前端 - js方式Ajax/ jquery方式Ajax / 偽 ajax /偽ajax 進階方式
阿新 • • 發佈:2018-11-02
DJANGO環境搭建:
目錄檔案:

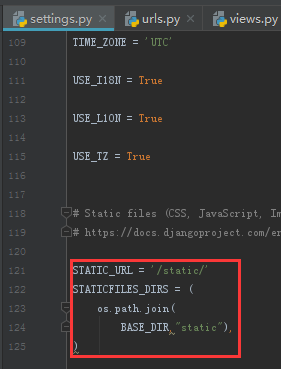
關閉CSRF

新增目錄檔案路徑

配置url

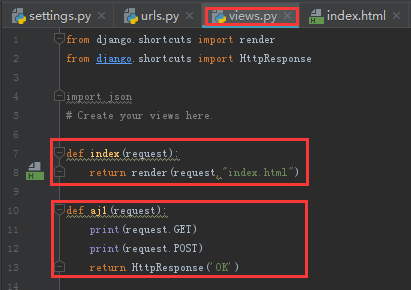
檢視配置:

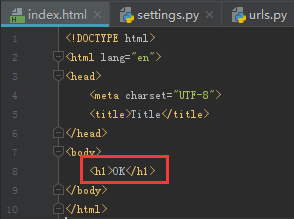
index頁面配置:

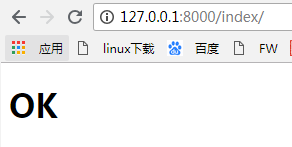
測試:(成功)

進入正題:
ajax 通過GET提交資料至後臺:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# get請求:#} <a class="tj" onclick="a1()">提交</a> <a class="tj" onclick="a2()">提交</a> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> {#第一種依賴jquery方式#} function a1() { $.ajax( { url:'/aj1.html', type:'GET', data:{'p':123}, {#回撥函式#} success:function (arg) { } }) } {#第二種原生DOM傳送 不依賴jquery#} function a2() {var xhr = new XMLHttpRequest(); xhr.open('GET','/aj1.html?p=321'); xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ {#這裡readystate是一個狀態碼:有0,1,2,3,4,其中4是頁面載入完成後執行#} console.log(xhr.responseText); } }; xhr.send(null); } </script> </body> </html>
除了index頁面修改以外其他配置都不需要修改
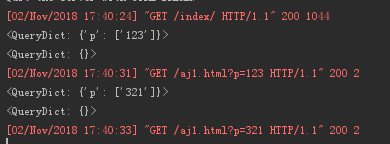
測試結果:

ajax 通過POST提交資料至後臺:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# get請求:#} <a class="tj" onclick="a1()">提交</a> <a class="tj" onclick="a2()">提交</a> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> {#第一種依賴jquery方式#} function a1() { $.ajax( { url:'/aj1.html', type:'POST', data:{'p':123}, {#回撥函式#} success:function (arg) { } }) } {#第二種原生DOM傳送 不依賴jquery 注意!! django框架 預設需要新增請求頭#} {#傳送資料不在是在url裡,而是在最後的send裡面傳送資料#} function a2() { var xhr = new XMLHttpRequest(); xhr.open('POST','/aj1.html'); xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ console.log(xhr.responseText); } }; {#django 預設需要請求頭,才能解析資料,所以需要加請求頭#} xhr.setRequestHeader('Content-type',"application/x-www-form-urlencoded"); {#send為POST 資料#} xhr.send("p=321"); } </script> </body> </html>
除了index頁面修改以外其他配置都不需要修改
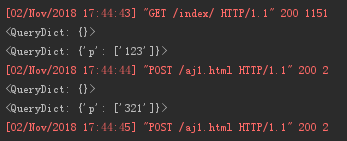
測試結果:

偽ajax 提交資料至後臺(一般方式,有依賴jquery):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#偽ajax請求 iframe + form 標籤繫結方式#} {#知識點!!!#} {#標籤繫結事件 傳遞(this)這個值是 函式內this代表標籤本身,若不傳遞this則代表windows類#} {#DOM/jquery繫結事件 不需要傳遞this這個引數,繫結事件本身就是this,在函式內this代表標籤本身#} {#GET/POST 提交方式取決於form表單 提交的method引數#} {#GET提交#} {#html程式碼開始#} <iframe id="p11" name='ifr' style="width: 100%;height:300px;display: block" onload="a2(this)"></iframe> <form class='form_1' method="GET" action="/aj1.html" target="ifr"> <input type="text" class="in" name="p" value="123"> <input type="submit" onclick="a1()" value="提交"> </form> {#html程式碼結束#} {#POST提交#} {#html程式碼開始#} {#<iframe id="p11" name='ifr' style="width: 100%;height:300px;display: block" onload="a2(this)"></iframe>#} {#<form class='form_1' method="POST" action="/aj1.html" target="ifr">#} {#<input type="text" class="in" name="p" value="123">#} {#<input type="submit" onclick="a1()" value="提交">#} {#</form>#} {#html程式碼結束#} <script src="/static/js/jquery-1.12.4.min.js"></script> <script> function a1() { $('.form_1').submit() }; function a2(self) { //DOM方式 console.log(self.contentWindow.document.body.innerText); //jquery方式 console.log($(self).contents().find('body').html()); }; </script> </body> </html>
測試結果:(GET提交)

偽ajax 提交資料至後臺(進階方式,建議這種方式,不依賴jquery 相容性高)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#偽ajax請求 iframe + form DOM繫結方式 建議這種方式,不依賴jquery 相容性高#} <iframe id="p11" name='ifr' style="width: 100%;height:300px;display: block"></iframe> <form id='f1' method="GET" action="/aj1.html" target="ifr"> <input type="text" class="in" name="p" value="123"> <button onclick="a1()">提交</button> </form> <script> function a1() { document.getElementById('p11').onload = a3; document.getElementById('f1').submit() }; function a3() { console.log(this.contentWindow.document.body.innerText); obj = JSON.parse(this.contentWindow.document.body.innerText); console.log(obj); console.log(typeof obj); }; </script> </body> </html>
測試結果:(GET提交)

