Python 使用QT5開發介面的一個demo開發過程的總結
阿新 • • 發佈:2018-11-02
1. 當前使用的 python版本 :

2. 使用pip安裝 QT5:
pip install pyqt5

3. 安裝 PyQt5-tools : pip install pyqt5-tools

4. 校驗QT是否安裝成功:
from PyQt5 import QtWidgets, QtGui import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget(); window.show() sys.exit(app.exec_())
彈出如下介面即可:

Pycharm相關配置:
1、新增external Tools
開啟settings->Tools->External Tools點選“+”

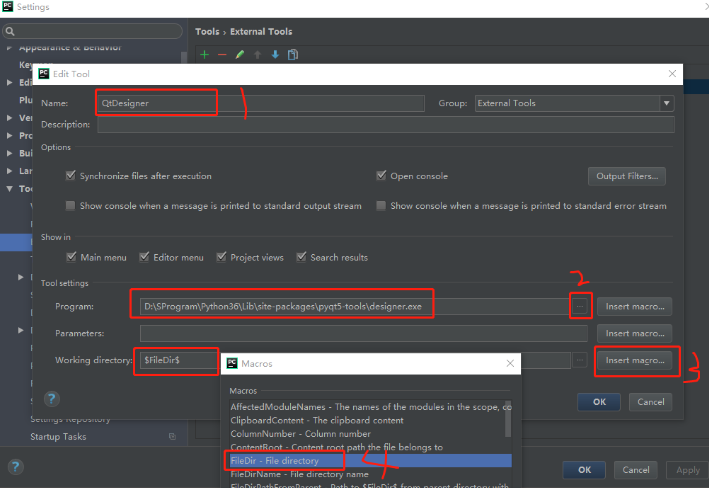
2、新增QtDesigner
如下圖設定

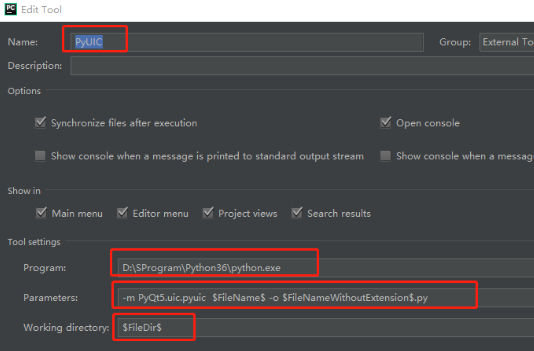
3、新增PyUIC
如下圖設定。
Parameters: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py

