JqueryUI入門例項
阿新 • • 發佈:2018-11-03
Jquery ui是一套不錯的前端UI框架。
官網地址:https://jqueryui.com/
下載jquery ui,下載地址https://jqueryui.com/resources/download/jquery-ui-1.12.1.zip
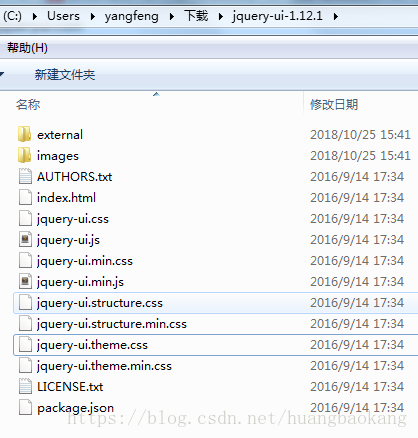
下載下來的是一個壓縮包,解壓後的目錄結構大致如下:
入門示例:(檢視index.html程式碼也是一個不錯的學習)
hbk.html程式碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Jquery ui 入門</title> <link rel="stylesheet" type="text/css" href="jquery-ui.css"> <script type="text/javascript" src="external/jquery/jquery.js"></script> <script type="text/javascript" src="jquery-ui.js"></script> </head> <body> <input type="text" name="date" id="date"/> <script type="text/javascript"> $("#date").datepicker(); </script> </body> </html>
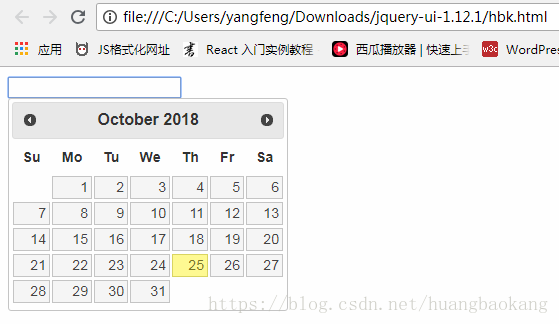
在瀏覽器中的效果如下:
jquery ui 按鈕
<body> <button id="button">按鈕</button> <button id="button-icon">只有圖示的按鈕</button> <script type="text/javascript"> $( "#button" ).button(); $( "#button-icon" ).button({ icon: "ui-icon-gear", showLabel: true }); </script> </body>
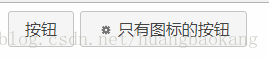
顯示效果如下:其中showLabel為是否顯示按鈕文字。
按鈕的選中和未選中有一套樣式,比普通的button樣式更好看。
手風琴效果
<div id="accordion"> <h3>First</h3> <div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div> <h3>Second</h3> <div>Phasellus mattis tincidunt nibh.</div> <h3>Third</h3> <div>Nam dui erat, auctor a, dignissim quis.</div> </div> <script type="text/javascript"> $("#accordion").accordion(); </script>
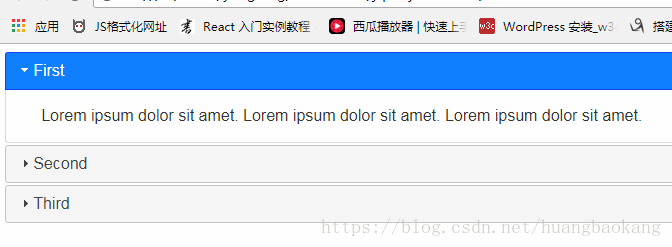
效果如下: