實戰講解:SSM+Maven開發APP資訊管理平臺-developer版
APP管理平臺是一個小型專案,是一個CMS系統,最主要的就是對於SSM(Spring、SpringMVC、Mybatis)框架的整合和Maven的理解,以及GIT託管平臺的使用,另外和有一個BootStrap的使用,在這裡做寫這個心得主要是因為自身對於SSM框架的不熟練,以此來檢驗自己的大腦和開拓自己的思維。
一開始看這個專案的效果圖時,就感覺自己的腦子不夠用,自身對於SSM框架的熟練度產生了深深的懷疑,沒錯!我就是感覺自己對於SSM框架的理解不夠,SSM框架是企業常用的一個框架,而對於這個框架的深入理解也會對之後的職場生涯產生一些微妙的作用,所以說呢,還是得熟練掌握這個框架。
現在這個系統已經大致的開發完畢,剩下的就只有一些小的細節和優化,現在想來,這專案對於我來說也不是特別的困難,有句話說的好“萬事開頭難”,整個專案的程式碼並不是很繁瑣,最主要的是程式碼之間的邏輯性,以及專案的開發思想,遵循解耦合的思想,要求程式碼之間的依賴度小, 包括資料庫設計也是如此,一般都是邏輯關聯,並不是物理外來鍵關聯,為了後面資料的靈活使用,方便修改資料表
接下來咱們來說說APP管理平臺這個專案,就我而言,我認為還是對於資料庫的增刪改查,以及一些HTML5、CSS、及JS的一些操作。
現在來說說專案的架構,這裡我是用Maven來整合SSM框架,Maven的架構我就不用細說了,我來說說SSM框架幾個核心的配置檔案:spring-servlet.xml、mybatis-config.xml和application-mubatis.xml這三個檔案,mybatis-config.xml主要就是對於mybatis的一些系統性配置,如配置pojo實體類的掃描,使用別名等,spring-servlet.xml:主要負責spring所需要的一些配置,如使用註解生成bean等,以及掃描需要使用spring註解的包、類,以及檔案上傳的一些需要的配置以及訊息轉換器,防止亂碼,攔截器,以及靜態資源的載入等。application-mybatis.xml:它負責的就是整個專案的一些核心配置了,掃描整個專案中需要使用註解的包,以及整個專案與資料庫的連線方式和掃描連線資料庫時需要的一些配置檔案,如database.properties.xml檔案,除此之外,還需要將mybatis的配置檔案引入,以上三個配置檔案是專案的核心配置檔案,當然,這裡我也得說一下web.xml配置檔案所做的一些操作,其實說白了就是去呼叫咱們上面說的servlet核心配置檔案和配置過濾器來防止非法入侵,emmmm,導jar包我再說一下吧,因為咱們這使用的是Maven來整合的,所以說整個專案所佔的資源就非常小了,匯入jar包主要是通過pom.xml這個Maven的配置檔案來實現,使用dependency這個標籤來引入jar包,在這裡我重點宣告一下,整個專案所使用的jar包最好做一個統一版本的操作,防止不同版本的jar包所帶來的一下不必要的麻煩。
接下來,我就來說說整個專案的developer開發者平臺的流程,以及一些我開發的思想
首先,最基礎的:登入和登出,登入和登出相對其他的一些功能來說是比較簡單的,程式碼強度也不是很高,我們就先說登入吧!
登入:

從前端將登入名和密碼獲取過來,在Controller裡面呼叫service裡面的方法來進行驗證,當然前端的非空驗證是必須有的,以此來減輕伺服器的壓力,在Controller如果驗證成功,頁面將跳轉至首頁並且將使用者存入session裡,如果驗證失敗,要將結果返回至客戶端,由客戶端將錯誤資訊展示給使用者,這裡我進行了兩項驗證,一是使用者名稱的驗證,當資料庫有記錄時,再進行密碼的驗證,這樣就可以做到將更詳細的錯誤資訊展示出去,也提高了程式的友好性,
登出:這個功能就更簡單了,將Session裡面使用者的SessionID移除掉,將頁面跳轉到登入介面就OK了
接下來說說主頁,主頁要做的事情就很多了,其實最主要的就是查詢,橫著查、豎著查、各種查,還有分頁查詢,首當其衝的是一個APP資訊的列表,這個列表將APP的基礎資訊和狀態資訊展示出來,這裡是根據開發者的ID來進行查詢,這個ID是從整個程式的Session中獲取,在跳轉主頁的時候就需要將所有的資料查出來,在查詢的時候需要注意一下,因為我們要進行分頁的資料展示,在引數傳遞的時候 一定要注意,不要忘了在jsp頁面中加上一個隱藏域,將它作為一個頁面的編碼,當點選上一頁或者下一頁的時候去改變這個編碼,並將這個值傳到Controller中,作為SQL語句中limit的第一個引數,而第二個引數就是整個APP的數量,所以我們還需要將APP的數量查出來,還需重點說一下,在寫查詢的語句時,後面的where條件,我們還需將軟體名稱、所屬平臺、軟體狀態、一二三級分類等條件加上,這裡用動態SQl來進行查詢,因為主頁還需要根據以上我說的條件進行查詢,到時候所有的查詢都可以去呼叫這一個查詢的方法,以此來減輕程式碼量,節省資源,好了,將資料查出,放入Model中,接下來就是在JSP頁面中展示了,JSP頁面中我選擇用JSTL來進行資料的展示,

接下來就是根據條件查詢

從圖我們可以看到這個查詢根據6個條件來查詢,而且各個查詢條件互不影響,每個條件都能單獨查詢,其中需要注意的是這些查詢條件的資料我都是通過ajax請求獲取的,其中重中之重的是一二三級查詢,這三個查詢是聯動查詢,什麼意思呢?先將一級分類的資料查詢出來,二級分類的資料根據一級分類的資料有目的性的查詢,三級分類再根據二級分類查詢,這就是我所理解的聯動查詢


而後點選查詢按鈕,呼叫之前查詢APP資訊所用到的方法,就不用再去寫查詢的語句了,從而達到減少重複性程式碼的目的,
emmmm,接下來講講新增APP基礎資訊吧,首先咱們先來看看介面

看見這麼多的框,當時我就比較慌,所以這裡做的新增操作我就用了實體類對映@ModelAttribute,在這個功能裡值得一說的是檔案上傳,上傳的時候一定要加上驗證,驗證上傳東西的格式、大小,至今檔案上傳這東西我也不是很明白,整個人都是懵的,其實吧,說著東西難,它也不難,我就是懶,不願意去搞它,但是言歸正傳,檔案上傳這東西還是比較重要的,在以後的專案中這東西肯定少不了,我記得我再弄檔案上傳的時候,接收過來的值總是空的,然後上百度查了一下,原來是要在JSP的form表單中加上enctype這個屬性,將它的值設定為multipart/form-data,才能將表單中的值傳到Controller裡,emmmm,還有就是,新增裡面的一二三級分類也是呼叫的主頁查詢一二三級分類時所用的ajax,此頁面我是在前端驗證頁面的完整性的,伺服器我就沒做驗證了,還有就是,用實體類對映的時候,JSP頁面中FORM表單裡面的文字框的name一定要與實體類裡的欄位保持一致,防止出錯,額,還有就是APK名稱這個文字框還需加上驗證,因為APK檔名是唯一的,不允許有重複的名字,所以在這裡我們還需加上ajax驗證,將APK名字傳過去驗證資料庫中的資料,如果存在,將提示APK名字不能用,並清空此文字框中的資料。
新增功能寫好後,增加一個APP後返回到主頁後,就可以看到剛才新增APP的基礎資訊了,
接下來看看每個APP能執行什麼操作,這個效果是依據APP的狀態來實現的,APP的狀態有:未稽核、稽核通過、稽核未通過、上架、下架
其實主要就是限制APP的上架操作,當APP的狀態為稽核通過後才能進行上架操作,其他的都免談。這些操作在JSP頁面就可以實現,使用JSTL判斷APP的狀態,再選擇上架下架按鈕的顯示和隱藏。
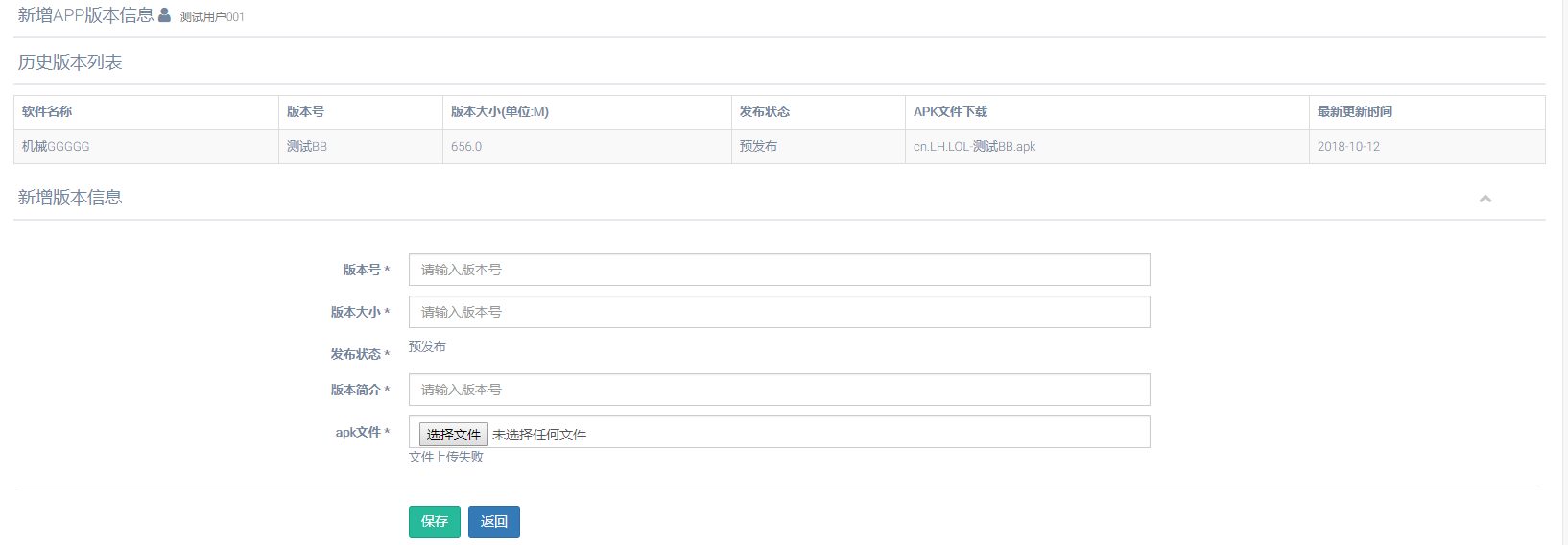
值得一提的是每個APP都會有自己對應的版本,但有些新增的APP就需要開發者手動新增版本,接下來咱們一起來看看新增版本這個功能