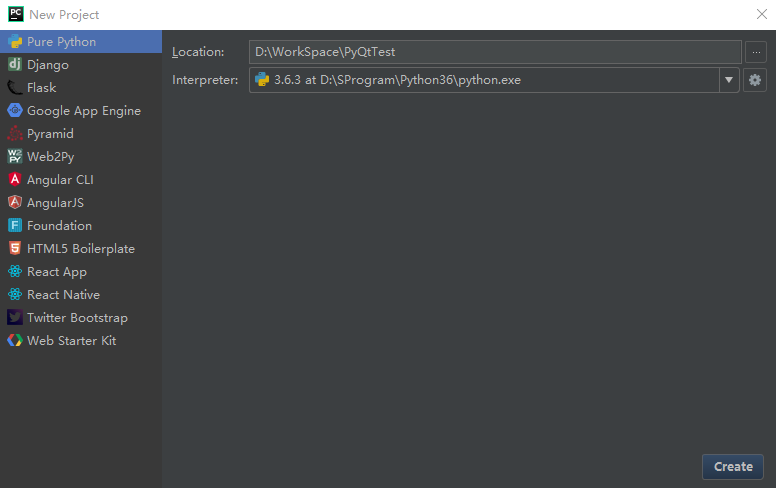
3、新建一個PyQt demo,建立一個專案
如下圖

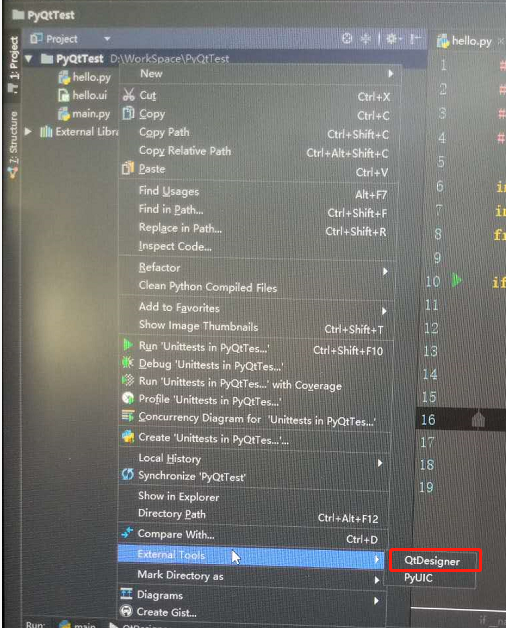
如下圖開啟QtDesigner

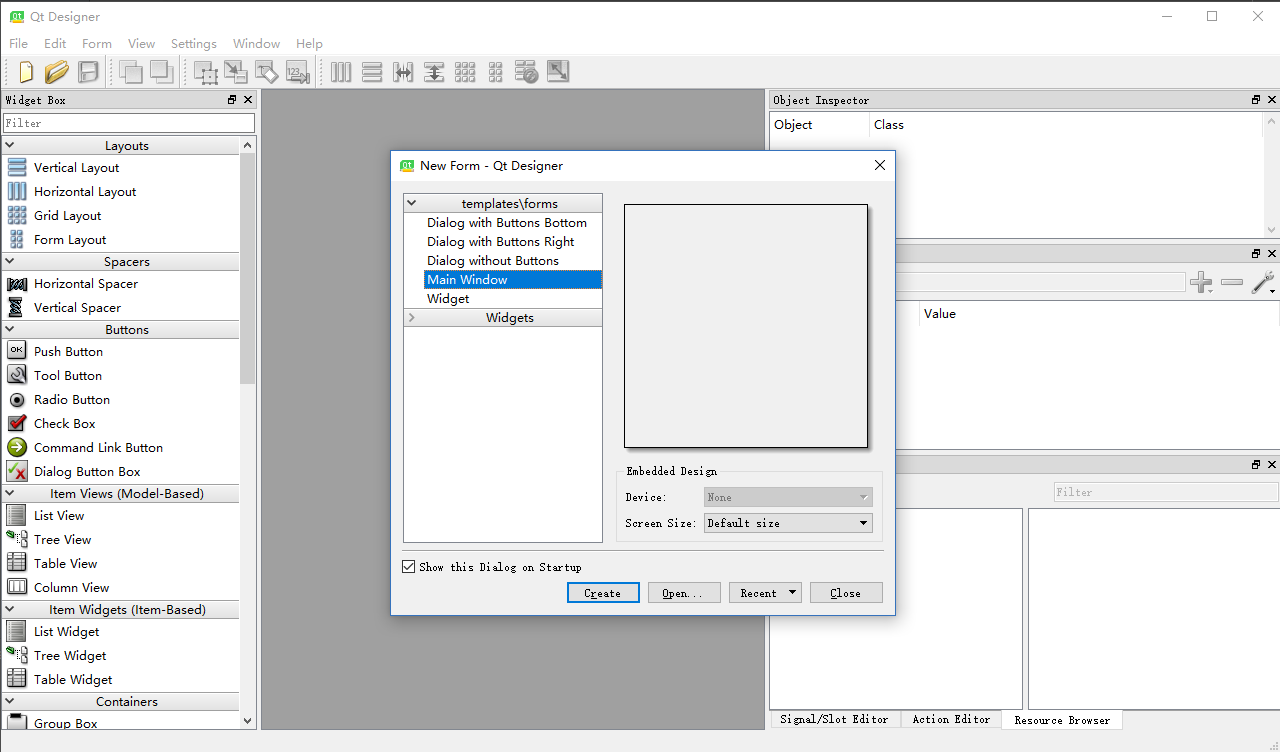
