Sass之混合巨集、繼承、佔位符
1、混合巨集。
當樣式變得越來越複雜,需要重複使用大段的樣式時,使用變數就無法達到我們目的了。這個時候混合巨集就派上用場了。
而使用混合巨集時,首先要宣告混合巨集,而宣告混合巨集時有兩種,不帶引數混合巨集和帶引數混合巨集兩種。
1.1 不帶引數混合巨集的宣告要使用關鍵詞@mixin。例如:
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; }
其中 @mixin 是用來宣告混合巨集的關鍵詞,有點類似 CSS 中的 @media、@font-face 一樣。border-radius 是混合巨集的名稱。大括號裡面是複用的樣式程式碼。
例如在一個按鈕裡要呼叫上述那個不帶引數混合巨集時,可以這樣使用。
button {
@include border-radius;
}
1.2 帶引數混合巨集的宣告又分為不帶任何值的引數和帶值的引數。例如:
1.2.1帶值的引數的混合巨集宣告
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }
在一個按鈕中呼叫上述帶值的引數的混合巨集宣告,可以這樣使用
.btn {
@include border-radius;
}
同樣的, 但有的時候,頁面中有些元素的圓角值不一樣,並非是上面的5px,那麼可以隨機給混合巨集傳值,如:
.btn {
@include border-radius(50%);
}
1.2.2不帶值的引數的混合巨集宣告
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; }
呼叫不帶值的引數的混合巨集宣告,可以這樣做,如:
.box {
@include border-radius(3px);
}
2、繼承
在 Sass 中也具有繼承一說,也是繼承類中的樣式程式碼塊。在 Sass 中是通過關鍵詞 “@extend”來繼承已存在的類樣式塊,從而實現程式碼的繼承。例如:
//SCSS .btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; @extend .btn; } .btn-second { background-color: orange; color: #fff; @extend .btn; }
此時編譯出來的css為:
//CSS .btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; } .btn-second { background-clor: orange; color: #fff; }
可以看出在 Sass 中的繼承,可以繼承類樣式塊中所有樣式程式碼,而且編譯出來的 CSS 會將選擇器合併在一起,形成組合選擇器。
3、佔位符%placeholder
Sass 中的佔位符 %placeholder 功能是一個很強大,很實用的一個功能,他可以取代以前 CSS 中的基類造成的程式碼冗餘的情形。因為 %placeholder 宣告的程式碼,如果不被 @extend 呼叫的話,不會產生任何程式碼。例如:
%mt { margin-top: 5px; } %pt{ padding-top: 5px; }
這段程式碼沒有被 @extend 呼叫,他並沒有產生任何程式碼塊,只是靜靜的躺在你的某個 SCSS 檔案中。只有通過 @extend 呼叫才會產生程式碼:
//SCSS %mt { margin-top: 5px; } %pt{ padding-top: 5px; } .btn { @extend %mt; @extend %pt; } .block { @extend %mt; span { @extend %pt; } }
編譯出來的CSS為:
//CSS .btn, .block { margin-top: 5px; } .btn, .block span { padding-top: 5px; }
從編譯出來的 CSS 程式碼可以看出,通過 @extend 呼叫的佔位符,編譯出來的程式碼會將相同的程式碼合併在一起。
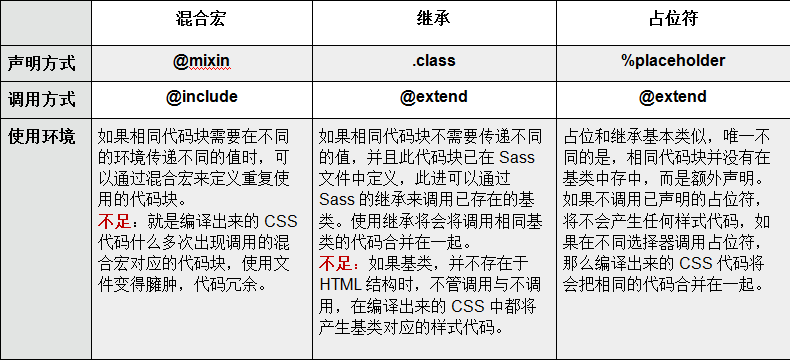
然而有些時候我們就在糾結啥時候該用混合巨集,啥時候用繼承,啥時候用佔位符呢?這裡先來看個表格吧

建議:
1、如果程式碼塊中涉及到變數,建議使用混合巨集來建立相同的程式碼塊。
2、如果你的程式碼塊不需要傳任何變數引數,而且有一個基類已在檔案中存在,那麼建議使用 Sass 的繼承