從上圖可以看出,新增APP版本這個頁面主要分為兩個模組,最上面的是APP版本的歷史記錄,下方是對版本的一個新增,版本的歷史記錄是根據APP的ID來查詢的,這個ID是從主頁APP基礎資訊列表中獲取的,隨頁面一種跳轉過來,而這個APP版本歷史的SQL語句中用到了子查詢,因為這個查詢涉及三張表,所有我這裡選擇用子查詢而不是內聯查詢。
之後咱們再看看下方的新增的表單,又發現了一個檔案上傳,這裡上傳的檔案格式為APK格式,我們可以呼叫之前新增APP是用到的圖片上傳用的方法,不過所規定的格式得變為APK格式,而後其他的操作都是大同小異的, 在新增APP版本的時候,不要忘了將APP的最新版本號也加上,有可能一個APP的版本有很多個,但它的最新版本號的版本修改時間必須是最新的,我在這沒用top而是用的limit 0,1來查詢,並以修改時間來降序排列
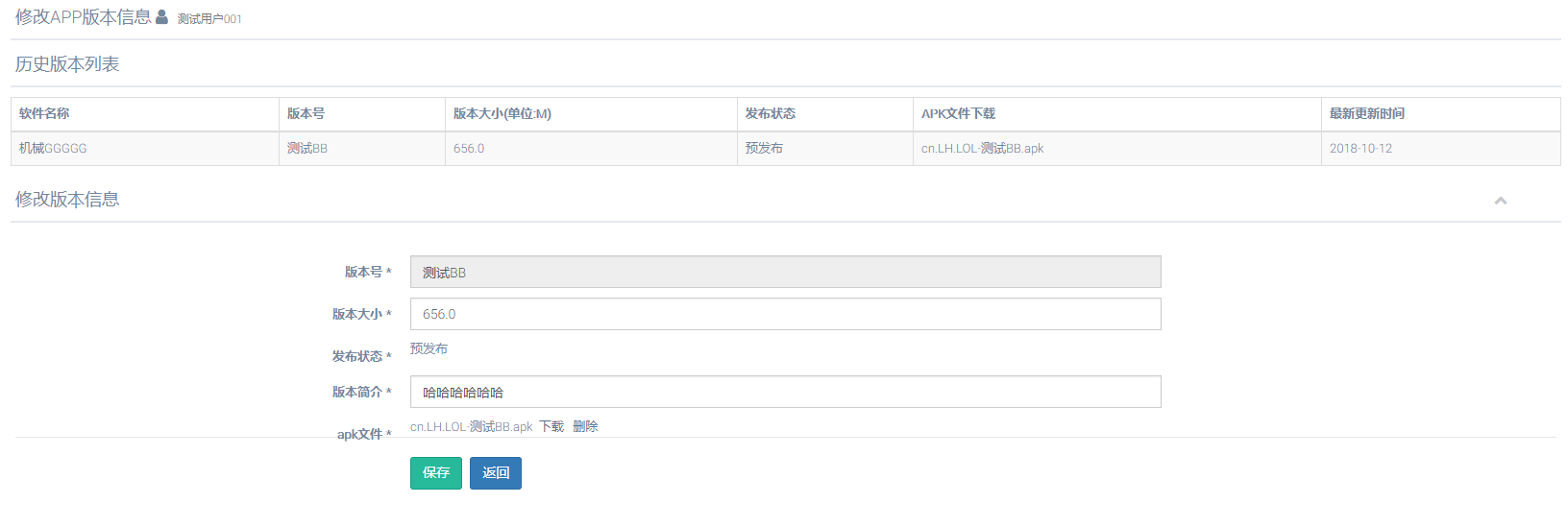
版本增加完後,回到主頁檢視列表時,最新版本號就上去了,新增完版本,我們再看一下修改版本