開啟Qt介面如下圖

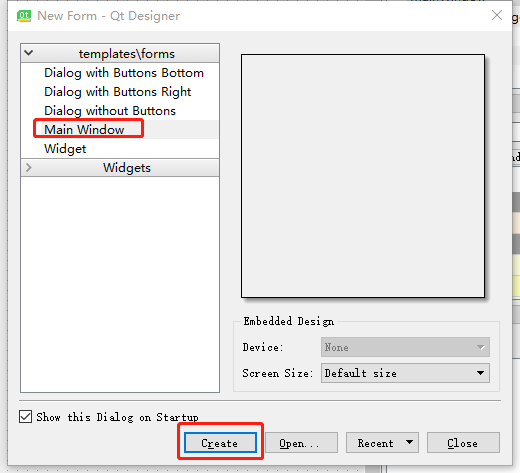
如圖選擇建立一個Main Window

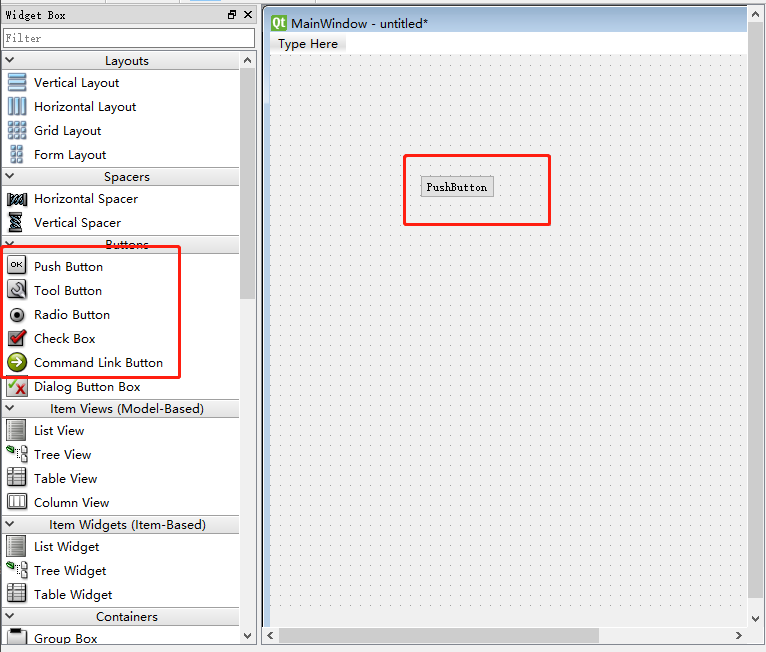
如圖可以根據需要新增自己的元件

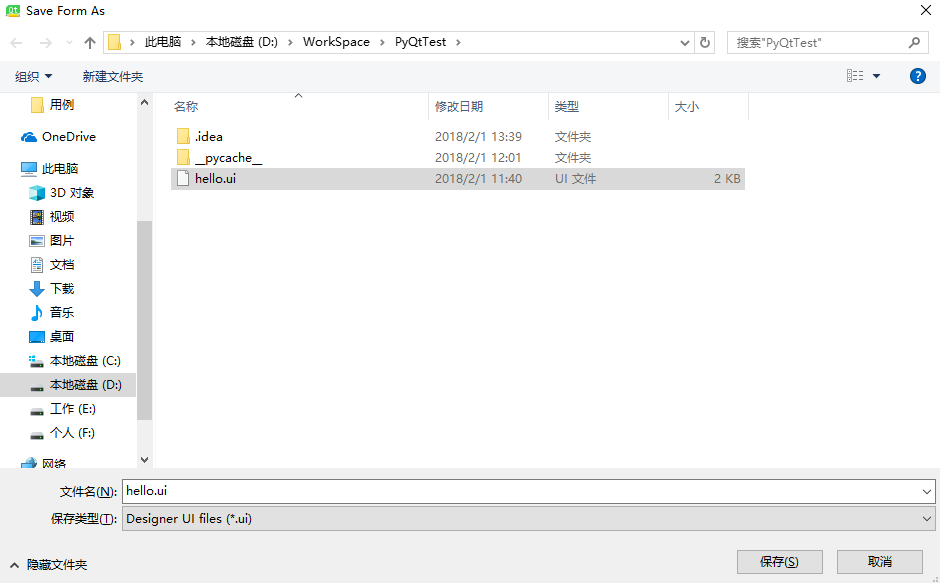
