Django admin後臺管理無樣式,報錯找不到靜態檔案
阿新 • • 發佈:2018-11-02
python+django+uwsgi
建立超級使用者進入admin後臺管理時,發現沒有樣式,報錯找不到靜態檔案(報錯如下)
Not Found: /static/admin/css/dashboard.css
Not Found: /static/admin/css/base.css
Not Found: /static/admin/css/responsive.css
Not Found: /static/admin/css/base.css
Not Found: /static/admin/css/dashboard.css
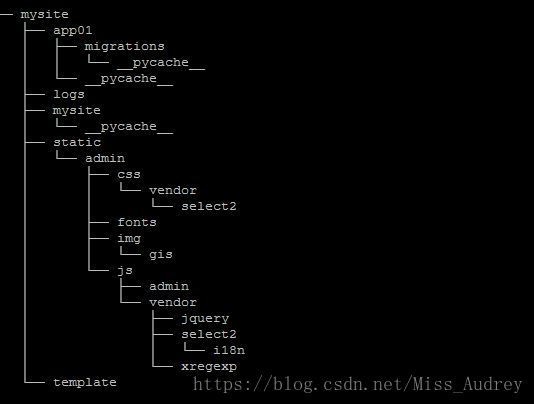
Not Found: /static/admin/css/responsive.css目錄結構
首先檢查mysite/settings.py要有以下配置:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR,'static')然後urls.py 檔案
from django.contrib import admin
from django.conf.urls import url,include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
url(r'^admin/' 在mysite裡建立static目錄,執行python manage.py collectstatic (會自動把python裡site-packages/django/contrib/admin/static/admin下的檔案複製到static資料夾下,也可自己找到檔案路徑進行手動複製)
粘上uwsgi配置檔案,以及nginx的配置
mysite.ini
[uwsgi]
master=true
chdir=/root /etc/nginx/nginx.conf
在server裡新增以下程式碼
location /static {
alias /root/myproj/mysite/static/;
}
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
最後執行 uwsgi -i mysite.ini 再訪問admin後臺就正常了