由圖可見修改版本與新增版本所用到的JSP頁面幾乎是一樣,就是將版本號的文字框變為了只讀,不過再看檔案上傳的那塊,有一個下載,和一個刪除,在這裡我說一下刪除這個操作,刪除這個操作是通過ajax請求刪除的,將版本ID傳過去,根據ID將版本的APk檔案、APK本地路徑、和APK下載路徑設定為null,表面是刪除其實就是一個修改操作,ok,修改版本這我就不多說了,其操作性質跟新增操作大同小異
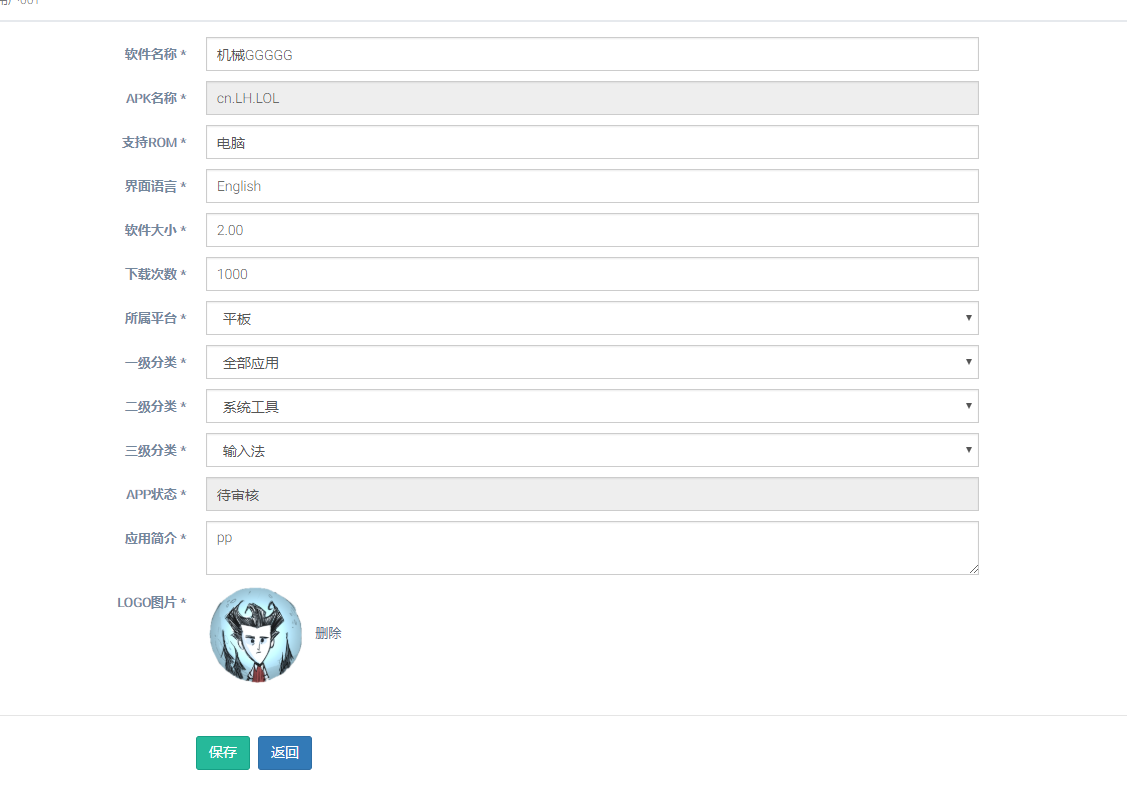
接下來咱們看看修改APP基礎資訊

同上,修改APP基礎資訊和新增APP基礎資訊的頁面也是幾乎一樣的,Logo圖片多了一個刪除,這個刪除和刪除APK檔案是一樣的,先刪本地的檔案,在修改資料庫中的欄位,在修改的時候APK名稱和APP狀態是不能做修改的,其他的照常修改,這裡說明一下,專案的所有修改和新增操作都是用的實體類對映,就不用之前用的request.getParamter減少程式碼量,修改好之後,自己再驗證一下,emmm 發現沒啥毛病,這個功能就OK了
接下來再來看看檢視APP基礎資訊

檢視分為兩部分,一部分是APP基礎資訊的檢視,二是APP的版本檢視,將APP的版本歷史展示出來,檢視操作和主頁APP資訊列表所用到的查詢方法類似,改一下就差不多了,這裡展示圖片的時候就考驗之前做的檔案上傳了,檔案傳對了,這裡要注意一下,新增APP基礎資訊是,Info表中有兩個欄位LocPath和PicPath兩個欄位,這兩個欄位不能混淆,L歐成Path是Logo在伺服器中的路徑,而PicPath是Logo圖片在本地的絕對路徑,我之前就是將兩個路徑混淆了,導致最後檢視的時候圖片一直出不來,除錯了半天,也沒搞出個所以然,最後看了一下資料庫欄位的描述才發現是自己的欄位搞混了,所有這裡要注意一下,其他的地方沒啥大毛病了,檢視所用的東西就這點了
接下來看看刪除這個操作

