ECharts 多條座標軸軸線,合併為一條線
阿新 • • 發佈:2018-11-02
一、問題
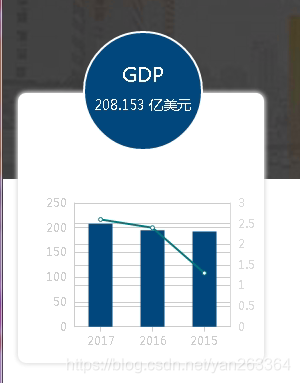
2條y軸,y軸的座標軸軸線axisLine太多,擾人視線,如圖

二、經過
剛開始用分割線(yAxis.splitLine)做出來的這個效果。
後期,改為兩條線合併為一條。
網上找一個沒有關於splitLine的設定,查詢ECharts,發現一種方法:通過yAxis.axisLine軸線,及yAxis.max、yAxis.interval、yAxis.splitNumber手動控制y軸的最大值、軸線的刻度間隔、分割段數來整合。
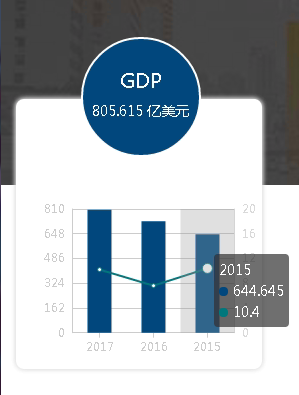
三、結果
如圖:

code:
// 把2個y軸需要的數值,動態存為陣列--專案中陣列是從後臺取得資料,動態新增的,此處直接寫出來,方便操作 上圖,完整的option,如下
// 在這裡插入程式碼片
let GDPOption = {
color: ['#004a79', '#007879'], // 設定圖表主色調
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '3%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: [],
axisLine: {
lineStyle: {
color: '#ccc'
}
},
axisTick: {
show: true,
alignWithLabel: true
}
},
yAxis: [
{
type: 'value',
position: 'left',
axisLine: {
lineStyle: {
color: '#ccc'
}
},
axisTick: {
show: false
}
},
{
type: 'value',
position: 'right',
offset: 0,
axisLine: {
lineStyle: {color: '#d9d9d9'}
},
axisTick: {
show: false
}
}
],
series: [
{
data: ["208.153", "194.690", "192.156"],
barWidth: '24px',
type: 'bar'
},{
data: ["2.6", "2.4", "1.3"],
yAxisIndex: 1,
type: 'line'
}
]
}
四、特別提示
GDPOption .series中的data資料,也是動態添的
