gulp-rev:專案部署快取解決方案
引言:
前端工程化部署比較重要考慮的一個問題是快取 ,可以參考 《變態的靜態資源快取與更新》。
使用gulp-rev解決的就是《變態的靜態資源快取與更新》提出的問題。
rev會做什麼:
根據靜態資源內容,生成md5簽名,打包出來的檔名會加上md5簽名,同時生成一個json用來儲存檔名路徑對應關係。
替換html裡靜態資源的路徑為帶有md5值的檔案路徑,這樣html才能找到資源路徑。比較重要的一點:靜態伺服器需要配置靜態資源的過期時間為永不過期。
達到什麼效果:
靜態資源只需請求一次,永久快取,不會發送協商請求304
版本更新只會更新修改的靜態資源內容
不刪除舊版本的靜態資源,版本回滾的時候只需要更新html,同樣不會增加http請求次數
配置:
在系列(五)程式碼的基礎上,再進行擴充套件。
1.安裝:
npm install --save-dev gulp-rev npm install --save-dev gulp-rev-collector npm install --save-dev gulp-sync
gulp-sync 處理任務非同步
2.找到gulp->config.js,配置rev,配置css和js的revJson輸出地址:

/* gulp命令會由gulpfile.js執行,所以src和build資料夾路徑如下(根目錄下) */ var src = './src'; var dest = './build'; module.exports = { less: { all: src + "/less/**/*.less", //所有less src: src + "/less/*.less", //需要編譯的less dest: dest + "/css", //輸出目錄 rev: dest + "/rev/css", settings: {//編譯less過程需要的配置,可以為空 } }, images: { src: src + "/img/**/*", dest: dest + "/img" }, js: { src: src + "/js/**/*", dest: dest + "/js", rev: dest + "/rev/js" }, clean:{ src: dest }, rev:{//use rev to reset html resource url revJson: dest + "/rev/**/*.json", src: "*.html",//root index.html dest: "" } }

3.gulp->tasks裡修改css和js任務,這裡只貼js任務程式碼(css雷同):

var gulp = require('gulp'); var config = require('../config').js; var rev = require('gulp-rev'); gulp.task('js', function(){ return gulp.src(config.src) .pipe(rev()) //set hash key .pipe(gulp.dest(config.dest)) .pipe(rev.manifest()) //set hash key json .pipe(gulp.dest(config.rev)); //dest hash key json });

在輸出檔案之前執行rev(),輸出後的檔案就會生成hash碼,如圖:

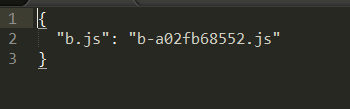
執行以下兩句會生成一個json,裡面儲存的是檔案原名和生成hash檔名的對應
.pipe(rev.manifest()) //set hash key json .pipe(gulp.dest(config.rev)); //dest hash key json

4.gulp->tasks裡新建rev任務:

var gulp = require('gulp'); var config = require('../config').rev; var rev = require('gulp-rev'); var revCollector = require("gulp-rev-collector"); gulp.task('rev', function () { return gulp.src([config.revJson, config.src]) .pipe( revCollector({ replaceReved: true, }) ) .pipe( gulp.dest(config.dest) ); });

config.revJson 是js和css任務生成的檔名對應關係的json,config.src是所有html檔案。
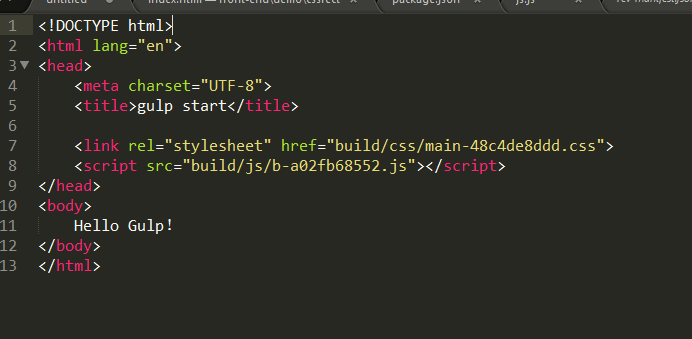
所以revCollector 就是根據檔名對應關係,遍歷所有html,替換檔案命名,替換後如下圖:

至此rev任務就完成了。
5.加入gulp-sync:
更優雅的非同步處理任務還是得加上它。
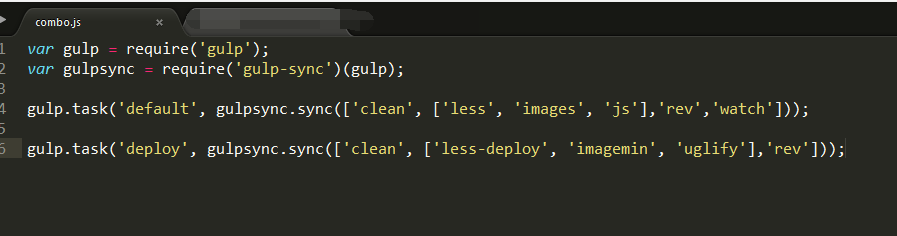
把之前的deploy和default任務合併到combo.js裡,並加入gulp-sync

當前這個rev任務,只是遍歷html替換靜態資源命名。
所有生成revJson的任務執行完之後,才能執行rev。
注意:使用這個快取部署方式需要設定靜態資源伺服器快取永遠不會過期