這是刪除的時候所提示的,從提示中可以看出,我們不僅要刪除APP的基礎資訊,還需要將App的版本資訊刪除,所以說,這裡的刪除是兩個操作,刪除APP基礎資訊和刪除APP對應的版本資訊,和之前一樣,這裡的刪除操作也是用ajax請求刪除,實現非同步重新整理,提高友好性,需要注意的是,點選刪除按鈕時,做的刪除操作要進行事務處理,因為我們要做兩個操作,基礎資訊的刪除和版本的刪除,設想一下,如果我們的刪除基本資訊成功了,而刪除版本資訊失敗了,那麼,我們資料庫裡的資料就是錯誤的,將會引發後期的資料混亂,所以說,事務處理幾乎是所有程式所需要的,提高我們程式碼的嚴謹性,提高程式的友好度,
行了,刪除操作就說到這,接下來說說上架和下架操作

點選上架後效果是這樣

點選下架操作是這樣的
之前想到上架和下架的操作挺簡單的,不就是改一下APP的版本狀態而已,結果寫的時候才知道,並不是改狀態那麼簡單,在這期間還需要加上各種的判斷,雖然在前端我們使用js進行了驗證,但在伺服器這邊,我們還得加上驗證,驗證APP的狀態,是待稽核還是稽核通過,驗證之後返回Map結果,客戶端這邊再進行解析,並作出相應的提示,並且主頁面要進行重新整理,並且重新整理的東西還得顯眼對吧,
以上差不多就是整個APP資訊管理平臺的所有功能了,現在講這些功能一一列舉出來,才發現,功能是真的少哈,仔細想想之前所見過的其他應用程式,簡直是小巫見大巫,做這個專案之前還想著這專案挺難得,但真真正正的做出來後,再回想一下,還真是不值一提,雖然花了大把的時間,但我覺得還是挺有意義的,起碼我現在對SSM框架有了更深入的瞭解,去熟悉了它的思想並加以運用,我覺得這是最大的收穫,我還發現自身的調錯能力得到了提高,之前有很多錯都需要同學或老師的幫助,之前在百度上查的東西看不懂,現在好了,現在起碼能看懂一下BUG的建議了,並能懂得這個BUG是怎麼出現的,並且去避開他,下次如果還有就有了還手之力,其實在做專案的時候遇到的BUG很多都差不多,錯誤型別都大同小異,有可能是某個地方少了一個標點符號,或者多了一個什麼字母,這些都是平時編碼的時候不細心所導致的,所以說,我總結出一個道理,一個好的編碼習慣有助於提高一個程式設計師的編碼效率,並且提高程式碼的質量,編碼:從每一個縮排抓起。
對於整個APP資訊管理平臺的理解:
我覺得知道程式碼怎麼寫,怎麼調是一方面,最重要的是要知道編碼的思想,如果你只知道永無止境的編寫程式碼,當一個碼農的話,那麼你也做不出一些了不起的事情,我覺得咱們做專案最主要的就是思想,有了思想,編碼就不在困難,我們不能把編碼當成一個重複性的工作,而是將它想象為每一次的創新,不要一成不變,要用於創造,開拓自己的思維,擴大自己的眼界,在這期間,你可能遇到各種BUG,但是不要慌,耐心的去解決,並將BUG的原理記住,之後的路將會平坦許多。
我覺得做專案的時候,首先得先寫個專案流程,將專案的功能列舉出來,在進行編碼對其一一實現,而不是當一個愣頭,一來就開始編碼,不要等到了中期,才發現這個功能並不是這樣的,那樣就杯具咯
總而言之,編碼需要思想,不是需要一成不變的編碼,有了自己的邏輯和思維後,什麼都好說,行了,以上就是我對這個專案的理解和心得。
BY MagicZY
