Django專案不能載入靜態資源的問題,解決辦法(上)!
阿新 • • 發佈:2018-11-02
在做個Django試驗的時候發現我直接訪問應用下面的靜態檔案,結果卻是返回了200,但是卻沒有吧靜態問題件載入上來,一個都沒有;
一直百思不得姐,明明檔案都能訪問到了,但是為什麼不能加載出來,最後還是訪問專案下面的靜態檔案給加載出來的!
我的問題復現:
注:我這裡使用的個人部落格模板是網上下載楊青的個人部落格模板,只做例子使用,有需要的可以直接去她的個人部落格上去下載:
這裡說明下:我的Django版本是1.8.2的
Python是3.6.3的

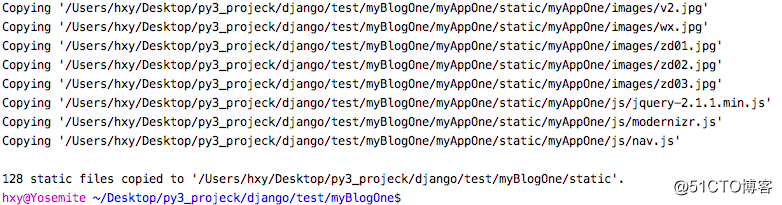
1、建立專案: #django-admin startproject myBlogOne 2、進入專案 /myBlogOne$ cd myBlogOne 3、建立應用 /myBlogOne$ py manage.py startapp myAppOne 4、修改配置檔案,載入應用 /myBlogOne$ vim myBlogOne/settings.py INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myAppOne', ) 5、在最末尾加上靜態檔案配置 SRARTIC_ROOT = os.path.join(BASE_DIR,'static') MEDIA_URL= '/media/' MEDIA_ROOT= os.path.join(BASE_DIR,'static/media') 6、建立靜態檔案目錄 /myBlogOne$ mkdir -pv myAppOne/static/myAppOne myAppOne/templates/myAppOne static 7、拷貝HTML檔案到對應的應用目錄下面我們建立的模板目錄 /myBlogOne$ cp ~/Downloads/個人部落格模板《早安》/*.html myAppOne/templates/myAppOne/ 8、拷貝css、js、images檔案到應用目錄下我們建立的靜態檔案目錄下面 /myBlogOne$ cp -r ~/Downloads/個人部落格模板《早安》/css ~/Downloads/個人部落格模板《早安》/js ~/Downloads/個人部落格模板《早安》/images myAppOne/static/myAppOne 9、收集靜態檔案: /myBlogOne$ py manage.py collectstatic

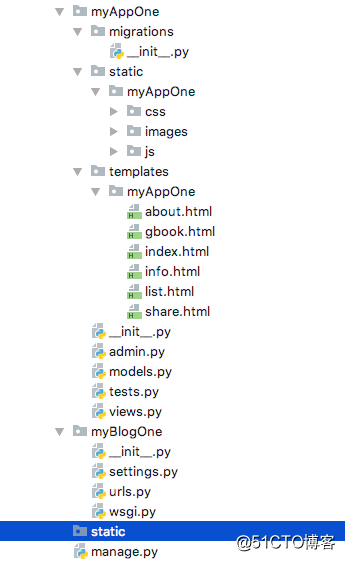
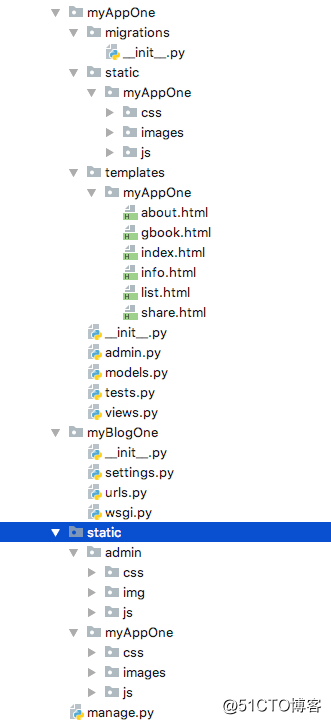
10、看下收集前和收集後的結果:
1️⃣收集前的:

2️⃣收集後的:

#注:這裡為什麼要在專案目錄下也要建立static目錄呢?明明應用目錄下已經有了!如果還在專案目錄下面在建立一個不是對此一舉嗎? #那是因為:應用目錄下面的資料夾是為了給遷移的時候傳給專案目錄下面來呼叫的,不會使用應用下面的靜態檔案, #如果你在HTML檔案裡面呼叫了應用下面的靜態問價就會發生和我一樣的問題,明明載入返回的狀態碼是200,但是卻什麼都沒有
11、編寫檢視模組views,讓請求的路由找到對應的模組去載入
/myBlogOne$ vim myAppOne/views.py from django.shortcuts import render def index(request): return render(request,'myAppOne/index.html') def list1(request): return render(request, 'myAppOne/list.html') def about(request): return render(request, 'myAppOne/about.html') def share(request): return render(request, 'myAppOne/share.html') def info(request): return render(request, 'myAppOne/info.html') def gbook(request): return render(request, 'myAppOne/gbook.html')
12、編寫路由urls,讓我們的請求都可以找到相對應的檢視
1️⃣讓總路由去找到,應用的路由,
/myBlogOne$ vim myBlogOne/urls.py
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^myAppOne/', include('myAppOne.urls')),
]
2️⃣編寫應用的路由模組,讓路由找到對應的檢視去載入應用
vim myAppOne/urls.py from django.conf.urls import url from .views import * urlpatterns = [ url(r'^$',index), url(r'^/index/$',index), url(r'^/about/$',about), url(r'^/gbook/$',gbook), url(r'^/info/$',info), url(r'^/share/$',share), url(r'^/list/$',list1), ]
13、啟動Django服務
py manage.py runserver
在瀏覽器上輸入
http://127.0.0.1:8000/myAppOne/
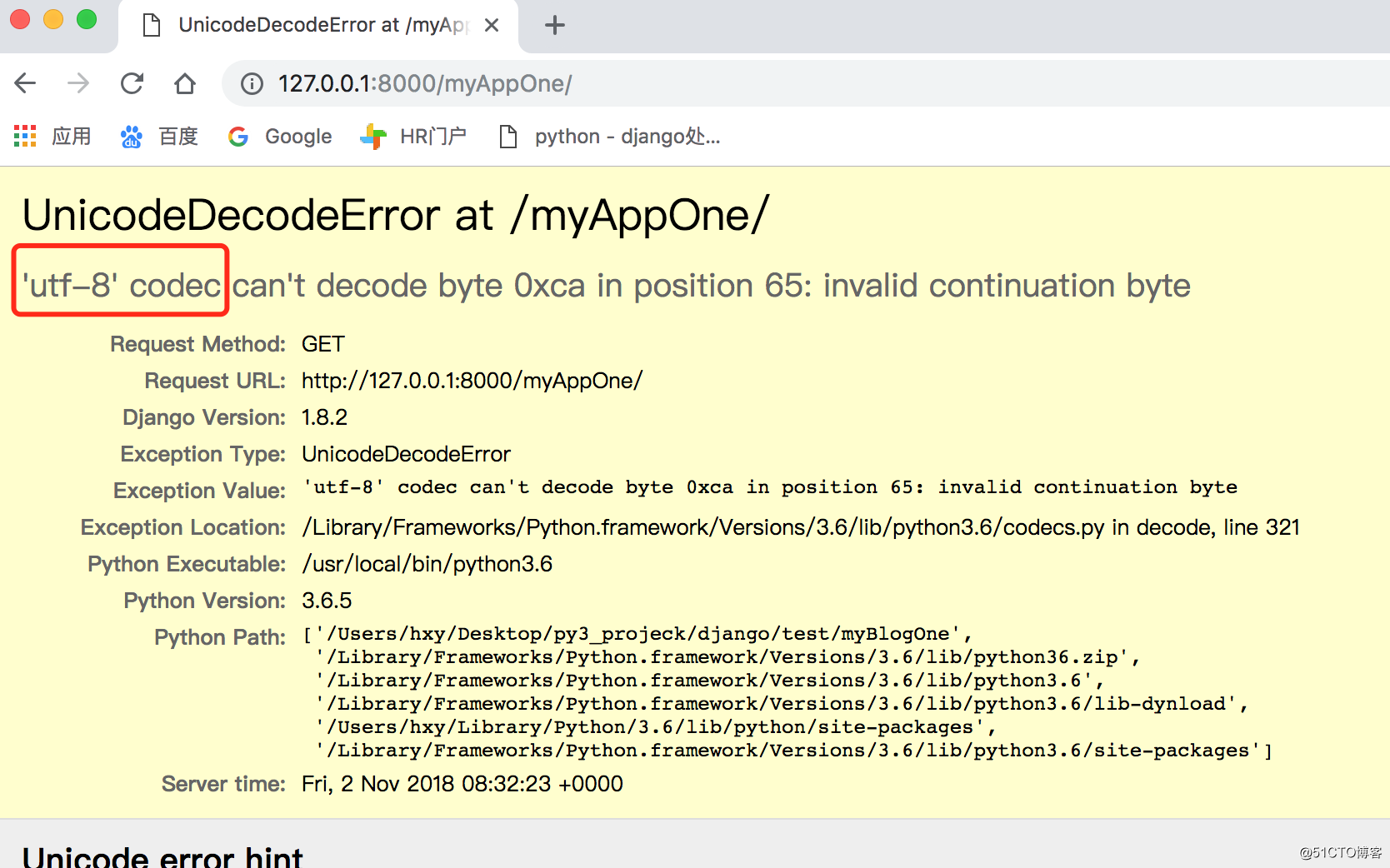
如果有編碼錯誤的話會有如下報錯:

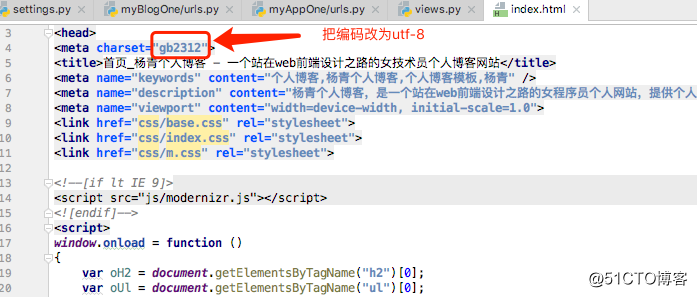
我們需要把我們的index配置檔案改為utf-8
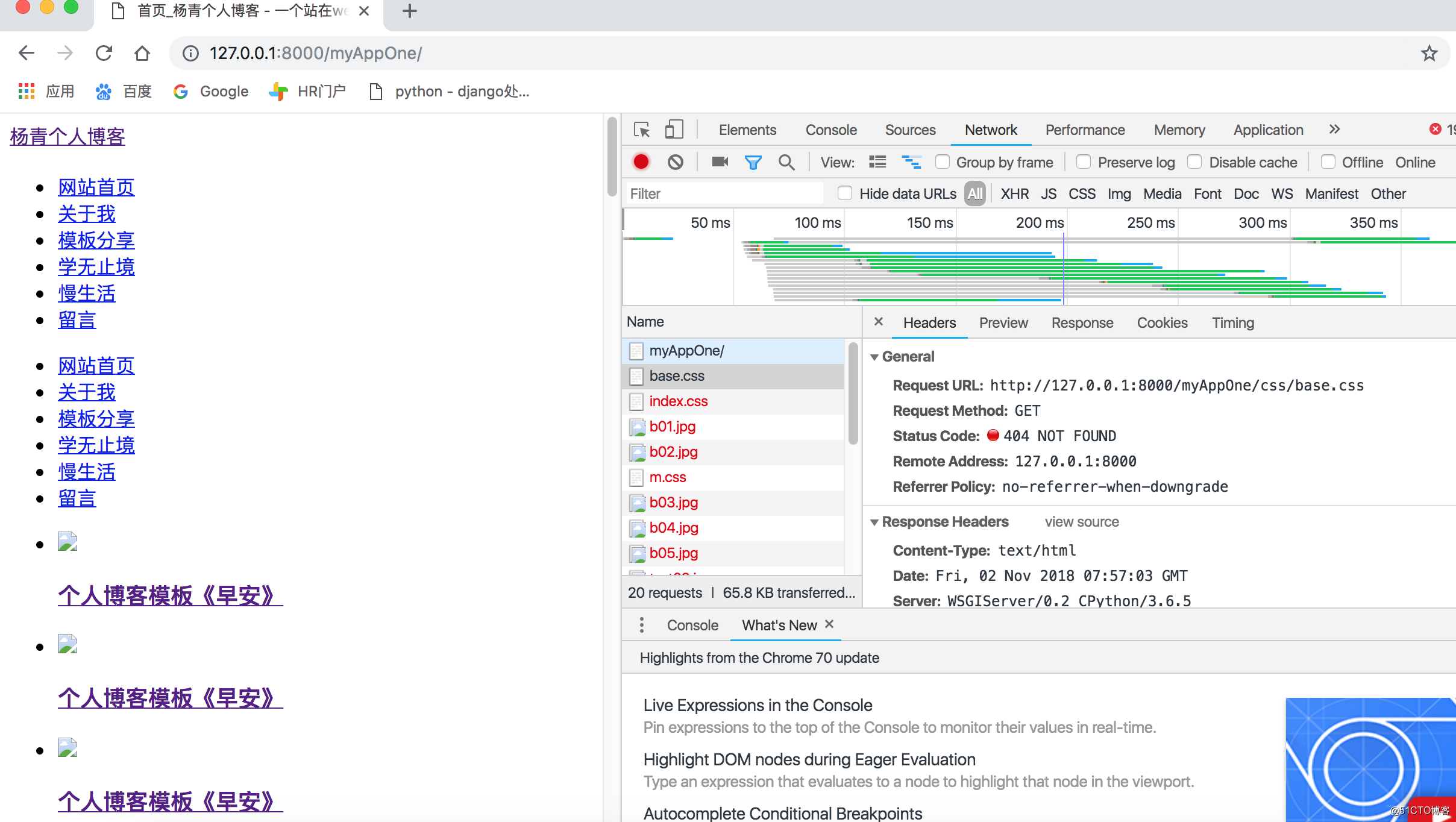
我們再次訪問可以再瀏覽器上看到如下圖的展示
13、到這裡重點來了,我們該怎麼把我們需要的靜態資源載入上來呢 ?這裡面都是404錯誤
