vue遞迴元件製作任務進度表
阿新 • • 發佈:2018-11-02
遞迴元件的使用
註冊遞迴元件
Vue.component('item-child',{
template:`
<div class="det">
<div class="item-wrap" v-for="item of list">
<div class="item" style="margin-left: 10%;">
<div class="progress-bar" :style="{width:item.rates}">
{{item.rates}}
<p class="info">
{{item.node_name}}
</p>
</div>
</div>
<item-child :list='item.child' v-if="item.child"></item-child>
</div>
</div>
`,
props:["list"],
name:'det',
data(){
return{
show:false
}
}
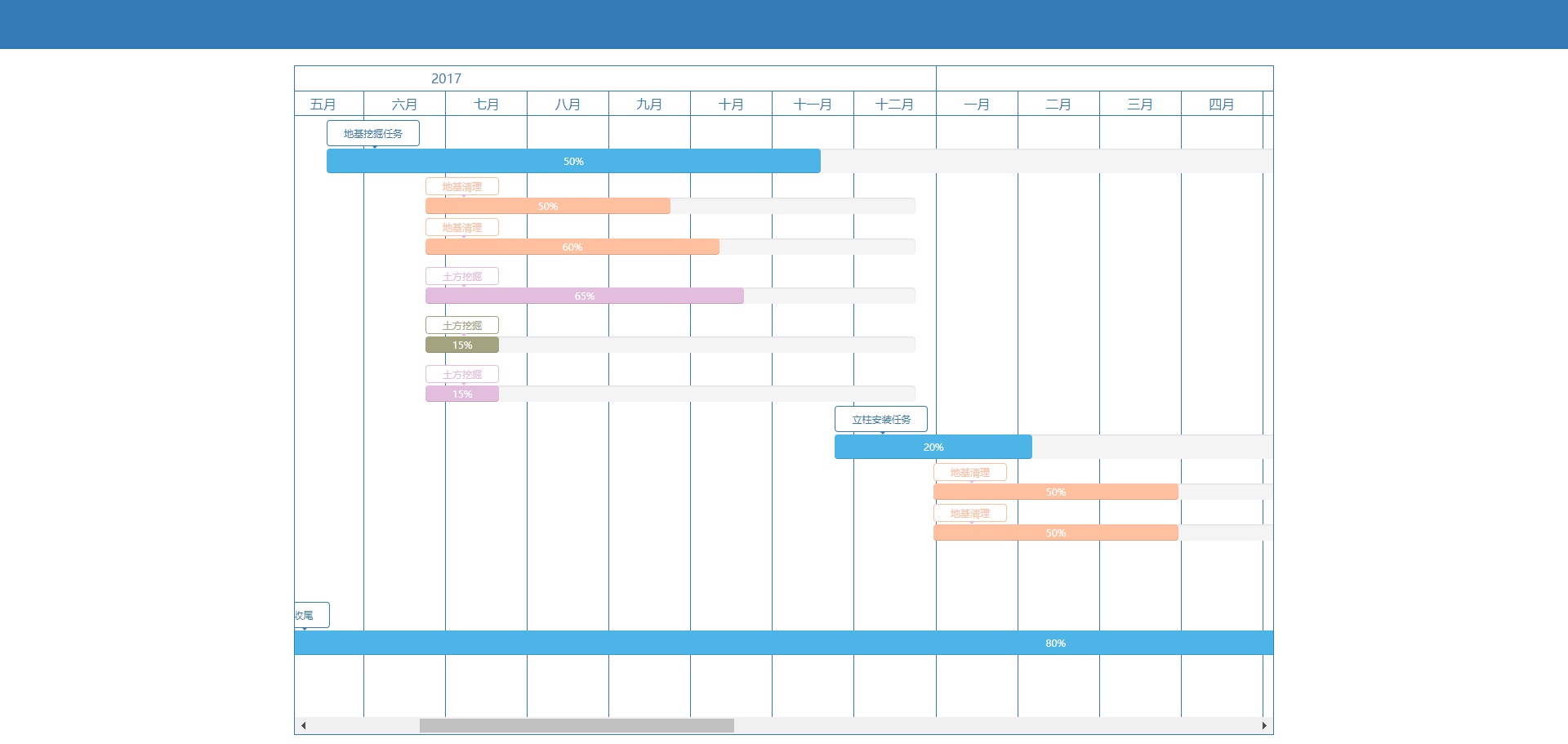
})頁面效果

Other
點選進度條可以開啟或關閉子任務(使用jquery完成,歡迎用vue改進)
原始碼地址:https://github.com/yumendexihai/taskbar
