController *realvc=[[RealtimeViewController alloc]init]; [self.navigationCon
JSP跳轉Servlet時出現404問題的解決
在JSP頁面中寫了一個超連結指向一個Servlet類,Servlet類中重定向另一個JSP頁面,部署伺服器執行後,發現跳轉至Servlet時出現404錯誤,這個問題困擾了我兩個小時,終於解決,其實是很小的一個問題 1. 首先想到的是配置路徑錯誤 於是在JSP頁面
跳轉activity時出現空白介面問題解決筆記
上個星期遺留了一個問題一直沒搞明白,今天終於解決了。 問題描述,在進行頁面跳轉時會先出現一個空白介面一閃而過: 解決該問題時我進行了兩種方案, 第一,按照網上搜索的解決方案,檢視onCreate方法是
【flutter】跳轉頁面不出現返回按鈕的解決辦法
caf material get bsp dem ria 出現 存在 str 1.頁面跳轉的時候,跳轉了兩層,到達第三個頁面,此時按Android自帶的返回鍵,會跳回到第一個頁面,而不是第二個頁面。經過觀察其他的demo,將頁面的StatelessWidget改成State
spring boot框架學習9-spring boot的web開發(5)-錯誤解決及跳轉頁面
凱哥spring boot spring boot框架 本章節主要內容:通過前面的學習,我們了解並快速完成了spring boot第一個應用。spring boot企業級框架,那麽spring boot怎麽讀取靜態資源?如js文件夾,css文件以及png/jpg圖片呢?怎麽自定義消息轉換器呢?怎麽自定
Vue-Vue-router跳轉頁面時返回頂部
pre 創建 brush AC osi next 通過 clas out 第一種方法:main.js router.afterEach((to,from,next) => { window.scrollTo(0,0); }); 第二種方法: 在創
[removed].href 跳轉頁面時傳遞引數並且在新頁面接收引數
可以直接使用window.location.href進行頁面跳轉 window.location.href = "./punch/clock_frm.html" 問號傳參: window.location.href = "./punch/clock_frm.html?modF
JavaWeb專案執行不報錯,跳轉頁面時404
web.xml配置檔案 ,配置SpringMVC: <!--為DispatcherServlet建立對映 --> <servlet-mapping> <servlet-name>springMVC</serv
解決Source Insight拷貝工程時出現的“Warning:XXXXXX does not exist and cannot be opened”問題
用Source Insight開啟經常會提示出Warning:XXXXXX does not exist and cannot be opened的問題,後來才發現是工程路徑的問題:開啟工程目錄下的Source Insight,在提示各種錯誤之後按如下操作:1.選單欄Proj
vue 跳轉頁面返回時tab狀態有誤的解決辦法
一、前言 最近在做新vue專案的時候遇到了一個問題,就是tab間的切換沒有問題,當跳轉到其他頁面時,且這個頁面並非子路由,再用瀏覽器的返回按鈕返回首頁時,tab的active始終指向預設的第一個選項。 感覺這還是個比較常見的問題,但是在網上居然沒怎麼搜尋到,自己摸索了一下,搞了一個解
Android開發中使用startActivityForResult()方法從Activity A跳轉Activity B出現B退出時A也同時退出的解決辦法
最近一個 App 中用到了 startActivityForResult() 方法,使用的時候卻出現了一些問題,比如我在 Activity A 中呼叫該方法向 Activity B 中跳轉,如果 B 中完成一系列操作之後用 setResult(resultcode, intent); f
vue點擊tab跳轉頁面,給點擊的tab添加樣式,且解決刷新以後點擊的tab樣式消失問題
解決 clas col 跳轉頁面 turn body outer cti 問題 <ul class="nij"> <li v-for="item in nav" @click="selectNav(item.title)">
解決java後臺發起重定向響應成功,但前端不跳轉頁面問題
Java後臺使用了 “redirect:/”重定向的操作 前端進行請求該介面時,如果直接訪問該介面,可以跳轉指定的頁面,但如果在頁面中訪問該介面,發現頁面並不發生跳轉,檢視控制檯,請求是成功的。 跳轉的地址也顯示請求成功 但是頁面內容不發生跳轉,還是原來的頁面 問題主要在前端
延時跳轉頁面
延時跳轉頁面(Handler的方式) /** 延時跳轉頁面 */ public class MainActivity extends Activity { private TextView text_time; private int time = 5;// 記錄倒計時 p
Shiro攔截器,在登入時判斷是ajax請求返回json,普通請求跳轉頁面
在使用shiro時,會遇到普通的頁面請求以及api介面呼叫的請求,因此需要區別對待來判斷是跳轉登入頁面還是返回json的資料: 1.建立攔截器 package org.zyyd.base.filter; import com.alibaba.fastjson.JSONObject;
Vue用router.push(傳參)跳轉頁面,參數改變,跳轉頁面數據不刷新的解決辦法
ren osi pat 出現 響應 router 手機 dep code vue-router同路由$router.push不跳轉一個簡單解決方案 vue-router跳轉一般是這麽寫: goPage(ParentDeptCode2,DeptCode2,hosName,
釘釘e應用跳轉頁面,引數為Object時的傳參
首先將要傳的物件轉成json格式 例,url: '../examBasicInfo/index?obj=' + JSON.stringify(Object) 接收時把json格式轉換成要用的物件 例,onLoad(query){ console.log(JSON
使用dva routerRedux.push跳轉頁面攜帶引數時請求兩次問題
發現問題 頁面使用routerRedux.push([path])進行跳轉,部分頁面跨頁傳參也是使用這種方式,然後發現了一個很奇怪的現象,部分頁面接受引數後,執行兩次subscriptions,所以導致兩次請求。在dva的issues裡面看到了2016年有人提過
小程式webview跳轉頁面後沒有返回按鈕完美解決方案
隨著小程式越來越火爆,使一個產品如果只有公眾號H5頁面和APP顯得不怎麼完美,總感覺不搭上小程式這趟流量車,就會少了點什麼,心裡彆扭地很。在此驅動下,我所在公司也決定趕緊上車。 但是,如果要按照小程式的套路重新寫一份的話,又感覺付出的時間成本太大了,非常的不划算