自適應表格連續字元換行及單行溢位點點點顯示
這篇文章釋出於 2014年04月10日,星期四,00:59,歸類於 CSS相關。 閱讀 36010 次, 今日 14 次 7 條評論
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
我們應該都知道使用
word-break: break-all;
讓連續的英文數字字元換行顯示;
以及
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
讓單行文字超出的時候使用點點點表示(Chrome目前有屬性可以讓多行文字點點點,且點的位置是在中間,見下2行示例程式碼)。
display: -webkit-box; /* height: 36px; line-height: 18px; */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;
但是,如果是自適應的表格中,我們要實現上面兩個效果,可能就會遇到挫折,你會發現屢試不爽的方法現在完全被無視了!
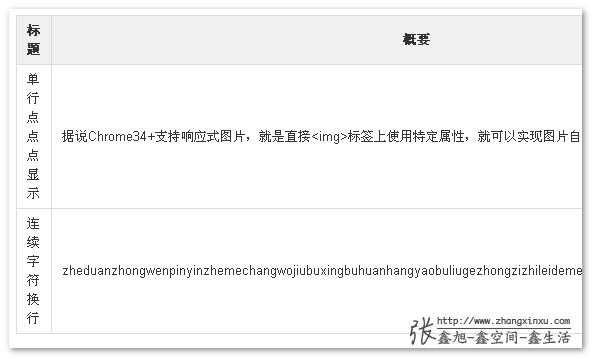
例如,連續的英文字元會撐開單元格,而無視其外部的寬度設定,類似下面截圖效果:
以及單行文字溢位點點點效果也會無效,因為單元格的流動性,使得文字根本就不存在溢位這種說法。
如果解決這個問題呢?實際上很簡單,給最外面的table標籤增加一個宣告:
table-layout: fixed;
table-layout: fixed的作用在於,讓表格佈局固定,也就是表格的寬度不是跟隨單元格內容多少自動計算尺寸。
您可以狠狠地點選這裡:連續英文換行以及單行文字點點點demo
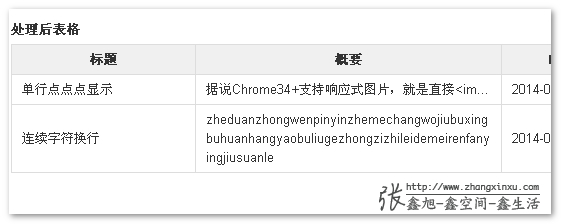
下圖為demo頁面表格table-layout: fixed後的效果截圖:
相容IE6+
以後,大家或多或少,或者已經開始使用表格相關display屬性幫助構建web頁面了,總會遇到類似的連續英文字元不換行,或者單行文字溢位沒有效果的。此時,您就可以想到table-layout: fixed
display:table; width:100%; table-layout:fixed;
這樣的固定組合解決方案。zxx.lib.css中的.cell_bk就是類似的處理。
可以應用在父容器,可以是內部子元素。
總之,希望能對遇到類似問題的人提供一點幫助,以上~感謝閱讀~ 本文應該不會有人吐槽囉嗦了吧!
