Jenkins+Jmeter+ant介面自動化整合
一、準備工作
Jmeter下載地址:http://jmeter.apache.org/download_jmeter.cgi
Ant下載地址:https://ant.apache.org/bindownload.cgi
Jenkins下載地址:https://jenkins.io/download/
Tomcat下載地址:http://tomcat.apache.org/
二、配置Ant環境變數
步驟1:將從官網下載的ant包和JMeter包上傳到伺服器/opt目錄下;
步驟2:解壓縮包
命令如下:
tar -xzvf apache-ant-1.10.5-bin.tar.gz 注意:ant 1.10 需要JDK1.8支援。
步驟3.設定環境變數,使用命令:vi /etc/profile編輯profile檔案
在檔案最後新增下面兩行內容:
export ANT_HOME=/opt/apache-ant-1.10.5
export PATH=$JAVA_HOME/bin:$ANT_HOME/bin:$PATH
步驟4.使用命令:source /etc/profile更新配置檔案
步驟5.使用命令:ant -version,檢查Ant環境變數配置成功
三、Ant配置Jmeter
使用ant構建命令執行jmeter執行介面測試指令碼,並生成測試報告。
步驟1:進入/data目錄下新建資料夾report
命令如下:
cd /data
mkdir report
步驟2:進入report目錄下,建立名稱為html、jtl、script三個資料夾
html 用來存放html測試報告