如下圖儲存

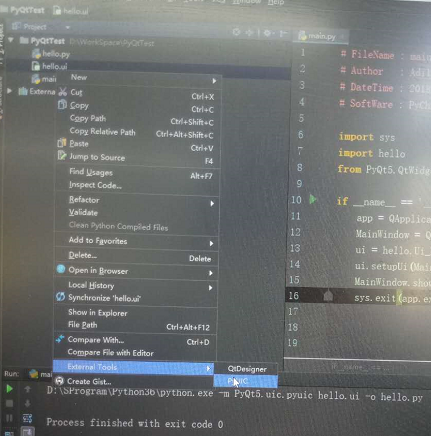
如下圖,使用PyUIC將hello.ui檔案轉換為hello.py

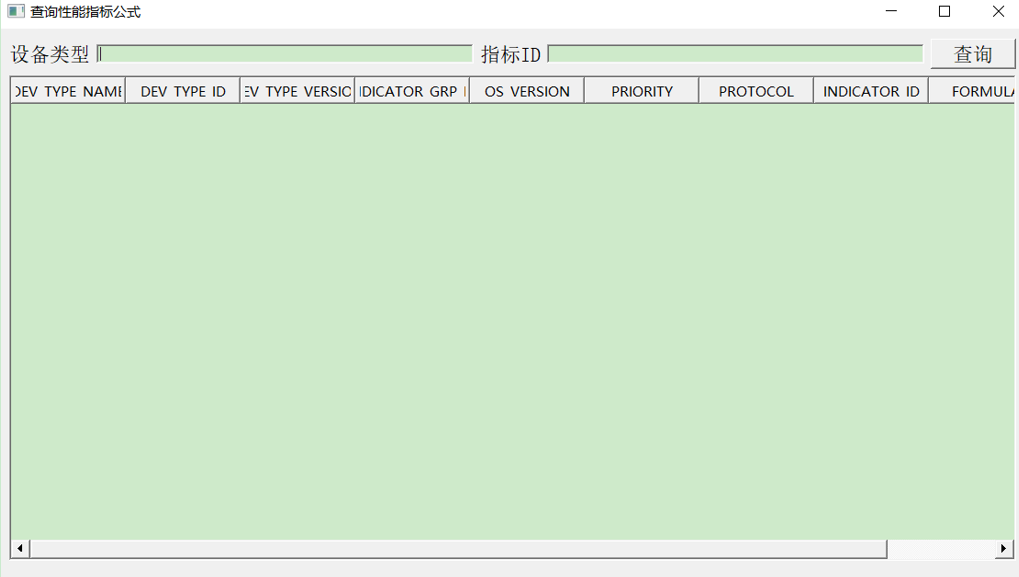
下面是我做的一個簡單工具 :

