prism v2之旅(7)
這篇繼續介紹Module的功能.
第5篇已經介紹過模組的一些基本功能了,這篇介紹模組在silverlight的特殊應用.
silverlight的專案生成檔案是xap檔案,其提供了一個非常方便的功能,即相互的xap檔案可以相互載入,就如flash的swf檔案一樣可以動態載入.建議你在看下去之前先看一下TerryLee寫的這兩篇文章
這裡我簡單的總結一下silverlight程式初始化的步驟.總目標是要拿到xap裡面的UserControl
1.先載入xap檔案,xap檔案包括一個xaml檔案和一堆相關的dll(這裡就可以知道dll越多,載入速度越慢了)
2.找到入口點主程式,看Deployment節點的兩個屬性,一個是程式集,一個是App入口點.然後就可以通過反射初始化了.
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="RemoteModuleLoading.Silverlight"
EntryPointType="RemoteModuleLoading.Silverlight.App"
RuntimeVersion="2.0.31005.0">
<Deployment.Parts>
<AssemblyPart x:Name="RemoteModuleLoading.Silverlight" Source="RemoteModuleLoading.Silverlight.dll" />
<AssemblyPart x:Name="Infrastructure.Silverlight" Source="Infrastructure.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.Silverlight" Source="Microsoft.Practices.Composite.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.UnityExtensions.Silverlight"
Source="Microsoft.Practices.Composite.UnityExtensions.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Unity" Source="Microsoft.Practices.Unity.dll" />
<AssemblyPart x:Name="Microsoft.Practices.ServiceLocation.Silverlight"
Source="Microsoft.Practices.ServiceLocation.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.Presentation.Silverlight"
Source="Microsoft.Practices.Composite.Presentation.Silverlight.dll" />
<AssemblyPart x:Name="System.Windows.Controls" Source="System.Windows.Controls.dll" />
</Deployment.Parts>
</Deployment>
那麼載入外部的xap檔案該如何做呢?
1.先下載好要載入的xap檔案
2.然後再讀取xap的那個xaml檔案
3.反射載入dll檔案,拿到我們想要的內容.
我想大致應該是如此,prism對此功能進行了一些封裝.讓我們來看看prism是如何實現這一功能的.
模組組功能(ModuleInfoGroup)
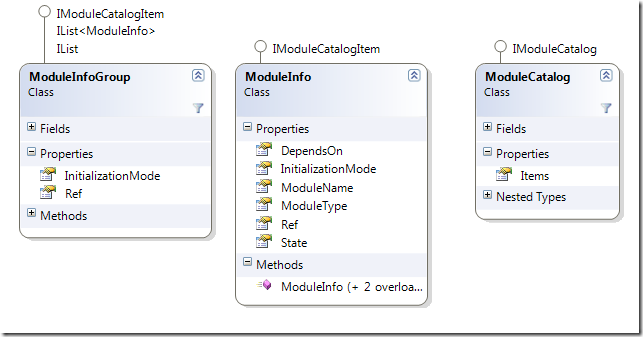
prism v2新增一個模組組的功能,我們可以來看一下下面的類圖關係.
1.ModuleCatalog是一個模組集合,Items是其預設的集合屬性,Item的型別是IModuleCatalogItem,該介面是一個空實現,作為一個標識作用,ModuleInfoGroup和ModuleInfo實現了這個介面,這就可以實現同時新增這兩個型別到集合裡面.
public Collection<IModuleCatalogItem> Items
{
get { return items; }
}
那麼ModuleCatalog的ModuleInfo集合便是ModuleInfoGroup和ModuleInfo的並集.
以xaml檔案代替app.config配置檔案來載入模組
.
xaml檔案有個好處,可以載入xaml檔案,然後可以將在xaml檔案轉成你需要的物件.這也是這篇要講的重點.
我們先來看一下xaml的配置檔案
<Modularity:ModuleCatalog xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:Modularity="clr-namespace:Microsoft.Practices.Composite.Modularity;assembly=Microsoft.Practices.Composite.Silverlight">
<Modularity:ModuleInfoGroup Ref="ModuleX.Silverlight.xap" InitializationMode="OnDemand">
<Modularity:ModuleInfo ModuleName="ModuleX" ModuleType="ModuleX.ModuleX, ModuleX.Silverlight, Version=1.0.0.0" />
</Modularity:ModuleInfoGroup>
<Modularity:ModuleInfoGroup Ref="ModulesWY.Silverlight.xap" InitializationMode="WhenAvailable">
<Modularity:ModuleInfo ModuleName="ModuleY"
ModuleType="ModuleY.ModuleY, ModulesWY.Silverlight, Version=1.0.0.0">
<Modularity:ModuleInfo.DependsOn>
<sys:String>ModuleW</sys:String>
</Modularity:ModuleInfo.DependsOn>
</Modularity:ModuleInfo>
<Modularity:ModuleInfo ModuleName="ModuleW"
ModuleType="ModuleW.ModuleW, ModulesWY.Silverlight, Version=1.0.0.0">
</Modularity:ModuleInfo>
</Modularity:ModuleInfoGroup>
<!-- Module info without a group -->
<Modularity:ModuleInfo Ref="ModuleZ.Silverlight.xap" ModuleName="ModuleZ"
ModuleType="ModuleZ.ModuleZ, ModuleZ.Silverlight, Version=1.0.0.0" />
</Modularity:ModuleCatalog>
定義好配置檔案以後重寫Bootstrapper的GetModuleCatalog方法,這個Bootstrapper已經提很多遍了,用ModuleCatalog的靜態方法CreateFromXaml建立IModuleCatalog物件
protected override IModuleCatalog GetModuleCatalog()
{
return
ModuleCatalog.CreateFromXaml(
new Uri("/RemoteModuleLoading.Silverlight;component/ModulesCatalog.xaml", UriKind.Relative));
}
Xap模組載入器
在模組初始化的時候,有一個IModuleTypeLoader的介面,該介面在wpf和silverlight的實現不同.
wpf的實現就直接去載入dll即可.silverlight的實現剛開始上面已經解釋過了
下載xap==>掃描xaml檔案的ModuleDeployment的Parts的配置,載入dll==>反射載入UserControl
上面步驟我已經重複講了3遍了.prism的XapModuleTypeLoader類實現了這個介面.
定義ModuleDeployment配置檔案
silverlight主程式預設會產生一個AppManifest的頁面用於配置dll檔案,但自定義的模組類庫,沒有這個檔案.當讀取xap以後,我們還需要定義一個配置檔案來讀取xap的dll檔案.這裡由於主程式並沒有引用外部要載入的xap檔案,所以是認不出來有什麼dll的,定這個配置檔案就是為讀取dll而準備的.
在每個模組中,這個配置檔名字必須是叫ModuleManifest.xaml.這個名字是定死的,XapModuleTypeLoader類硬編碼會讀取這個檔案.如下
<Modularity:ModuleDeployment
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Modularity="clr-namespace:Microsoft.Practices.Composite.Modularity;assembly=Microsoft.Practices.Composite.Silverlight">
<Modularity:ModuleDeployment.Parts>
<AssemblyPart Source="ModuleZ.Silverlight.dll" />
</Modularity:ModuleDeployment.Parts>
</Modularity:ModuleDeployment>
dll載入完畢以後就會去初始化實現IModule的類了.好了,這篇專門介紹了prism在silverlight應用中,載入xap檔案的配置方式.希望對你有幫助.