jtl 用來存放jtl測試報告
script 用來存在介面測試指令碼
命令如下:
cd report
mkdir html
mkdir jtl
mkdir script
步驟3:將目錄/opt/apache-jmeter-3.3/extras下ant-jmeter-1.1.1.jar檔案複製到目錄/opt/apache-ant-1.10.5/lib下
命令如下:
cp /opt/apache-jmeter-3.3/extras/ant-jmeter-1.1.1.jar /opt/apache-ant-1.10.5/lib
步驟4:新建ant的編譯檔案build.xml,並將此檔案放到/data/reprot下
build.xml檔案內容如下(紅色部分可根據實際檔案所在路徑做修改):
注意在新建buile.xml檔案,可在notepad++中新建再儲存為xml格式,若在windows中新建文字後再強制修改後綴在後續使用此檔案會出現Content is not allowed in prolog錯誤。
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<property name="basedirectory" value="/opt/apache-jmeter-3.3/extras" />
<!-- 需要改成自己本地的 Jmeter 目錄-->
<property name="jmeter.home" value="/opt/apache-jmeter-3.3" />
<!-- jmeter生成jtl格式的結果報告的路徑-->
<property name="jmeter.result.jtl.dir" value="/data/report/jtl" />
<!-- jmeter生成html格式的結果報告的路徑-->
<property name="jmeter.result.html.dir" value="/data/report/html" />
<!-- Name of test (without .jmx) -->
<property name="test" value="Test"/>
<!-- 生成的報告的字首-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${time}.html" />
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 宣告要執行的指令碼。"*.jmx"指包含此目錄下的所有jmeter指令碼-->
<testplans dir="/data/report/script" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
步驟5:修改Jmeter報告輸出格式為xml;
使用命令:vi /opt/apache-jmeter-3.3/bin/jmeter.properties編輯Jmeter配置檔案jmeter.properties
將jmeter.save.saveservice.output_format=csv 修改為jmeter.save.saveservice.output_format=xml並去掉前面的註釋符號#,如下圖:
步驟6:將介面測試指令碼放到目錄/data/report/script下
步驟7:進入build.xml所在目錄下,執行構建測試
命令如下:
cd /data/report
ant
步驟8:進入/data/report/html下檢視報告
四、優化測試報告
步驟1:下載報告模板檔案jmeter-results-shanhe-me.xsl,並將模板拷貝到伺服器目錄/opt/apache-jmeter-3.3/extras/下
模板下載地址:
連結:https://pan.baidu.com/s/17UlGb1o0tZ37PLmtay40-g
密碼:bftq
步驟2:設定測試輸出報告要輸出的內容:
進入/opt/apache-jmeter-3.3/bin目錄。
在jmeter.properties中,設定需要輸出的內容為true,並去掉前面的註釋符號#
這裡全部設定成true→儲存。如下格式:
注:此處請儘量選擇使用notepad++和xftp搭配進行更改
[html] view plain copy
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
# response_data is not currently supported for CSV output
jmeter.save.saveservice.response_data=true
# Save ResponseData for failed samples
jmeter.save.saveservice.response_data.on_error=true
[html] view plain copy
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=true
jmeter.save.saveservice.bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true
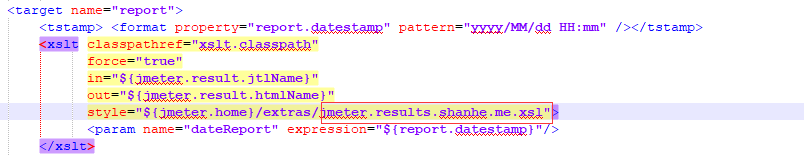
步驟3:將/data/report下的build.xml檔案的報告模板改為優化後的模板jmeter.results.shanhe.me.xsl,如下圖:
步驟4::再次使用ant構建並檢視報告
五、安裝Jenkins
步驟1.安裝Jenkins
使用tomcat搭建Jenkins環境(centos7.3)
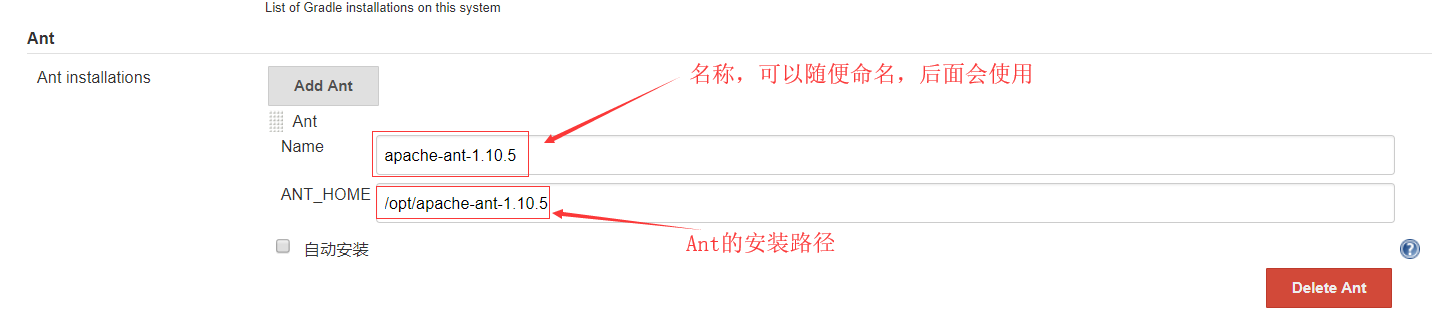
步驟2.進入【系統管理】-【全域性工具配置】-【Ant】配置Ant環境變數,如下圖:
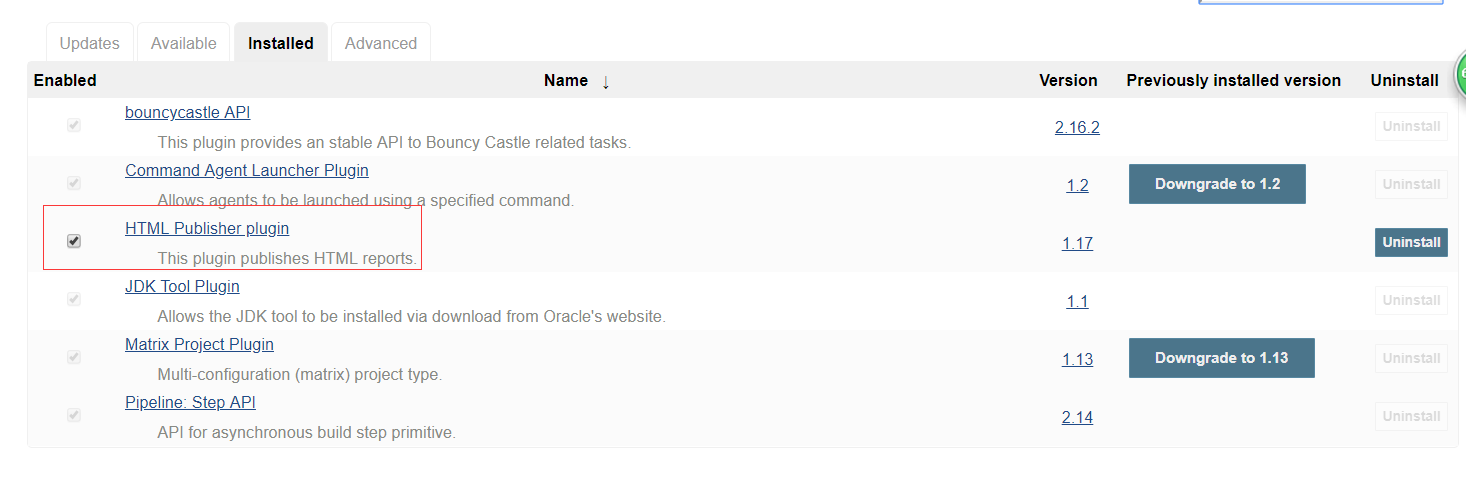
步驟3.進入【系統管理】-【外掛管理】中安裝【HTML Publisher】這個外掛,安裝完成,如下圖:
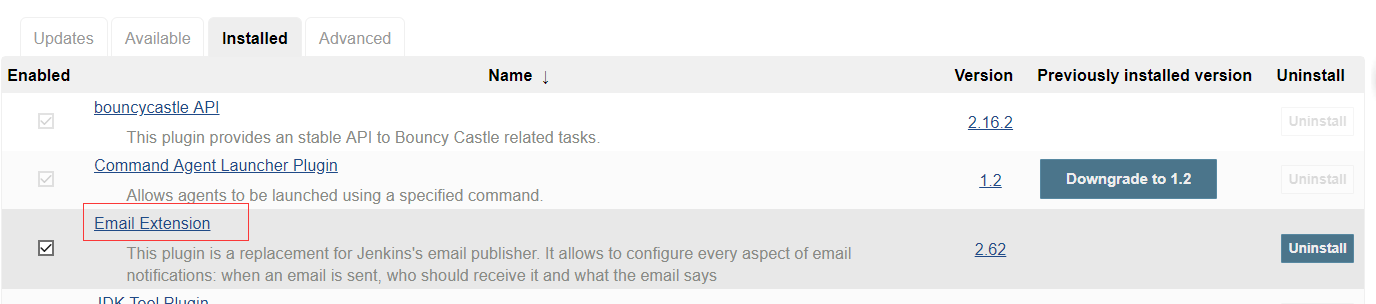
步驟4.在【外掛管理】中安裝外掛【Email Extension Plugin】,安裝完成,如下圖:
步驟5.安裝groovy外掛
下載地址:http://updates.jenkins-ci.org/download/plugins/groovy/2.0/groovy.hpi
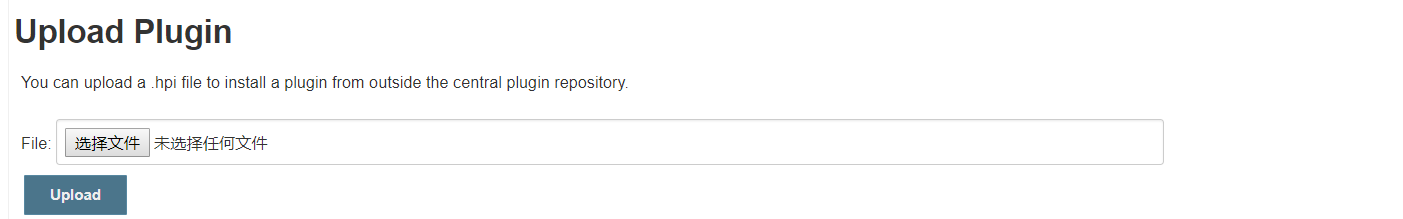