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'query.ui' # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(1119, 616) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.gridLayout = QtWidgets.QGridLayout(self.centralwidget) self.gridLayout.setObjectName("gridLayout") self.text_netype = QtWidgets.QLineEdit(self.centralwidget) self.text_netype.setObjectName("text_netype") self.gridLayout.addWidget(self.text_netype, 0, 1, 1, 1) self.label_indicator_id = QtWidgets.QLabel(self.centralwidget) font = QtGui.QFont() font.setPointSize(13) self.label_indicator_id.setFont(font) self.label_indicator_id.setLayoutDirection(QtCore.Qt.RightToLeft) self.label_indicator_id.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter) self.label_indicator_id.setObjectName("label_indicator_id") self.gridLayout.addWidget(self.label_indicator_id, 0, 2, 1, 1) self.text_indicator_id = QtWidgets.QLineEdit(self.centralwidget) self.text_indicator_id.setInputMethodHints(QtCore.Qt.ImhDigitsOnly) self.text_indicator_id.setObjectName("text_indicator_id") self.gridLayout.addWidget(self.text_indicator_id, 0, 3, 1, 1) self.pushButton = QtWidgets.QPushButton(self.centralwidget) font = QtGui.QFont() font.setPointSize(13) self.pushButton.setFont(font) self.pushButton.setObjectName("pushButton") self.gridLayout.addWidget(self.pushButton, 0, 4, 1, 1) self.tableWidget = QtWidgets.QTableWidget(self.centralwidget) self.tableWidget.setObjectName("tableWidget") self.tableWidget.setColumnCount(9) self.tableWidget.setRowCount(0) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(4, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(5, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(6, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(7, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(8, item) self.gridLayout.addWidget(self.tableWidget, 1, 0, 1, 5) self.label_netype = QtWidgets.QLabel(self.centralwidget) font = QtGui.QFont() font.setPointSize(13) self.label_netype.setFont(font) self.label_netype.setLayoutDirection(QtCore.Qt.RightToLeft) self.label_netype.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter) self.label_netype.setObjectName("label_netype") self.gridLayout.addWidget(self.label_netype, 0, 0, 1, 1) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 1119, 26)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "查詢效能指標公式")) self.label_indicator_id.setText(_translate("MainWindow", "指標ID")) self.pushButton.setText(_translate("MainWindow", "查詢")) item = self.tableWidget.horizontalHeaderItem(0) item.setText(_translate("MainWindow", "DEV_TYPE_NAME")) item = self.tableWidget.horizontalHeaderItem(1) item.setText(_translate("MainWindow", "DEV_TYPE_ID")) item = self.tableWidget.horizontalHeaderItem(2) item.setText(_translate("MainWindow", "DEV_TYPE_VERSION")) item = self.tableWidget.horizontalHeaderItem(3) item.setText(_translate("MainWindow", "INDICATOR_GRP_ID")) item = self.tableWidget.horizontalHeaderItem(4) item.setText(_translate("MainWindow", "OS_VERSION")) item = self.tableWidget.horizontalHeaderItem(5) item.setText(_translate("MainWindow", "PRIORITY")) item = self.tableWidget.horizontalHeaderItem(6) item.setText(_translate("MainWindow", "PROTOCOL")) item = self.tableWidget.horizontalHeaderItem(7) item.setText(_translate("MainWindow", "INDICATOR_ID")) item = self.tableWidget.horizontalHeaderItem(8) item.setText(_translate("MainWindow", "FORMULA")) self.label_netype.setText(_translate("MainWindow", "裝置型別"))
這個QT自動生成的py檔案,看到只是對控制元件的位置屬性進行定義而已 ,介面需要有類合併來支撐這個介面。用過Qt的應該知道。介面有了還需要一個類與介面合併,可以想像這個類相當於cpp和.h檔案的關係
我們來定義一個類
from query import Ui_MainWindow from PyQt5 import QtCore, QtGui, QtWidgets import sys from mylog import LogAssistant class query_window(QtWidgets.QMainWindow): def __init__(self): QtWidgets.QMainWindow.__init__(self) self.ui = Ui_MainWindow() self.ui.setupUi(self) self.ui.pushButton.clicked.connect(self.query_formula) # 給button 的 點選動作繫結一個事件處理函式 def query_formula(self): # 此處編寫具體的業務邏輯
最後新增程式執行的入口程式碼:
if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) window = query_window() window.show() sys.exit(app.exec_())