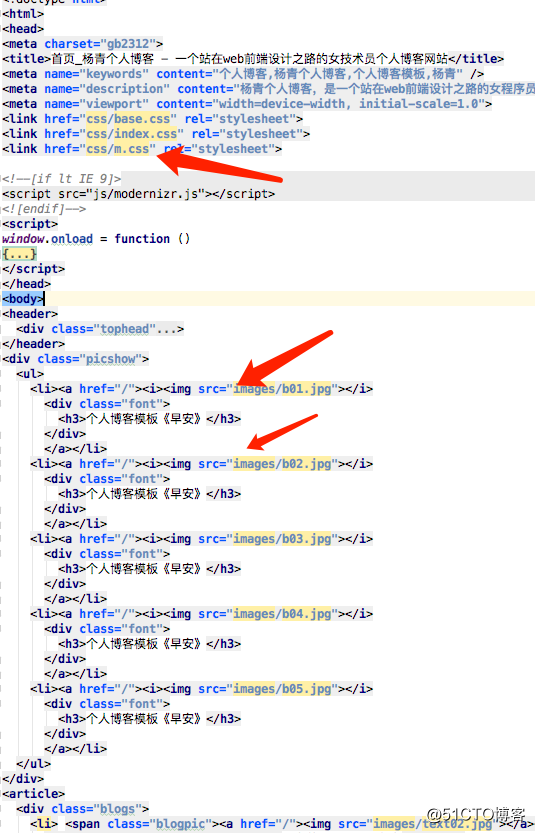
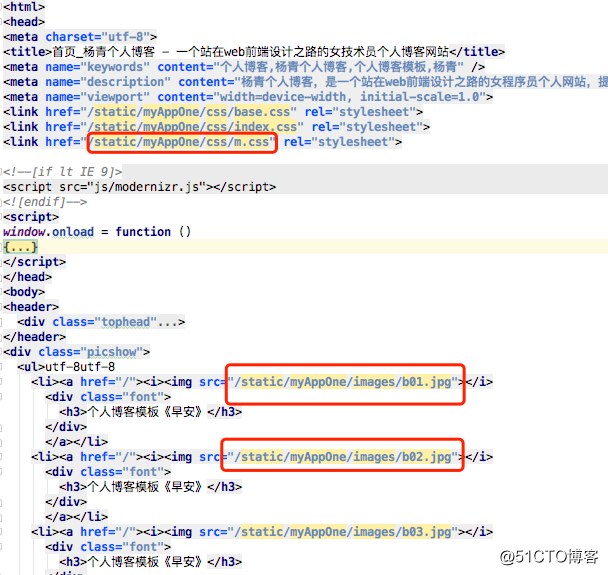
1️⃣首先我們先來檢視下html檔案這裡的靜態檔案載入有問題,

我們修改為當前應用下面的靜態檔案具體如下:

我們再去訪問試試看還會不會報出404錯誤了,到此我們的試驗就算結束了!!