進入【系統管理】-【外掛管理】-【Advanced】將下載的groovy外掛上傳安裝,如下圖:
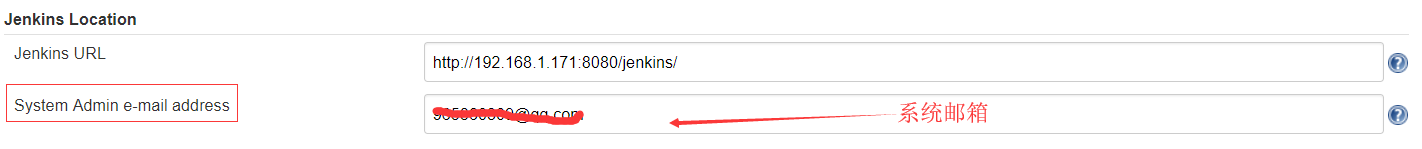
步驟6.進入【系統管理】-【系統設定】設定郵箱相關內容:
設定jenkins系統郵箱,如下圖:
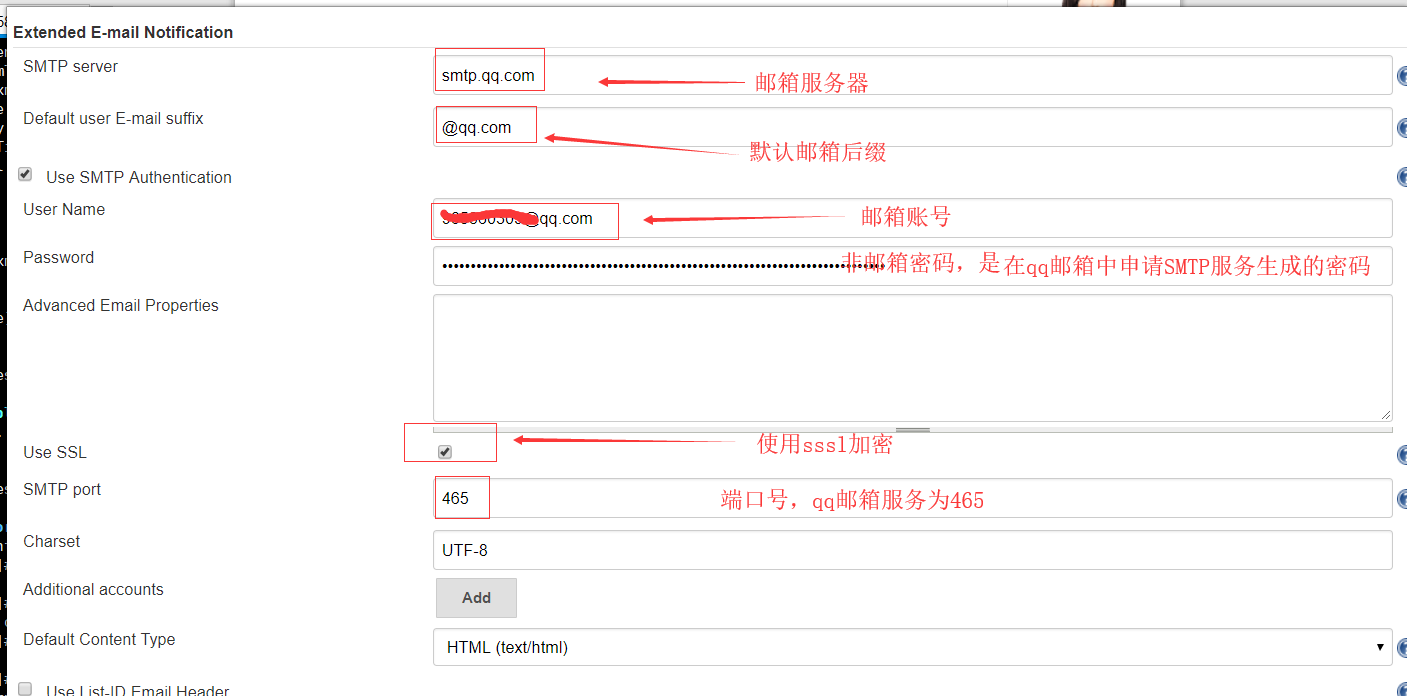
【Extended E-mail Notification】,進行設定,如下圖:
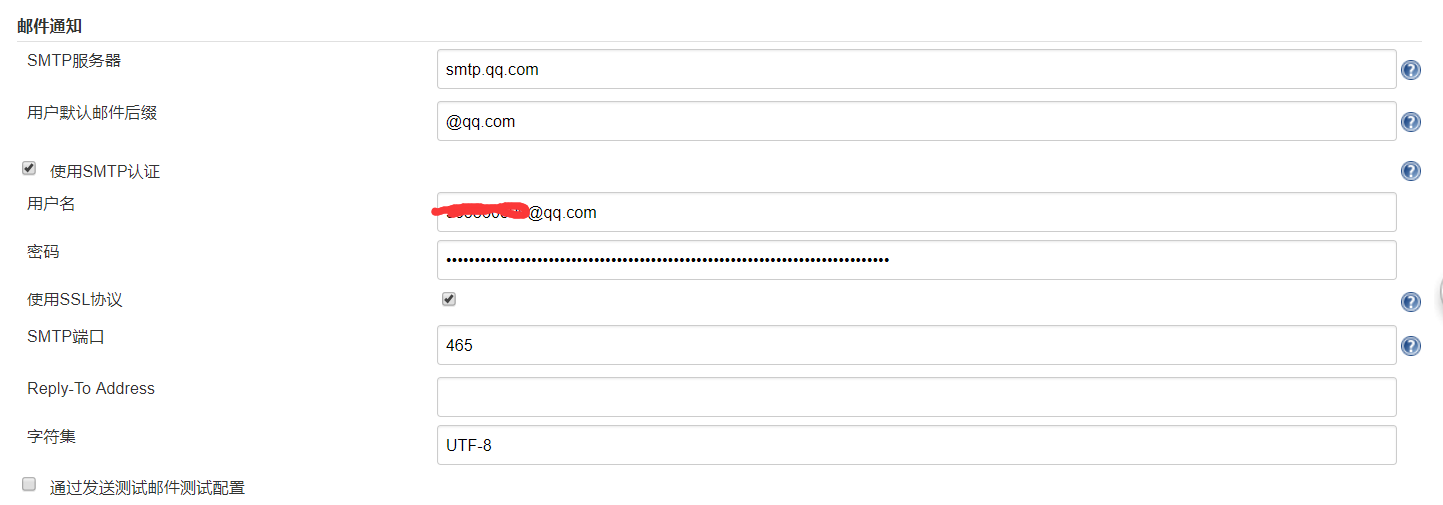
【郵件通知】,進行設定,如下圖:
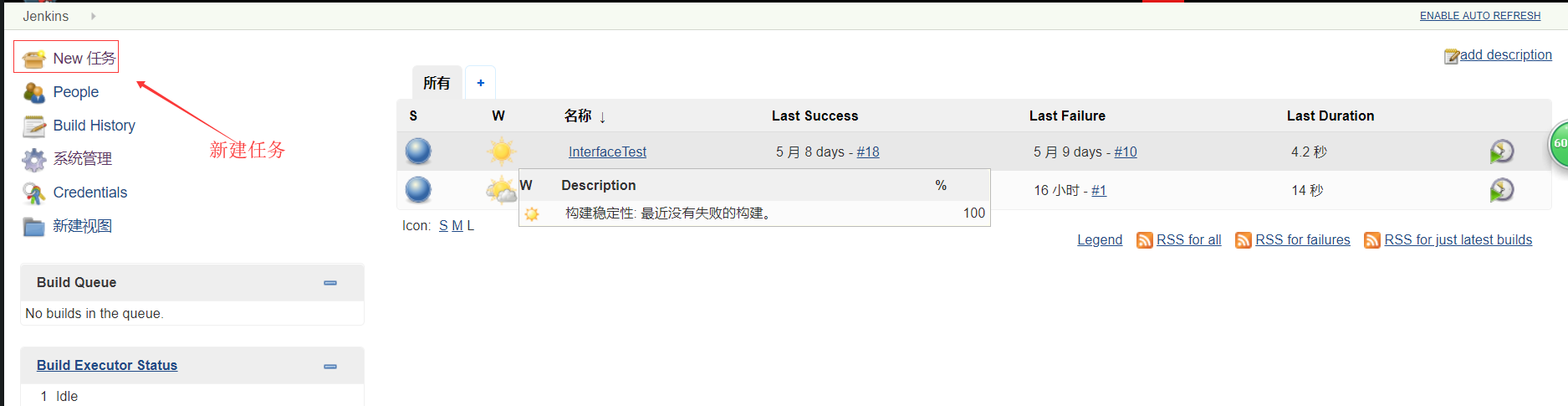
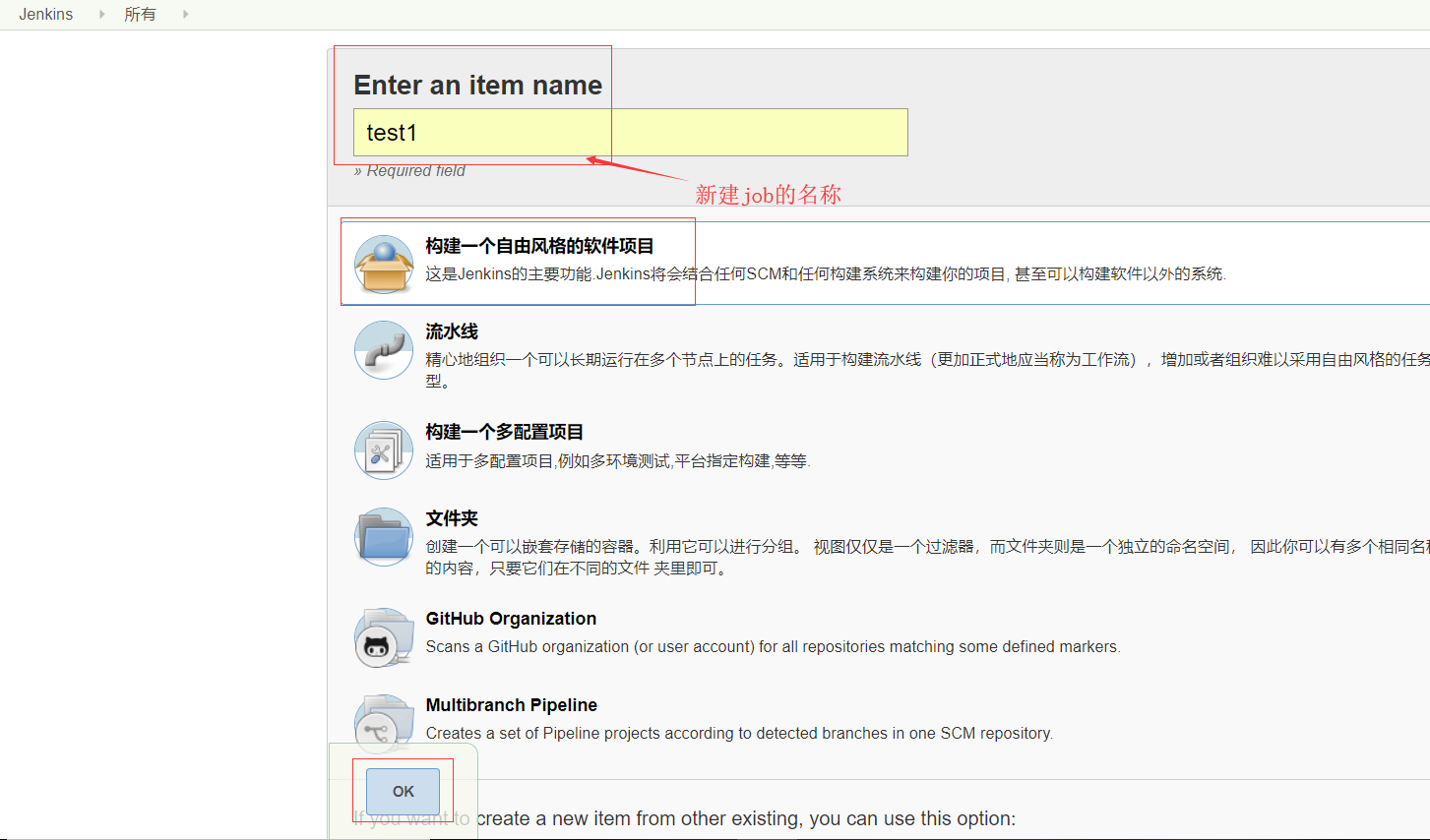
步驟7.新建一個自由風格的任務,步驟如下圖:
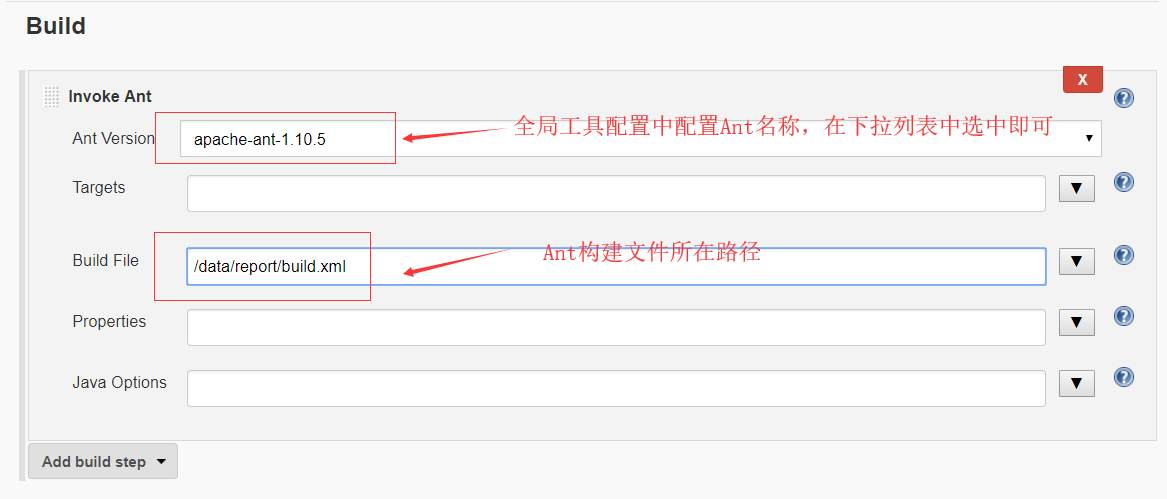
步驟8.新增一個build,如下圖:
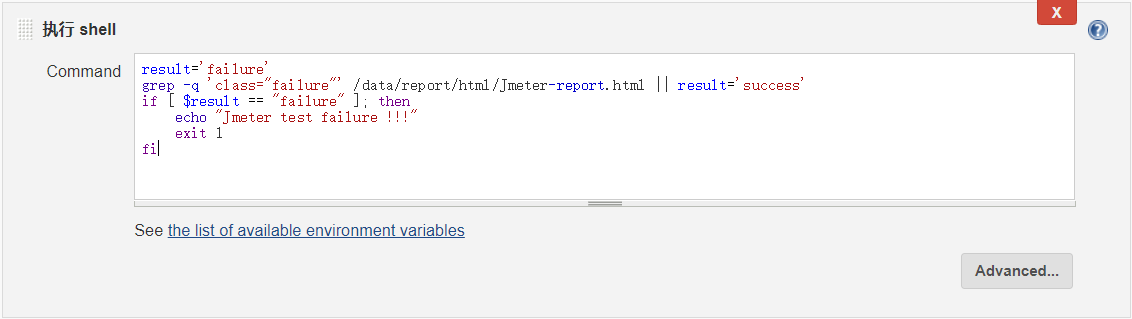
步驟9.新增一個build,執行shell,內容如下:
注意:主要解決JMeter指令碼執行失敗後,Jenkins構建仍然是成功的問題。
result='failure'
grep -q 'class="failure"' /data/report/html/Jmeter-report.html || result='success'
if [ $result == "failure" ]; then
echo "Jmeter test failure !!!"
exit 1
fi
如下圖:
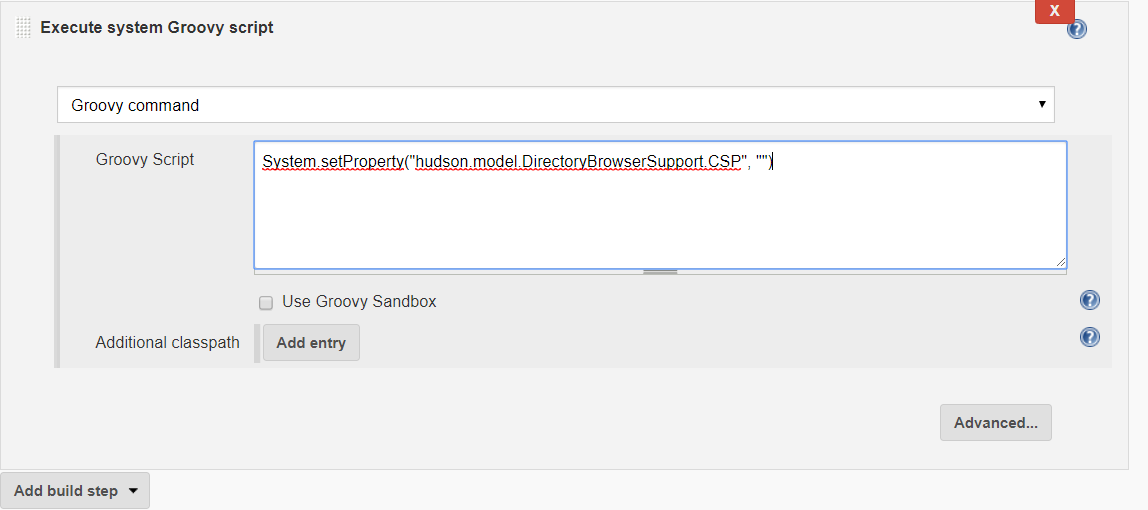
步驟10.新增一個build【Execute System Groovey script】,內容為:System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”, “”)
注意:主要是解決使用 HTML Publisher 外掛後檢視 html 報告顯示不正常的問題
如下圖:
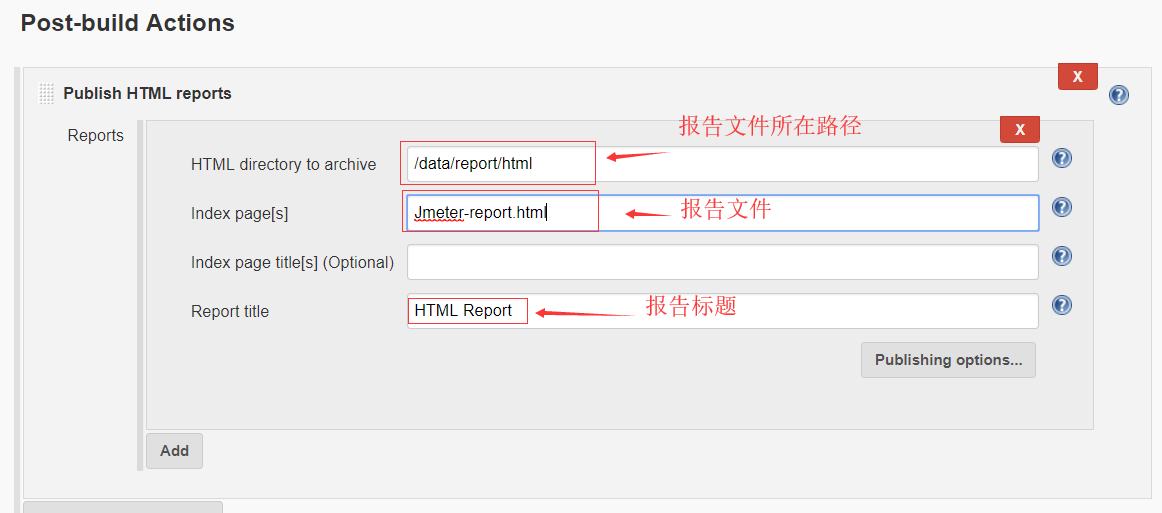
步驟11.新增一個Post-build Actions,如下圖:
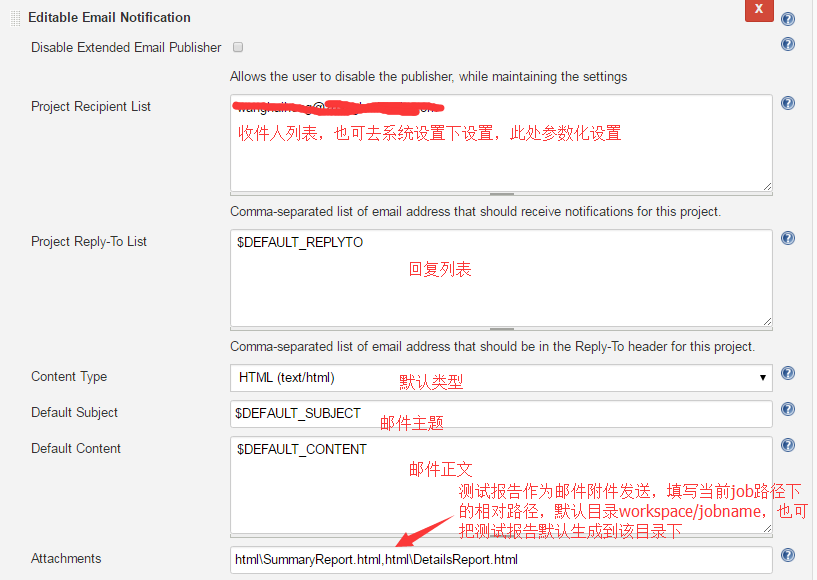
步驟12.新增一個Post-build Actions【Editable Email Notification】,如下圖:
郵件正文內容為:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${PROJECT_NAME}-第${BUILD_NUMBER}次構建日誌</title>
</head>
<body size="4" leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 20pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本郵件是程式自動下發的,請勿回覆!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">構建狀態 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">構建資訊</font></b>
<hr size="3" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>專案名稱 : ${PROJECT_NAME}</li>
<li>構建編號 : 第${BUILD_NUMBER}次構建</li>
<li>觸發原因: ${CAUSE}</li>
<li>構建日誌: <a href="${PROJECT_URL}${BUILD_NUMBER}/console">${PROJECT_URL}${BUILD_NUMBER}/console</a></li>
<li >變更集:${JELLY_SCRIPT,template="html"}</li>
<li><a href="${PROJECT_URL}HTML_20Report/">測試報告</a></li>
</ul>
<hr size="3" width="100%" align="center" />
</td>
</tr>
</table>
</body>
</html>
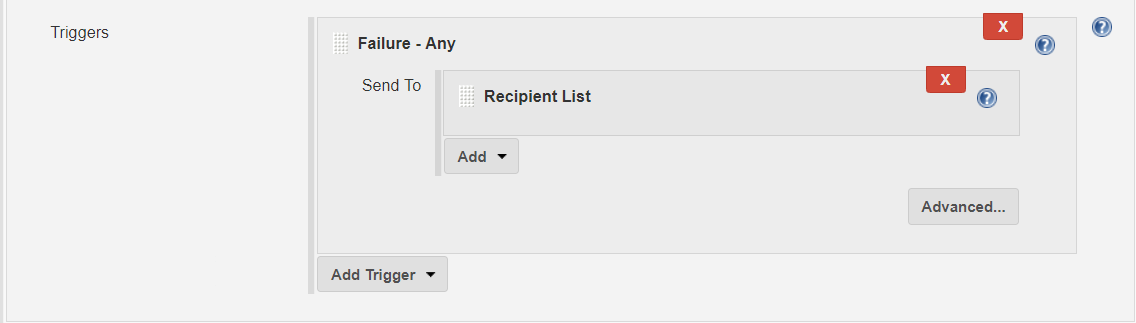
步驟13.設定傳送郵件觸發器